Выбираем веб-шрифты: руководство для начинающих
Содержание:
- Где брать шрифты.
- Тип
- Как подобрать подходящий шрифт.
- Курсивные шрифты
- Избегайте несопостовимых комбинаций шрифтов
- В поисках Web-безопасных шрифтов
- Используйте разные размеры кегля
- Типология
- Избегайте сочетания шрифтов, принадлежащих одной группе
- Гарнитура шрифта
- Используйте разную цветность набора
- История развития шрифтов
- Классификация шрифтов
- Что такое рубленый шрифт и как его добавить на веб-страницу?
- Брусковый шрифт
- Современный шрифт
- Что такое рубленый шрифт и как его добавить на веб-страницу?
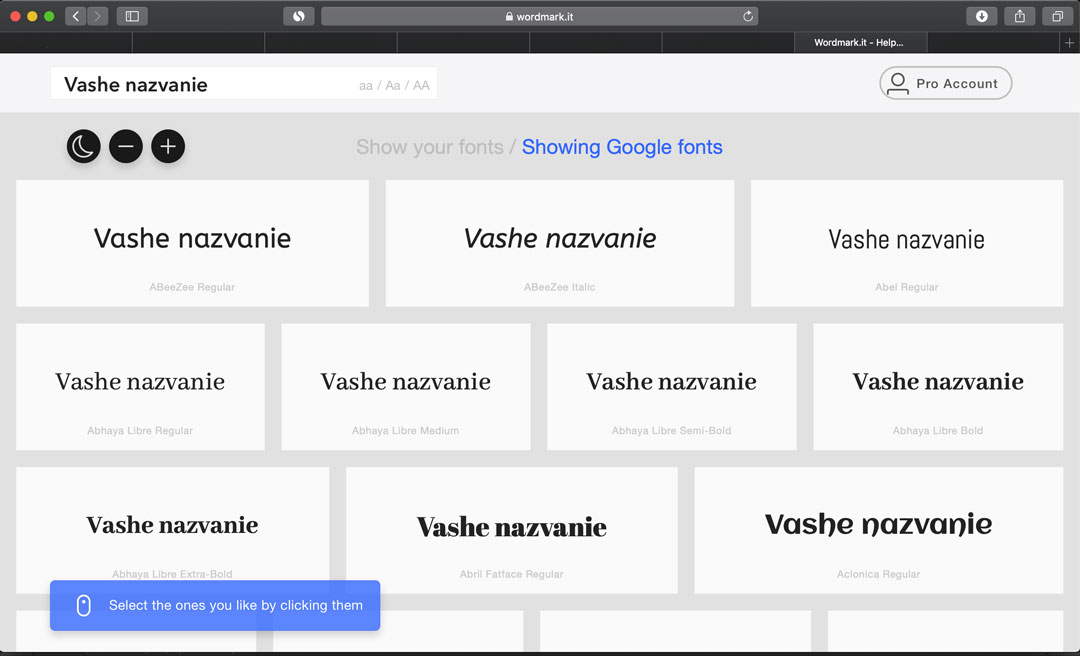
Где брать шрифты.
Шрифты гугл для сайта
Для начала разберемся где брать шрифты для сайта. Сайтов со шрифтами много. Есть как платные, так и бесплатные. Но я рекомендую начать с бесплатных от Google. Для этого необходимо посетить соответствующую страницу http://google.com/fonts/. Ресурс на английском языке, но интерфейс простой и разобраться не сложно. Если ваш сайт на русском языке, то нужно отфильтровать шрифты с кириллицей. Делается это в левой части экрана.
Как использовать google шрифты и добавить их на сайт
Понравившийся шрифт необходимо подключить к вашему сайту. Для того чтобы браузер посетителя знал какой шрифт вы используете и где его взять. Есть несколько способов, я использую следующий вариант. К примеру, для шрифта Amiro в начале CSS файла стилей вашего сайта делаем следующую запись:
@import url(http://fonts.googleapis.com/css?family=Arimo&subset=latin,cyrillic);
А в свойствах элемента, который вы хотите отобразить этим шрифтом (пусть это будут все заголовки H1, H2, H3, H4, H5, H6), пишете следующее:
h1, h2, h3, h4, h5, h6 {
font-family: 'Arimo', sans-serif;
}
Если не разобрались, то просмотрите оригинальную документацию по использованию шрифтов от Гугла — https://developers.google.com/fonts/docs/getting_started
голос
Рейтинг статьи
Тип
Классифицировать шрифты можно по разным признакам. Чаще всего их разделяют графически. Тут рассматривается контрастность, размер, внешний вид засечек. По этим критериям существует шесть групп:
- С малым контрастом без засечек называются рубленными.
- Среднеконтрастные со слегка увеличенными вертикальными штрихами.
- Средняя контрастность, мелкие засечки, похожие на треугольники и округленные буквы с наклоном, назвали медиевальным типом.
- Контрастные штрихи, тонкие длинные засечки, объединены с вертикальными, ось округлостей вертикальная – обыкновенный тип.
- Малоконтрастный, длинные утолщенные засечки, основные штрихи объединенные с закруглениями – брусковой тип.
- Длинные утолщенные засечки, закругленные концы, основные штрихи с прямыми углами и закруглениями – новый малоконтрастный шрифт.
Это не все типы шрифтов. Есть такие вариации, которые сильно разнятся от привычных нам. Они объединены в особые группы.

Как подобрать подходящий шрифт.
Когда вы только приступаете к дизайну сайта, подумайте, подойдет ли вам шрифт, который установлен по умолчанию, потому что шрифт должен соответствовать тону вашего проекта. Сайт детского спортивного лагеря и сайт архитектурной студии — это проекты, которые имеют разную тональность. Выразить ее можно с помощью насыщенности шрифта.
Мы рассмотрим 4 варианта сочетаний разной насыщенности шрифта в заголовках и в тексте. Они помогут выразить тональность сайта, чтобы он выглядел гармонично и у вас получится хороший проект.
1. Полужирный заголовок и нормальный текст
Это самое базовое сочетание, которое будет хорошо работать в большинстве случаев. Используйте, если ваша задача сделать просто хороший сайт без ярко выраженного акцента.
Для каких сайтов подойдет: для любых.
Пример: Страница вакансии. В примере используются шрифты: Open Sans (для заголовков) и Roboto (для текста).
2. Жирный заголовок и нормальный текст
Тоже довольно распространенное, устойчивое сочетание. Рекомендуем его использовать, если вы хотите подчеркнуть, что ваш проект — это драйв и энергия.
Для каких сайтов подойдет: бар, коворкинг, анонс концерта, спортивные соревнования, промостраница тура и т.д.
Пример: Сайт коворкинга. В примере используются шрифты: Ubuntu (для заголовков) и PT Sans (для текста).
3. Жирный заголовок и тонкий текст
Более необычное сочетание, выглядит эффектно за счет контраста. Уместно в случае, когда вам нужно сочетать и драйв, и стиль
Пример: Страница дизайн-студии. В примере используются шрифты: Noto Sans (для заголовков) и Open Sans (для текста).
4. Тонкий заголовок и тонкий текст
Сочетание для проектов, связанных с высокими технологиями, чем-то прогрессивным и современным. Либо эстетичным и стильным. Особенно хорошо сработает, если у вас много белого пространства и есть небольшие акценты ярких цветов. И красивые фотографии.
Для каких сайтов подойдет: технологичные устройства, ювелирные украшения, дорогое кафе или ресторан, студия красоты.
Пример: Лэндинг мобильного приложения для обработки фотографий.
Курсивные шрифты
Хотя с исторической точки зрения курсивные шрифты заслуживают выделения в отдельную
категорию, шрифтовики не рассматривают их как отдельный класс. Причина в том,
что курсив стал скорее стилевой вариацией, чем самостоятельным шрифтом. Почти
каждый шрифт имеет свою курсивную вариацию.
Для некоторых шрифтов курсив в точности копирует прямое начертание, но с наклоном.
В других шрифтах курсивное начертание настолько отличается от прямого, что фактически
требуют совершенно отдельного дизайна. Большинство дизайнеров предпочитают курсивы,
отличающиеся по дизайну от прямого начертания, поскольку они больше подходят
для создания контраста. Изначально курсив был убористее, чем прямое начертание,
но сегодня в некоторых шрифтах курсив на самом деле шире. Дизайн курсива создает
впечатление некоей спешки, и читать его труднее, чем прямое начертание. Обычно
курсив используют для оформления заголовков, для выделений в шрифте основного
текста иностранной фразеологии, названий изданий, пьес, кораблей и т.д. Чтение
колонок, заполненных сплошным курсивом, быстро утомляет, даже отдельные абзацы,
набранные курсивом, читаются нелегко. А когда глаза вновь возвращаются к прямому
начертанию, возникает оптическая иллюзия, что читаемый шрифт наклонен влево.
При использовании курсивного начертания следует убедиться, что в данном шрифтовом
наборе присутствует специально разработанный курсив. Курсивное начертание, полученное
средствами операционной системы из прямого начертания, не всегда отвечает требованиям
эстетики; к тому же выводное устройство может неправильно его обработать.
Избегайте несопостовимых комбинаций шрифтов

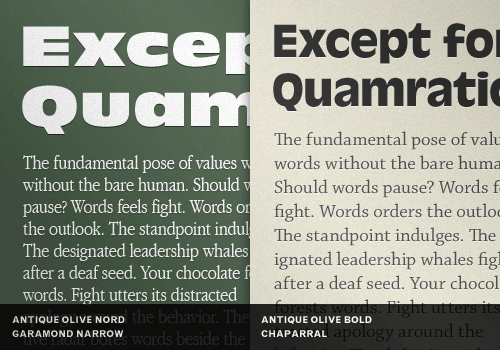
Когда в определенных случаях возникает слишком большой контраст из-за абсолютно непохожих шрифтов, это может вызвать визуальный дисбаланс, который будет работать против дизайна в целом. В левом примере у нас Antique Olive Nord — сверхжирный шрифт — поставлен вместе с Garamond Narrow. Излишне усердный контраст и его эффект очевиден
Во многих случаях этот чрезмерный контраст уже не просто привлекает внимание, а становится прямо-таки нелепым. Он также не помогает хорошему восприятию содержания текста
Справа Antique Olive Nord был заменен не таким выдающимся Antique Olive Bold. Garamond Narrow можно было бы тоже заменить Garamond нормальной насыщенности, но лучшим выбором после некоторого размышления стал шрифт Chaparral. Chaparral имеет более высокое очко шрифта, чем Garamond, и в целом, более современный и, следовательно, более нейтральный по сравнению со специфическим своеобразием Antique Olive Bold.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings
Все они поддерживают кириллицу, что немаловажно для рунета
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
Используйте разные размеры кегля
Мы оставили один из самых простых принципов напоследок: используйте разные размеры кегля, чтобы добиться контраста и выразительности. В примере слева заголовок и основной текст сливаются друг с другом в одно неясное пятно текста. Используйте метод прищуривания, о котором мы писали выше, и посмотрите на левый образец, а потом так же, прищурившись, посмотрите на правый и заметьте явную разницу, несмотря на то, что картинка остается размытой.
Справа у нас два тех же самых шрифта, но разных размеров.TheMix Italic был сильно увеличен, в то время как New Century Schoolbook был уменьшен до читаемого и более вспомогательного размера.
Использование разных размеров помогает выстроить типографическую иерархию, а также добиться разнообразия типографической цветности.
Типология
В этом случае типология несколько отличается от ранее описанной. Типы шрифтов могут различать по внутреннему устройству, ширине или применению.
Если упоминают ширину символов, то различают моноширинные или пропорциональные шрифты. В первую группу относят символы с одинаковой шириной. То есть независимо от гарнитуры присутствует однозначность в размещении символов на дисплее. Помимо положительных черт, эта группа имеет и отрицательные характеристики. К примеру, наблюдаются проблемы с визуализации широких букв типа «Ш», заметна увеличенная ширина набора, а рисунок знака неравномерный.

К пропорциональным относят символы с разной шириной. Отличается этот тип тем, что читателю его комфортно воспринимать. Он выглядит аккуратно в текстовом массиве и почти всегда применим в печати.
По применению выделяют три группы, в которых можно увидеть шрифты для Word. Есть моноширинные, без засечек и с ними. Каждый получил свое особое имя: Mono, Sans и Serif соответственно.
Как уже говорилось ранее, типы эти есть в Word и подобных текстовых процессорах, также в веб-дизайне, графическом интерфейсе и т.д. Mono используют для визуализации исходного кода и чисел. С засечками символы лучше воспринимаются при чтении на высоких показателях DPI. Без засечек шрифт рекомендуют использовать для заголовка, важных пометок, текстовых фрагментов. К этому типу и относят «Гротеск».
Компьютерные типы шрифтов относительно внутреннего устройства бывают растровые и векторные. Первый вариант представлен визуализацией символов с помощью пикселей, второй – математических формул.
Избегайте сочетания шрифтов, принадлежащих одной группе

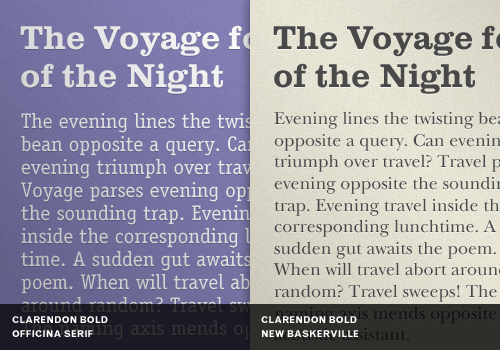
Шрифты из одной группы, но различных шрифтовых семейств, могут легко создать диссонанс, если их поставить рядом. Их яркая индивидуальность не позволит им мирно ужиться и создаст типографическую грязь, если не уделить этому соседству достаточного внимания. В первом примере слева заголовок набран жирным начертанием Clarendon, который является брусковым рубленым (или египетским). Основной текст набран Officina Serif, который тоже брусковый рубленый шрифт. Шрифты этой группы обладают яркой индивидуальностью, и они занимают доминантную позицию везде, где их применяют. Ставить их рядом значит создавать ненужное и некрасивое напряжение.
Теперь посмотрим на пример справа. Тот же заголовок с жирным Clarendon теперь стоит вместе с нейтральным New Baskerville в основном тексте. New Baskerville, очень гибкая переходная антиква с большой шириной строчного знака, отлично сочетается с тяжелым Clarendon. В то же время он отходит на задний план и позволяет Clarendon проявить весь свой индивидуальный характер. В результате мы получаем отлично работающую комбинацию. Вначале лучше выбирать шрифты из разных групп, чтобы избежать ненужного напряжения в дизайне и типографике в дальнейшем.
Гарнитура шрифта
Гарнитура шрифта – это один шрифт или набор шрифтов, имеющих одинаковый дизайн, общее художественное решение. Как правило, шрифты одной гарнитуры разрабатываются одним автором.
Лингвистически слова «гарнитура» и «гарнитур» похожи. Гарнитур означает набор предметов, имеющих схожее назначение, например, мебельный гарнитур, ювелирный гарнитур и т.п. Также и гарнитура объединяет набор шрифтов для вывода текста на экран или на принтер. Все предметы из гарнитура, также как все шрифты одной гарнитуры, выполнены в одном стиле, имеют единое художественное решение.
Каждая гарнитура имеет свое имя, например, Times New Roman, Courier New. Есть гарнитуры со специальными символами, например, Symbol и Wingdings.
В названиях компьютерных шрифтов русские буквы не используются. Вместо этого применяется латинский алфавит, например, «Baltica», «Svetlana» (это транслитерация, когда русские названия пишутся английскими буквами). Также возможен английский перевод русских названий шрифтов, например, «Schoolbook». Шрифты, которые пришли к нам с Запада, сохраняют свои названия, например, шрифт Garamond.
Слово «гарнитура» обычно опускается. Как правило, просто говорят «выберите шрифт Arial» или «документ набран шрифтом Times New Roman». Также обычно упрощают и вместо «гарнитура», либо «имя гарнитуры» говорят «имя шрифта».
Используйте разную цветность набора

Цветность в терминах типографики означает общий вид набора в зависимости от разного размера шрифта, его насыщенности, ширины строки, интерлиньяжа, кернинга и некоторых других факторов. Наиболее простой способ увидеть цветность — прищуриваться, глядя на дизайн, до тех пор, пока вы не сможете уже ничего прочесть, но будете в состоянии воспринимать общую тональность текста.
Если вы будете смотреть, прищурившись, на примеры внизу, вы заметите, что левый вариант сливается в одно неразличимое пятно текста, хотя и немного более плотное внизу. Вариант справа сохраняет свою визуальную иерархию, даже если вы не в состоянии его прочесть. Не имеет значения, как далеко вы находитесь от текста, здесь нет сомнений в том, где расположен заголовок, и куда ваш глаз переместится дальше.
Разумное использование цветности набора усиливает визуальную иерархию страницы, что всегда напрямую связано с восприятием текста и желаемым намерением послания.
История развития шрифтов
На начальном этапе своего развития шрифты были максимально приближены к рукописному
(каллиграфическому) письму тех стран, где они появились. Первые немецкие шрифты
Гуттенберга и его последователей в XV веке были резкими, жирными и убористыми
(сегодня мы их по ошибке относим к классу староанглийских — Old English). В Италии
начертание шрифтов было более светлым, изящным, соответствующим гуманистическому
настрою в духе Петрарки. Эти шрифты стали предшественниками тех, что мы сегодня
называем романскими («roman» со строчной буквы).
На протяжении первых двух веков печатного дела в Европе (1450-1650) эти два
шрифта использовались очень широко. В 1501 году Алдус Манутиус создал наклонный
шрифт italic — курсивный шрифт, который сразу нашел свое место под солнцем.
Преимущество курсивного шрифта, разработанного Манутиусом, заключалось в том,
что он был убористым и, следовательно, позволял разместить на странице больше
текста, что было немаловажным, поскольку бумага в то время была довольно дорогой.
К тому же курсивный шрифт напоминал письмо от руки, что в те времена очень приветствовалось.
Разработка новых шрифтовых начертаний продолжается и сейчас. Современные технологии
позволяют упростить и ускорить процесс создания новых шрифтов. Еще совсем недавно
дизайнер должен был рисовать отдельный набор символов для каждого кегля и начертания.
Меньшие кегли шрифта, например, требовали большего пространства для межбуквенных
интервалов в строчных буквах. Теперь шрифтовик создает один набор символов и
с помощью компьютера получает различные варианты шрифта. Новые шрифты появляются
на рынке почти каждую неделю. Каким бы ни был шрифт, компьютер предложит широкий
спектр вариантов его начертания, предоставляя редактору или арт-директору почти
безграничный выбор.
Закон практически не защищает авторские права разработчиков шрифтов, за исключением
тех случаев, когда шрифты создаются по заказу клиента для использования в целях
рекламы конкретной фирмы (фирменный шрифт). Алфавит сам по себе публичен, и
любые ограничения на использование алфавита препятствовали бы свободе печати.
Более того, каталогизация различий между всеми шрифтами с целью их защиты представляется
довольно сложной задачей. Поэтому в использовании шрифтов царят весьма свободные
нравы.
Иногда эксклюзивные шрифты переходят в общее пользование. Например, шрифт Avant
Garde Gothic сначала был разработан для логотипа одноименного журнала. Другой
современный рубленый шрифт — Frutiger был разработан специально для вывески
в международном аэропорту имени Шарля де Голля в Париже.
Итогом развития шрифтового искусства стало то, что к концу XX века литера как
физическое понятие практически исчезла. Теперь шрифт — это набор математических
величин, хранящихся в памяти компьютера.
То, что хорошо для одного периода развития типографики, для другого становится
неприемлимым. Шрифтовые предпочтения меняются. Шрифты приходят, уходят — и снова
возвращаются. В качестве примера можно привести шрифт Bookman. К концу XIX столетия
он стал настолько популярен, что многие издания решили от него отказаться. Дизайнеры
стали считать его скучным. Этот шрифт жил благодаря высокой печати, поскольку
его четкие линии и засечки хорошо воспроизводились при таком способе печати.
По мере совершенствования печатного процесса появилась возможность использовать
более «хрупкие» шрифты, и Bookman был забыт. Он был заново открыт в середине
1960-х годов в качестве выделительного. Сегодняшний Bookman — это адаптация
антиквы 60-х годов XIX века. Он очень похож на шрифт Clarendon, но только более
округлый.
Помимо Bookman в журнальный дизайн вернулись такие шрифты, как Cooper Black,
Cheltenham, Futura и даже Broadway.
В любом случае, каждый дизайнер имеет свои предпочтения и предубеждения относительно
использования тех или иных шрифтов. Иногда дизайнеры решают, что для их работы
годятся лишь определенные шрифты. Хотя мнения по поводу того, какие именно это
шрифты, могут время от времени меняться.
Классификация шрифтов
Сегодня существует множество способов классифицировать шрифты
Если вы решили
сгруппировать шрифты по историческому признаку, придется учитывать такие факторы,
как возраст шрифта, национальные и культурные особенности страны, в которой
он был разработан, и т.п.; если по утилитарному, то принимаемые во внимание
факторы, разумеется, будут иными
Шрифт, имеющий маленький кегль (до 14 пунктов), является шрифтом основного текста,
шрифт большого кегля (14 пунктов и более) — выделительным. Однако большинство
шрифтов имеют размер кегля как для основного текста, так и для выделительного
шрифта. В то же время есть шрифты с кеглем только для основного текста или только
с кеглем выделительного шрифта. В шрифтах, разработанных для обеих категорий,
при уменьшении кегля начинают проявляться незначительные изменения. Например,
внутреннее пространство петли буквы «е» должно быть пропорционально больше при
малом кегле. В противном случае это пространство будет полностью залито краской.
Шрифты основного текста делятся на книжные (большинство обычных шрифтов, используемых
для журналов и книг) и газетные. Газетные шрифты были разработаны специально
для быстрого, относительно недорогого печатания текста с маленьким кеглем на
газетной бумаге. Газетные шрифты, как правило, жирные, с большой высотой строчных
букв без выносных элементов и обычно не выпускаются с размером кегля выделительного
шрифта.
Несмотря на то что классификации шрифтов в разных странах различаются, существует
все же общая классификация, которой придерживаются или, по крайней мере, стараются
придерживаться большинство издателей. Согласно ей все шрифты делятся на несколько
больших групп, иногда называемых «родами» или «семействами»:
- Романские шрифты (антиква)
Шрифты этой группы характеризуются двумя особенностями. Во-первых, все
символы таких шрифтов имеют сочетание толстых и тонких штрихов, а во-вторых
у этих шрифтов существуют засечки. Шрифт, у которого разница в толщине штрихов
символа минимальна, а засечки сливаются со штрихами, относят к «старому
стилю». Шрифт, у которого такая разница очевидна и засечки не сливаются
со штрихами, а как бы прикреплены к ним, относят к «модерну». Промежуточный
между этими двумя стиль называют «переходным». - Рубленые шрифты
Шрифты без засечек появились в начале XIX века, а в 20-е годы XX столетия
они получили второе рождение. Штрихи в этих шрифтах, как правило, одной
и той же толщины и не имеют засечек. Современные рубленые шрифты с небольшой
разницей в толщине штрихов называются «готическими» или «гротесками». - Шрифт с прямоугольными засечками (египетский шрифт)
Шрифты с прямоугольными засечками впервые появились в Англии в те времена,
когда вся страна была очарована египетской культурой, и название «египетский»
было дано этим шрифтам только по этой причине. Впоследствии многие шрифты
с прямыми засечками получили имена египетских городов. Шрифты этой группы
имеют более толстые, чем у рубленых шрифтов, штрихи символов, а засечкам
свойственна квадратная или прямоугольная форма. Пожалуй, самыми красивыми
из шрифтов с прямоугольными засечками являются шрифты Clarendon, которые
были разработаны на основе антикв. - Орнаментированные шрифты
В эту категорию объединены шрифты, не попадающие по своим признакам ни
в одну из вышеперечисленных групп. Сюда относятся такие шрифты, как староанглийский
(Old English), рукописные шрифты (шрифты, напоминающие почерк), символьные
шрифты, специальные шрифты, имеющие художественные элементы, и т.д.
Каждая из этих групп делится на сотни подгрупп, называемых гарнитурами. Например,
группа рубленых шрифтов включает в себя такие гарнитуры, как Franklin Gothic,
Futura, Helvetica, News Gothic, Record Gothic, Spartan, Tempo, Trade Gothic,
Standard и Universe. Названия шрифтов, входящих в каждую гарнитуру, обычно состоят
из названия гарнитуры и весового и/или размерного комплекта шрифта. Например,
в гарнитуру Futura входят шрифты Futura-Condensed-Bold, Futura-Condensed-Italic,
Futura-CondensedLight-Normal, Futura-Thin и т.п.
Иногда бывает очень трудно, а в некоторых случаях практически невозможно отличить
одну гарнитуру от другой (например, гарнитуру Granjon от Janson). Так же дело
обстоит и с шрифтами, входящими в одну гарнитуру. Большинство гарнитур имеют
весовой комплект шрифта — светлый (light), нормальный (regular), полужирный
(bold), жирный (ultrabold) и др.), а также размерный комплект шрифта — нормальный
(regular), широкий (expanded), узкий (condensed) и др.
Что такое рубленый шрифт и как его добавить на веб-страницу?
Рубленый шрифт, называемый также гротеском или шрифтом без засечек, не имеет серифов на концах букв, из-за чего получил термин sans-serif, что происходит от французского слова «без серифа». На сайтах подобные шрифты нашли применение в самых разнообразных элементах: заголовках, надписях на кнопках форм, основном тексте и др. Преимущество шрифта без засечек в том, что он одинаково хорошо передает текст, как в крупном начертании, так и мелком.
Рубленый шрифт или шрифт без засечек — Arial
Шрифты с засечками активно применяются для набора основного текста, поскольку позволяет легче и удобней воспринимать большие объемы. Засечки заставляют взгляд читателя скользить вдоль них, и одновременно разделяют отдельные буквы, чтобы они не сливались между собой. Также могут использоваться и для написания заголовков. На экране монитора при уменьшении размера шрифта, он начинает хуже передавать начертание, поэтому для мелких надписей рекомендуется воспользоваться шрифтом без засечек.

Шрифт с засечками — Times
Основные рубленые шрифты, которые можно найти практически на любом компьютере: Arial, Impact, Lucida, Verdana, Tahoma, Trebuchet.
Следует понимать, что удобочитаемость текста зависит от множества факторов, которые определяются шрифтом, разрешением и размером монитора, настройками системы, длиной строки и т.д. Поэтому решение о выборе шрифтов с засечками или без них можно сделать только исходя из готового макета веб-страницы.
Для того, чтобы задать желаемый шрифт на всей странице, добавьте стилевое свойство font-family к селектору BODY, а в качестве значений перечислите несколько названий гарнитур через запятую.
Пример
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Рубленый шрифт на странице</title>
<style type=»text/css»>
BODY {
font-family: Pragmatica, Helvetica, Arial, sans-serif;
}
</style>
</head>
<body>
…
</body>
</html>
В данном примере в списке перечисляемых шрифтов на первом месте стоит Pragmatica, поэтому браузер проверяет, установлена ли в системе данная гарнитура. Если это так, то Pragmatica будет применяться для основного текста веб-страницы. Шрифта может и не быть, тогда браузер берет из списка следующее название и опять делает проверку. Так повторяется до тех пор, пока шрифт в списке значений font-family и в системе не совпадет. Заканчивать список лучше ключевым словом sans-serif, которое обозначает любой подходящий шрифт без засечек, имеющийся на компьютере пользователя.
Брусковый шрифт
Вместе с индустриальной революцией в историю вошло новое понятие – реклама. Сначала рекламодатели использовали шрифты современного стиля, просто утолщая и без того толстые штрихи. Вы наверняка встречали рекламные плакаты, выполненные таким шрифтом: издалека они смотрятся, как вертикальные палки забора. Затем было принято совершенно очевидное решение этой проблемы – увеличить толщину всей формы букв. Кроме того, брусковый шрифт с засечками отличается очень слабым переходом от толстой линии к тонкой или полным его отсутствием.
Эту группу шрифтов иногда называют Claderon, поскольку шрифты были составлены на основе шрифта Claderon. Кроме того, подобные шрифты называют и египетскими, так как они стали популярны в период египтомании в Европе; многим шрифтам данной группы были даны египетские называния, чтобы они лучше продавались (например, Memphis, Cairo, Scarab).
|
Засечки строчных букв |
Вертикальный |
|
толстые и горизонтальные |
нажим |
Очень слабый контрастный переход от толстой линии к тонкой или полное его отсутствие
Современный шрифт
По мере того как разворачивалась мировая история, менялись и шрифты. Шрифты имеют свои модные направления и подпадают под влияние стиля жизни и культурных изменений, как прически, одежда, архитектура или язык. В 1700-х годах производство более гладкой бумаги, появление высоких технологий печати и общий рост методических приемов привели к тому, что стиль шрифта стал механистическим. Новые шрифты уже не подражали рукописной манере. В современных шрифтах тоже есть засечки, но они выполнены горизонтально, без наклона, и очень тонко. Подобно изящному мосту из стали, каркас буквы жесткий, с четко выраженным переходом от толстой линии к тонкой. Нет никаких следов наклона невидимого пера, нажим абсолютно вертикальный. Внешний вид шрифтов современного стиля отличается элегантностью и некоторой холодностью.
|
Вертикальный |
Засечки строчных букв |
|
нажим |
очень тонкие и горизонтальные |
Резкий переход от толстой линии к тонкой
Что такое рубленый шрифт и как его добавить на веб-страницу?
Рубленый шрифт, называемый также гротеском или шрифтом без засечек, не имеет серифов на концах букв, из-за чего получил термин sans-serif, что происходит от французского слова «без серифа». На сайтах подобные шрифты нашли применение в самых разнообразных элементах: заголовках, надписях на кнопках форм, основном тексте и др. Преимущество шрифта без засечек в том, что он одинаково хорошо передает текст, как в крупном начертании, так и мелком.
Рубленый шрифт или шрифт без засечек — Arial
Шрифты с засечками активно применяются для набора основного текста, поскольку позволяет легче и удобней воспринимать большие объемы. Засечки заставляют взгляд читателя скользить вдоль них, и одновременно разделяют отдельные буквы, чтобы они не сливались между собой. Также могут использоваться и для написания заголовков. На экране монитора при уменьшении размера шрифта, он начинает хуже передавать начертание, поэтому для мелких надписей рекомендуется воспользоваться шрифтом без засечек.

Шрифт с засечками — Times
Основные рубленые шрифты, которые можно найти практически на любом компьютере: Arial, Impact, Lucida, Verdana, Tahoma, Trebuchet.
Следует понимать, что удобочитаемость текста зависит от множества факторов, которые определяются шрифтом, разрешением и размером монитора, настройками системы, длиной строки и т.д. Поэтому решение о выборе шрифтов с засечками или без них можно сделать только исходя из готового макета веб-страницы.
Для того, чтобы задать желаемый шрифт на всей странице, добавьте стилевое свойство font-family к селектору BODY, а в качестве значений перечислите несколько названий гарнитур через запятую.
Пример
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Рубленый шрифт на странице</title>
<style type=»text/css»>
BODY {
font-family: Pragmatica, Helvetica, Arial, sans-serif;
}
</style>
</head>
<body>
…
</body>
</html>
В данном примере в списке перечисляемых шрифтов на первом месте стоит Pragmatica, поэтому браузер проверяет, установлена ли в системе данная гарнитура. Если это так, то Pragmatica будет применяться для основного текста веб-страницы. Шрифта может и не быть, тогда браузер берет из списка следующее название и опять делает проверку. Так повторяется до тех пор, пока шрифт в списке значений font-family и в системе не совпадет. Заканчивать список лучше ключевым словом sans-serif, которое обозначает любой подходящий шрифт без засечек, имеющийся на компьютере пользователя.