Обязательные шрифты для графических дизайнеров и любителей шрифтов
Содержание:
Стили шрифтов
Используйте простые шрифты типа «sans-serif», такие как Verdana или Arial. Шрифт Serif – означает наличие засечек на концах букв, таких наборов букв несколько. А шрифты без таких элементов на буквах называют «sans-serif», от французского слова «sans», означающего «без». Во многих случаях использование шрифтов с засечками может снизить читаемость текста для людей с ослабленным зрением. Именно потому мы и рекомендуем для печати использовать шрифты типа «sans-serif», т.е. без засечек. Ниже мы приводим иллюстрацию, в которой сравниваются эти два типа шрифтов.
АаБбВвГг Это шрифт с засечками
АаБбВвГг Это шрифт без засечек
Также легче воспринимаются моноширинные шрифты, например, Courier, где каждый символ имеет одинаковую ширину.
Но один из самых легко читаемых шрифтов это Verdana. Шрифт был разработан для отображения на компьютерных дисплеях низкого разрешения и в малых кеглях, поэтому был выбран шрифт без засечек. У шрифта широкие пропорции и крупные овалы, чтобы линии не сливались. Кроме того, приняты дополнительные меры для того, чтобы сходные по начертанию буквы имели легко различимый рисунок.
Типографика и ее особенности
Типографика отвечает исключительно за текстовую часть страниц сайта, которая, как правило, в себе несет определенную информацию, касательно содержимого ресурса. Необходимость гармоничного оформления текста обусловлена степенью восприятия информации посетителями. Естественно, читать приятнее именно тот контент, который был красиво оформлен, а именно, были грамотно выбраны шрифты и отформатированы абзацы.

По самой простой классификации шрифты разделяются на…
антиква — имеет характерные засечки.

Итало-французская антиква в шрифте Adobe Garamond
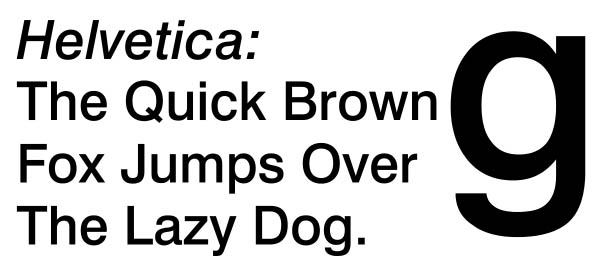
гротеск — не имеет засечек, рубленный шрифт.

Пример шрифта гротеск – Helvetica
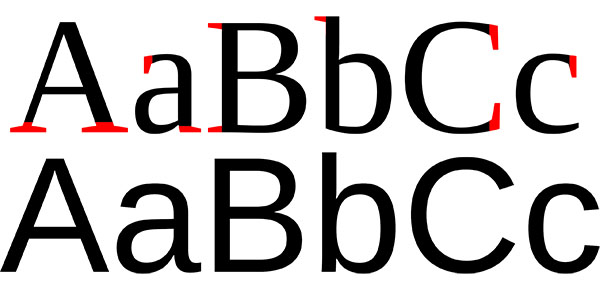
Различия между шрифтами антиква (с засечками) и гротеск (без засечек) хорошо иллюстрирует следующее изображение. Засечки выделены красным цветом.
 Шрифты так же могут быть:
Шрифты так же могут быть:
- Пропорциональными, где ширина букв у всех равна
- Моноширенными или непропорциональными, где буквы отличаются по ширине друг от друга;
- Символьными, состоящими из знаков, которые не относятся к буквам
- Акцидентными, сложные, художественные шрифты, предназначенные для офрмления малого количества текста, заголовков на плкатах, сайтах, афишах и так далее.

Пример акцидентного художественного шрифта.
Стоит так же упомянуть о следующих понятиях, которые нужно обязательно знать дизайнерам и тем, кто изучает типографику.
Кернинг – изменение интервала между буквами в зависимости от их формы:

Начертание шрифта – прямой, курсивный, жирный, полужирный и другие
Трекинг — расстояние между буквами вне зависимости от их формы.
Интерльяж — междустрочные интервалы. Если на первых порах вам сложно подбирать расстояние между строк, не расстраиваетесь, значение по умолчанию, будет смотреться гармонично.
Иерархия — это расположение текста, изменение его начертания, размера или шрифта таким образом, чтобы выделить наиболее важные части и показать откуда стоит начинать читать текст.
Общие характеристики шрифтов
Существует сложившаяся терминология, позволяющая охарактеризовать каждый конкретный шрифт по всем его параметрам.
Гарнитура шрифта (Type family) — совокупность шрифтов, объединенных общими стилевыми признаками, отличными от других шрифтов, т.е. совокупность начертаний, объединенных общим характером графического построения знаков и решением их элементов. Некоторые гарнитуры располагают большим количеством начертаний, чем другие. Благодаря этому можно построить весь документ на одной гарнитуре, используя где это необходимо различные варианты начертаний. Примером может служить шрифт Helios который насчитывает около 33 начертаний.
Начертание (Type face) — комплект строчных и прописных знаков, цифр, знаков препинания, спецзнаков и символов. Начертания шрифтов любой гарнитуры отличаются цветовой насыщенностью, пропорциями, контрастностью и наклоном знаков (светлое, полужирное, курсивное или наклонное, нормальное, узкое или широкое).
Насыщенность шрифта определяется изменением толщины основных и соединительных штрихов одноименных знаков в различных начертаниях. В рамке одной гарнитуры насыщенность может изменяться от сверхсветлой до сверхжирной (light — ultra bold). Непрерывный ряд начертаний составляют: светлое (light), нормальное (regular, book), полужирное (demi), жирное (bold), темное (heavy), черное (black) и сверхжирное (extra bold).
Пропорции шрифта — показатель изменения ширины одноименных знаков в начертаниях одной гарнитуры от сверхузких до сверхшироких.
Контрастность — один из основных признаков шрифта, выраженный отношением толщины соединительных штрихов к толщине основных штрихов знаков. Эта характеристика изменяется от неконтрастных до сверхконтрастных шрифтов.
Кегель (size) — величина шрифта в наборе, определяется в пунктах. Кегль — это величина площадки, на которой размещается знак. Размер, шрифта определяется его высотой, измеренной в типографских пунктах (point или pt): 12 пунктов = 1пике, 6 пик одному дюйму.
Комплектность (полиграфический алфавит) — совокупность всех знаков, необходимых для набора текста: строчных, прописных, цифр, знаков препинания, спецзнаков и символов.
Наклон — наклон знака определяется углом, который он образует с вертикальной осью.
Интерлиньяж — расстояние между базовыми линиями соседних строк. Оно измеряется в пунктах и складывается из кегля шрифта и расстояния между строками. Например, кегль 10 пунктов при расстоянии между строками в 2 пункта называют кеглем 10 пунктов при интерлиньяже 12 пунктов.
Выключка — параметр показывающий размещение текста в параграфе. Выключка бывает: по левому краю, по правому краю, по центру, по формату и полная выключка. В зависимости от выбранного типа выключки текст размещается по разному, текст этой статьи набран с выключкой по левому краю.
Существует еще такое понятие как удобочитаемость шрифта, но оно скорее носит субъективный характер и зависит не только от характеристик самого шрифта, но и от условий его применения.
350 лучших русских шрифтов в одном архиве Скачать
Курс: Шрифт в дизайне
Вы узнаете тонкости подбора шрифтов в дизайне, разберётесь в лицензиях — и получите новый эффективный рабочий инструмент.
Без засечек (Sans-serif)
• Определяющая особенность: никаких расширений в конце буквенных штрихов
• Основное применение: экранный тип
• Классические примеры: Helvetica, Gotham, Akzidenz Grotesk, Futura
Первоначально разработанные для отображения, шрифты без засечек были доработаны так, чтобы они хорошо работали в качестве основного текста и других элементов макета, таких как подписи и аннотации. Отсутствие узких и неудобных засечек означает, что они лучше работают на экранах, что делает их превосходными для веб-сайтов и приложений.
Они популярны в корпоративном контексте, часто рассматриваются как гарнитуры «большой технологии». Дизайнеры считают их особенно полезными для постеров, вывесок и цифровых экранов.
Sans-Serif Futura сегодня является шрифтом Dolce & Gabbana, Calvin Klein и Absolut Vodka
На самом деле политика — актуальная тема в разработке шрифтов без засечек. Первые из них, такие как Akzidenz Grotesk, были разработаны в конце 19-го века с рациональной целью создания четких вывесок и разборчивых заголовков. Это может показаться не революционным, но идея улучшения читабельности наряду с грамотностью была идеалом утопических и социалистических движений по всей Европе.
Отказ от засечек как от регалий прошлого не только создавал проблемы в дизайне для типографов начала 20-го века, но и приводил к конфликту с правом. Например, Пол Реннер, который разработал шрифт Futura, был арестован третьим рейхом в 1933 году. Его модернистская философия не приветствовалась при режиме, поддерживающем жесткие старые шрифты Blackletter.
Sans-serif Johnston полон гениальных штрихов
Реннер и позже Ян Чичольд полагали, что чистые, эффективные шрифты могут быть разработаны с использованием основных строительных блоков геометрии – кругов, треугольников и квадратов. Гуманистические типографы, такие как Эдвард Джонстон, смягчили этот подход, введя вариацию ширины и признав, что, например, О не обязательно должна быть совершенным кругом и может быть более читаемым и эффективным, как более узкий овал.
После ареста Реннер бежал в Швейцарию, где он оказал влияние на швейцарский модернизм, движение, которое произвело самый могущественный из всех шрифт без засечек: Helvetica.
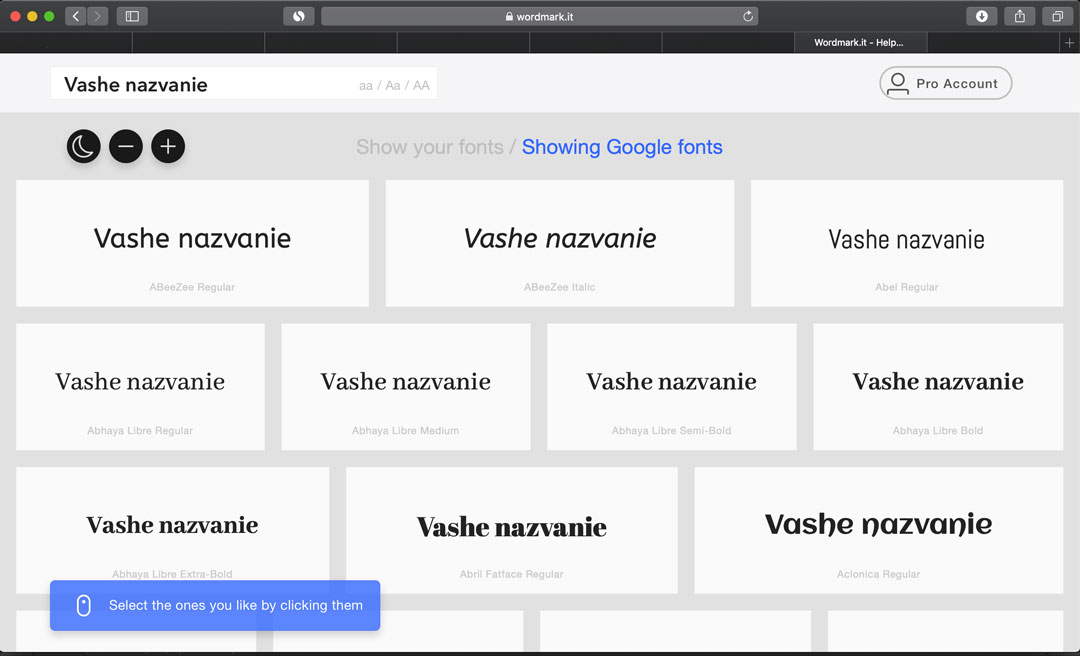
Лучшие сервисы для определения шрифта по изображению онлайн
Рассмотрим сетевые сервисы, позволяющие выполнить опознавание шрифта онлайн. При этом учтите, что если вы предъявите данным сервисам картинку с огромным количеством разнообразных символов, да ещё без чётких границ между последними, то сервис может отказаться выполнить распознавание.
Сервис «WhatTheFont» поможет идентифицировать красивый шрифт
Сервис «WhatTheFont» — наверное, один из наиболее популярных англоязычных сервисов идентификации шрифта. Работа с сервисом довольно проста, и не требует от пользователя никаких специальных навыков (включая отсутствие процедуры регистрации).
- Для работы с сервисом перейдите на сайт myfonts.com.
- Нажмите на кнопку «Choose File» (выбрать файл), и выберите на жёстком диске вашего ПК картинку с нужным вам фоном.
- Затем нажмите на кнопку «Continue».
Рабочее окно сервиса «WhatTheFont»
Сервис проведёт процедуру распознавания, и откроет вам экран, на котором вам предстоит определить, верно ли сервис распознал буквы (если нет, введите необходимые коррективы).
После этого нажмите на «Continue», и вы получите результат с предположительным названием нужного вам шрифта. Шрифты, названия которых окрашены синим цветом, вы можете скачать к себе на ПК (некоторые из таких шрифтов могут иметь платный характер).
Сервис «FontSquirrel» распознает буквы алфавита онлайн
Сервис «Font Squirrel» — ещё один англоязычный ресурс для поиска шрифта онлайн. Как и в случае с «WhatTheFont» вы сможете не только возможность распознать нужный нам алфавит, но и сразу скачать его с базы данного ресурса (как бесплатно, так и за деньги).
- Перейдите на сайт fontsquirrel.com, нажмите на кнопку «Upload image» и загрузите картинку с нужным вам шрифтом на ресурс.
- Теперь разместите нужный для распознавания шрифта текст в специальной рамке (размер рамки регулируется, как и регулируется размер текста).
- А затем кликните на кнопку «Matcherate It!».
Рабочее окно сервиса «FontSquirrel»
Сервис откроет список идентичных шрифтов, справа от каждого из которых будет размещена кнопка для его возможного скачивания (и соответствующей ценой при платном характере).
Копируем текст с помощью онлайн сканера
Но как говорят, безвыходных ситуаций не бывает. Пошарил по интернету и нашёл один сервис по распознаванию текста с изображения. А если честно-то сервисов таких было много, но сканировали они просто ужасно. То не полностью текст извлекут с картинки, то какие-то кракозябры вместо букв и слов. В итоге остался один нормальный сервис. Правда, в последнее время он что-то сильно начал подглючивать. Ладно, оставил его в покое и нашёл ему замену, даже ещё лучший онлайн сканер.
Этот сервис не требует регистрации, а сканировать текст можно в неограниченном количестве. Поддерживает 106 языков для распознавания. Есть возможность выбрать любую область текста с картинки. Так же есть возможность развернуть картинку на 90° и 180° градусов. Извлекает текст со всех популярных форматов. Возможность скачать готовый текст в документе TXT, Word (DOC) и PDF.
Как им пользоваться я сейчас покажу. Заходим на сайт https://www.newocr.com Жмём кнопку “Выберите файл“.
Да, кстати чуть ниже этой кнопки есть поле, где можно вставить ссылку на изображение в интернете. Даже с изображения формата GIF сканер может извлечь текст. Ссылку на изображение можно взять вот таким способом. Находите картинку в интернете, кликаете по ней правой клавишей мышки и в появившемся окошке выбираете “Копировать URL картинки“
Дальше вставляете эту ссылку в поле. После чего жмёте ниже синюю кнопку “Предварительный просмотр“. Сервис загрузит картинку, и она появится в так сказать мини редакторе, в котором Вы сможете с помощью настраиваемой рамки выбрать не весь текст на картинке, а лишь часть его. Зацепите одну из сторон рамки и тяните в нужное положение, тем самым выделяя нужный фрагмент текста.
Дальше жмём кнопку “OCR” Через пару секунд в самом низу страницы появится готовый текст.
Один нюанс! Если на картинке есть слова на разных языках, сканер отсканирует с ошибками. В таком случае, укажите ему, на каких языках будет извлекаться текст. Кликните левой клавишей мышки по рамке с языками. В выпавшем списке выберите нужный язык.
Я пробовал извлечь текст с картинки на 3535 символов. Это целая страница книги. Сервис с этим справился без проблем. Так что для студентов, которым нужно перенести текст курсовой работы с бумаги в цифровой формат, этот сервис просто незаменим. Сделали снимки фотоаппаратом, перекинули на компьютер и по-быстрому с помощью данного сервиса преобразовали в цифровой формат. Огромная экономия времени.
Иногда в тексте попадаются ошибки, но ничего страшного. Исправить их можно прямо здесь. Слова с ошибками будут подчёркнуты пунктиром красного цвета. Для того чтоб не исправлять это слово вручную кликните по нему правой клавишей мышки. В появившемся окне контекстного меню, в самом верху, будут находится варианты замены искажённого слова. Выберите подходящее и кликните по нему левой клавишей мышки. Произойдет авто-замена.
Текст обработан, можно скачивать на компьютер либо сохранить в свой аккаунт Google Документы или Google диск. Для сохранения на компьютер нажмите на кнопку скачать. Выберите из выпавшего списка подходящий тип документа и сохраняйте.
А для сохранения в Google Документы или на Google диске нажмите кнопку “Редактировать Интернет”.
Хотите сразу перевести текст на иностранном языке, тогда выделите его и нажмите кнопку “Гугл переводчик“. В новой вкладке увидите переведённый текст.
На этом всё. Пользуйтесь этим сервисом, он самый лучший среди ему подобных.
Хитрость, которая сделает Ваш компьютер бессмертным!
Сегодня мои коллеги из команды Клабпрофи, впервые рассказывают о хитрости, которая делает Ваш компьютер неуязвимым к любым невзгодам:
Благодаря этой хитрости Ваш компьютер после каждой перезагрузки будет в идеальном состоянии.
При этом, даже если накануне Вы поймали вирус, удалили системные папки или сломали Операционную систему, достаточно будет перезагрузить компьютер, и он снова будет работать, как прежде.
Используя такой подход, Вам больше никогда не придется регулярно чистить компьютер, переустанавливать Операционную систему, вызывать мастера и т.п. Компьютер всегда будет в одном и том же состоянии, после каждой перезагрузки.
О том, как это работает и как внедрить данную технологию уже в новогодние праздники, смотрите здесь:
Script (почерк)
Шрифты-скрипты варьируются от рукописных до шедевров каллиграфии. Они великолепны для творческих логотипов, заголовков и дизайнов футболок. Проверьте выбор шрифтов ниже, чтобы попробовать некоторые из моих любимых.
The Sectione Bright Script
Я обожаю этот кисти. Жирный, плоский край создаёт каждую букву для этого прописанного вручную, блестяще вычерченного стиля, который немногие могут создать сами.
Humble Script
Буквы Humble Script пляшут на любой странице, экране или где угодно. Идеальный для маркетинговых материалов или логотипов, этот рисованный script весел и приятен.
Moonface Script
Moonface Script — отличный ответ для спортивных шрифтов и шрифтов в стиле футбольного поля. Идеальный для одежды и других дизайнерских работ, этот шрифт имеет некоторые фантастические черты в форме букв.
Natasya ( Logo Type )
Большие шрифты с закруглениями являются обязательными для коллекции дизайнера. Всякий любитель может оценить параметры стиля в этом шрифте открытого типа.
Akula- Dry Brush Font
Dry-brushed шрифты — отличное дополнение к вашей коллекции для маркетинговых материалов и дизайна. Akula — отличный пример этого стиля.
Merno Script
Из более сложных рукописных шрифтов Merno Script — это шрифт для вас. Логотипы, заголовки и многое другое — быстрое решение с этим элегантным скриптом.
Chasing Embers
Мне нравится хороший ручной шрифт. Шрифт, подобный этому, прекрасно сочетается с текстурами акварели или чернилами, позволяя пользователям имитировать действительно рукописный стиль.
Jailheart Hand Typeface
Буквы и глифы в этом шрифте фантастические, но когда они в паре с текстурой, то сияют как ленточный шрифт. Этот шрифт идеально подходит для печатных изданий и маркетинговых материалов, включая фантастические лигатуры, альтернативные стили и многое другое.
Seren Script
Этот смелый ретро-шрифт — отличная альтернатива некоторым наиболее распространенным ретро-шрифтам, которые, похоже, появились в каждом заголовке блога за последние несколько лет. Включая 430 глифов, этот скрипт является прекрасным дополнением к вашей коллекции.
Morning Wishes
Morning Wishes сочетает в себе элегантность и грацию по моде рукописных шрифтов. Идеально подходит для содержания блога, маркетинговых материалов и т. д.
Rissa Typeface
Мне нравится, насколько коренасты и округлены эти буквенные формы в шрифте Rissa. Этот великолепный шрифт даёт совершенную расцветку для любых ваших дизайнерских потребностей.
Hollyn Script + Extras Font
Этот современный каллиграфический шрифт отлично подходит для использования рисованного шрифта в ваших дизайнерских проектах. Независимо от того, работаете ли вы над брендом, печатными изданиями или маркетинговыми материалами, этот элегантный шрифт является отличным ответом для сохранения свежести вашей работы.
Paltrow
Мне нравятся длинные, изящные формы букв Paltrow, которые так хорошо сочетаются с текстурами акварели, чтобы образовать забавный и прекрасный ручной шрифт.
Burnts Marker Typeface
Вдохновленный уличным искусством, Burnts Marker Typeface — это великолепный набор шрифтов, который не потеряет своего вдохновения. Отличное дополнение к коллекции любого дизайнера для фантастического контента, печати и разработки дизайна продукта.
Kaiven
Я обожаю простоту буквенных форм Кайвена. Этот нарисованный вручную шрифт прекрасно сочетается с более простым оформлением, особенно с живописным видом чернил и акварелей.
Декоративные
Смесь serifs, scripts и sans-serifs, эти шрифты отлично подходят для показательных и других интересных проектов. Будь то письма из грязных гранжевых кистей или маленьких фигур, декоративные шрифты — отличное дополнение к вашей коллекции.
Marker Sketch
Веселый шрифт, нарисованный маркером, который содержит уникальные прописные, строчные буквы, цифры и многое другое! Идеально подходит для рекламных вывесок, рекламных объявлений или любых других вещей, которые вам могут потребоваться для создания ярких надписей в стиле маркеров.
Jessica Forever
Симпатичный рисованный шрифт. Включает уникальные прописные и строчные буквы, цифры и многие другие символы. Идеально подходит для веб- или печати ручной работы!
Headplane TrueType Font File
На тот случай, когда вам понадобится более очевидный шрифт с футуристическим стилем, Headplane для вас. Мне нравится внешний вид этого шрифта для дизайна плакатов и мультимедийных развлечений.
Vicasso Font
Vicasso — фантастический шрифт для логотипов и демонстрационных целей. Особенно мне нравятся уникальные детали, которые напомнили мне лепестки апертуры камеры.
Brave Typeface
Семейство Brave — забавных футуристических шрифтов с закруглёнными краями и минимальными деталями. Часто простота может говорить много, когда дело доходит до ваших потребностей в шрифте, как Brave.
Equilibrium Font
Геометрические шрифты необходимы для завершения вашей коллекции шрифтов. Равновесие является фантастическим для его минимального дизайна и квадратного стиля.
Vintage Fonts Bundle 2
С этим набором вы получите: три фантастических шрифта, готовые для упаковки, футболки и многое другое! Этот набор шрифтов может стать только отправной точкой для вас и ваших дизайнерских потребностей.
Brawls Typeface
Brawls — это ретро-вдохновлённый шрифт с уникальными формами и фантастической текстурой. Мне нравится этот шрифт для брендинга креативных компаний или для использования в маркетинговых материалах.
Sledge Typeface
Верный своему названию, Sledge — смелый и зернистый шрифт с жесткими краями и шероховатой текстурой. Этот шрифт идеально подходит для дизайна плакатов и различных материалов для печати.
Antique Typeface
Что более декоративно, чем расцветки в форме букв? Antique — это удивительно элегантный шрифт, который вполне соответствует своему названию. Мне нравится этот шрифт за удобство использования в дизайне канцелярских принадлежностей и как простой и быстрый ответ для свадебной каллиграфии.
Nouvele Louisela
Ради великолепного каллиграфического шрифта смотрите не дальше Nouvele Louisela. Со множеством глифов и альтернативных форм этот шрифт является фантастическим для добавления элегантности в ваши дизайнерские работы.
Adele Cute Typeface
Adele — великолепно обработанное рисованное лицо шрифта, прекрасно работающее на маркетинговые материалы, канцелярские принадлежности, свадебную каллиграфию и многое другое. С несколькими альтернативными стилями в комплекте, вы будете имитировать стили ручной работы в кратчайшие сроки!
Mermaid Typeface
Mermaid — старомодный викторианский шрифт, идеально подходящий для печати, канцелярских принадлежностей и т. д. Особенно мне нравится этот шрифт для старинной одежды, поздравительной открытки и многое другое.
Game Over
Прекрасный конец моему списку коллекций шрифтов, Game Over — великолепный шрифт, вдохновлённый ретро, для всех ваших потребностей в 8-битном дизайне.
Размер шрифта
Стандартный размер букв для крупной печати – это 18 пунктов, хотя вам может быть удобнее будет читать более крупный (или меньший) текст. Это зависит от ваших предпочтений и характера слабовидения. Но обычно самый предпочтительный размер шрифта для материалов, которые предназначены для вас, это 18 пунктов, который может также использоваться для печати стандартными принтерами.
Кроме того, лучше всего использовать печать жирным черным шрифтом на матовой бумаге (не на глянцевой или блестящей) белого или кремового цвета и реже использовать разного рода графику. Кроме этого, избегайте использовать наклонный и декоративный шрифт, или печать только заглавными буквами. Как правило, текст, использующий строчные буквы, читать намного проще.
Ниже мы приводим несколько примеров шрифта разного размера:
Выбор размеров шрифта
При составлении типографики с использованием шрифтов с заческами или без них обязательно учитываются размер букв и кернинг. Стандартным является шрифт 12 пикселей с единичным интервалом. Именно такие параметры применяются к основной массе текстов, размещаемых как на сайтах, так и полиграфии. Практически все книги печатаются именно таким текстом.
На самом деле, выбор размера букв и расстояния между ними в словах сводится к индивидуальным требованиям, предъявляемым к излагаемому материалу. В любом случае печать должна быть пропорциональной к общему размеру страницы. В противном случае читать такие тексты будет крайне проблематично.
Остается найти ответ на вопрос, а как подобрать масштаб? Все довольно просто!
| Необходимо на область размером с лист А4 уместить не менее 2000 символов и не более 2800. Автоматически шрифт получится пропорциональный и удобочитаемый. |
Что касается кернинга, то он также выбирается индивидуально и зачастую в зависимости от излагаемого материала. Например, для создания названия статьи документального или новостного портала предпочтительнее использовать увеличенный интервал между буквами, но при этом применив буквы большего размера.
При создании графического дизайна любого сайта важно учитывать все критерии выбора не только типа шрифта, но и его геометрические показатели. Ими является высота букв, жирность, контрастность цвета и кернинг
Все эти параметры с помощью встроенных средств графических редакторов можно легко изменять, придавая тексту наиболее привлекательный внешний вид.
|
Подписывайтесь на обновления блога «Дизайн в жизни» и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна |
(Visited 97 times, 1 visits today)