Популярные шрифты для логотипов на ближайшие 100 лет
Содержание:
- Расчет на спецэффекты или цвет
- Где брать шрифты.
- Garde – Luxury Logo
- Sriracha
- Талисманы (персонаж)
- Логотип
- Эмблемы
- Сравнение скачанных шрифтов и Google шрифтов.
- Как создать логотип?
- Семейство, гарнитура, шрифт, начертание
- О фирменном шрифте для быстрого создания логотипов
- Agfa Monotype
- Посыл сайта
- Выбор шрифта для сайта
- Вывод
Расчет на спецэффекты или цвет

Если для эффективности логотипу необходим цвет или спецэффекты, то это не эффективный логотип. Чтобы избежать этой ловушки, вначале выполните логотип в черно-белом варианте и лишь затем добавьте эффекты или цвет. Это даст возможность сконцентрироваться на форме и смысле, а не на эффектах
Не стоит применять падающую тень, рельеф и другие стили слоя, чтобы «навести глянец» на логотип – хороший логотип будет обращать на себя внимание сам по себе. Можно также проработать разные варианты логотипа, чтобы удостовериться, что он выглядит одинаково эффективно как в цветовой, так и в нейтрально-серой шкале
Где брать шрифты.
Шрифты гугл для сайта
Для начала разберемся где брать шрифты для сайта. Сайтов со шрифтами много. Есть как платные, так и бесплатные. Но я рекомендую начать с бесплатных от Google. Для этого необходимо посетить соответствующую страницу http://google.com/fonts/. Ресурс на английском языке, но интерфейс простой и разобраться не сложно. Если ваш сайт на русском языке, то нужно отфильтровать шрифты с кириллицей. Делается это в левой части экрана.
Как использовать google шрифты и добавить их на сайт
Понравившийся шрифт необходимо подключить к вашему сайту. Для того чтобы браузер посетителя знал какой шрифт вы используете и где его взять. Есть несколько способов, я использую следующий вариант. К примеру, для шрифта Amiro в начале CSS файла стилей вашего сайта делаем следующую запись:
@import url(http://fonts.googleapis.com/css?family=Arimo&subset=latin,cyrillic);
А в свойствах элемента, который вы хотите отобразить этим шрифтом (пусть это будут все заголовки H1, H2, H3, H4, H5, H6), пишете следующее:
h1, h2, h3, h4, h5, h6 {
font-family: 'Arimo', sans-serif;
}
Если не разобрались, то просмотрите оригинальную документацию по использованию шрифтов от Гугла — https://developers.google.com/fonts/docs/getting_started
голос
Рейтинг статьи
Garde – Luxury Logo
Garde — это уникальный шрифт, созданный специально для создания логотипов для роскошных и современных предприятий. Шрифт поставляется в нескольких форматах, включая веб-версию шрифта шрифта.
Milano
Milano — это креативный бизнес-шрифт со смешанным дизайном ретро-футуристических элементов. Шрифт идеально подходит для создания логотипов, этикеток и значков для брендов класса люкс, модных брендов и агентств.
Normal — еще один стильный шрифт с роскошным дизайном, который наиболее подходит для создания логотипов и значков для современных брендов и компаний. Шрифт поставляется в 5 различных весах, а также включает в себя версию веб-шрифта.
VISIA Pro
Visia Pro — это элегантный бизнес-шрифт, в котором есть набор символов, которые были идеально разработаны с использованием геометрических макетов. Шрифт идеально подходит для всех видов бизнеса и корпоративного дизайна.
Amillia Signature
Amillia — это шрифт с фирменным стилем, который вы можете использовать для создания стильных визиток, подписей и логотипов. Шрифт можно использовать бесплатно в личных проектах.
Cleon
Представляем Cleon — новую красивую гарнитуру без засечек, которая подходит для любого типа графического дизайна: веб, печать, анимация и т. Д. И идеально подходит для футболок и других предметов, таких как плакаты, логотипы. Он поставляется с прописными и строчными буквами в трех шрифтах (обычная, светлая и жирная версия).
Mallicot Script + Extras — это современная, динамичная и красивая каллиграфическая рукопись. Может использоваться для многих целей. такие как название, подпись, логотип, свадебные приглашения, фирменные бланки, вывески, этикетки, информационные бюллетени, плакаты, значки и т. д.
Ace Sans
Ace Sans — это современное семейство шрифтов без засечек. Сочетание минимальных и геометрических элементов создает современный дизайн. Семейство Ace Sans включает в себя 8 шрифтов, чистые и современные заглавные буквы, создавая тем самым больше вариативности. Это безупречный без засечек, чтобы разнообразить ваши заголовки, брендинг визуальной идентичности, плакат, логотип, журналы и т. д.
Alegreya SC
Alegreya SC всегда великолепен в длинных разделах текста на всей странице. Он одинаково удобен в более коротком тексте, как, например, в этом логотипе салона красоты. Заглавные буквы подчеркивают его засечки, и это визуально связывается с толстым кругом, который окружает центр логотипа.
Cormorant Garamond
Cormorant Garamond — это красноречивый шрифт, хорошо подходящий для логотипа, который должен подчеркнуть профессионализм и надежность бизнеса. Он также отлично смотрится на этом свадебном логотипе, где подчеркивает элегантность и изящество случая. В дизайне Cormorant Garamond выделен курсивом, что добавляет его плавный вид.
Phatboy Slim
Узнаваемый Phatboy Slim украшает PS4 по всему миру в своем уникальном стиле. Это отчетливо футуристический шрифт, который можно определить по его толстым, почти вытянутым буквам. На момент выпуска PS4 стал огромным шагом вперед в игровых технологиях, и Phatboy Slim можно рассматривать как символ этого.
Sriracha
- Дата создания: 2008 год
- Всего стилей: 1 шт.
- Используют: 43 000 сайтов
Sriracha – прописной шрифт в неформальном, располагающем стиле. Был разработан для брендирования бутиков тайской фирмой Cadson Demak. За счёт небольшого наклона букв и несимметричных скруглений шрифт выглядит динамично, написанное им выглядит привлекательно, дружелюбно. Может быть с одинаковым успехом использован как магазинами одежды, парфюмерии, кафе, так и индустриальными предприятиями, СТО, заправками и т. д. Изящные направления он стабилизирует, вносит нотку практичности, не теряя лоска, а серьёзные – смягчает, добавляя им шарма, но не превращая подачу в цирк.
Талисманы (персонаж)
Талисман отличается от приведенных выше изображений и символов тем, что это рисунок конкретного человека (или, по крайней мере, персонаж). Как человеческие существа, нас визуально привлекает то, что мы видем другое человеческое лицо (опять же, даже если это «действительно» лицо жутких мультяшных персонажей). Талисман связывает это позитивное чувство с нашим логотипом и брендом.
Как и стандартные торговые марки, талисманы такие же гибкие, они могут иметь разные значения и представления в зависимости от контекста. Талисманы обычно используются для спортивных команд, сервисных компаний и брендов продуктов питания, поскольку они пытаются познакомиться с потенциальными клиентами и потребителями.
Самая большая опасность с талисманом заключается в том, что ваш логотип может стать слишком дружелюбным и граничащим с приторностью. Если вы хотите, чтобы ваш бренд воспринимался всерьез, скорее всего вам стоит рассматривать другой вид логотипа.
Рекомендации к использованию талисмана?
- Ваша целевая аудитория это семьи или дети
- Ваш бренд будет процветать, будучи веселым, дружелюбным и оптимистичным
- Вы хотите использовать гибкий знак, который может развиваться вместе с вашей компанией и использоваться в различных ситуациях
Логотип
Логотип — это самый основной элемент фирменного стиля. При создании логотипа основную роль играют шрифты и цвета, он них поговорим позже.Цель логотипа — идентифицировать, для этого он должен соответствовать основным принципам дизайна логотипа:
Логотип должен быть простым. Простой логотип легко распознать, это позволяет логотипу быть универсальным и запоминающимся. Эффективные логотипы имеют что-то неожиданное или уникальное, но при этом они не перегружены деталями. Чем проще логотип, тем он более запоминающийся.
Логотип должен быть запоминающимся. Эффективный логотип должен быть узнаваемым, и это достигается за счет простоты и уместности.
Логотип должен быть долговечным. Эффективный логотип должен выдержать испытание временем, быть «вне времени», а это означает, что он должен быть эффективным через много лет.
Логотип должен быть универсальным. Логотип должен отлично смотреться в различной среде и на разных поверхностях — на сайте, визитке, одежде работников и т.д.
Эмблемы
Эмблемы — это самая старая форма логотипа. Люди начали их использовать, по крайней мере, в средние века, если не раньше.
Эмблемой является тот тип логотипа, который включает в себя текст внутри символа. Это классический вид, который придает вашему логотипу традиционное качество. Вот почему вы часто видите, что они используются школами и правительственными учреждениями — они делают все правильным и официальным.
Эмблемы часто более детальные, чем другие типы логотипов, и включают в себя тонкие линии и мелкие подробные символы. Хотя это необязательные правила. Логотип Harley Davidson — очень простая эмблема, с простым текстом без засечек.
Почему вы должны выбрать эмблему?
- Ваш бренд хочет передать чувство традиции и долговечности.
- Вы хотите, чтобы ваш логотип передавал чувство равновесия
Почему вам не стоит использовать эмблему?
Ваш логотип часто будет масштабироваться. Эмблемы выглядят плохо будучи уменьшенными (например, размером с favicon на веб-сайте) и не читаются хорошо издалека (например, на рекламном щите).
Сравнение скачанных шрифтов и Google шрифтов.

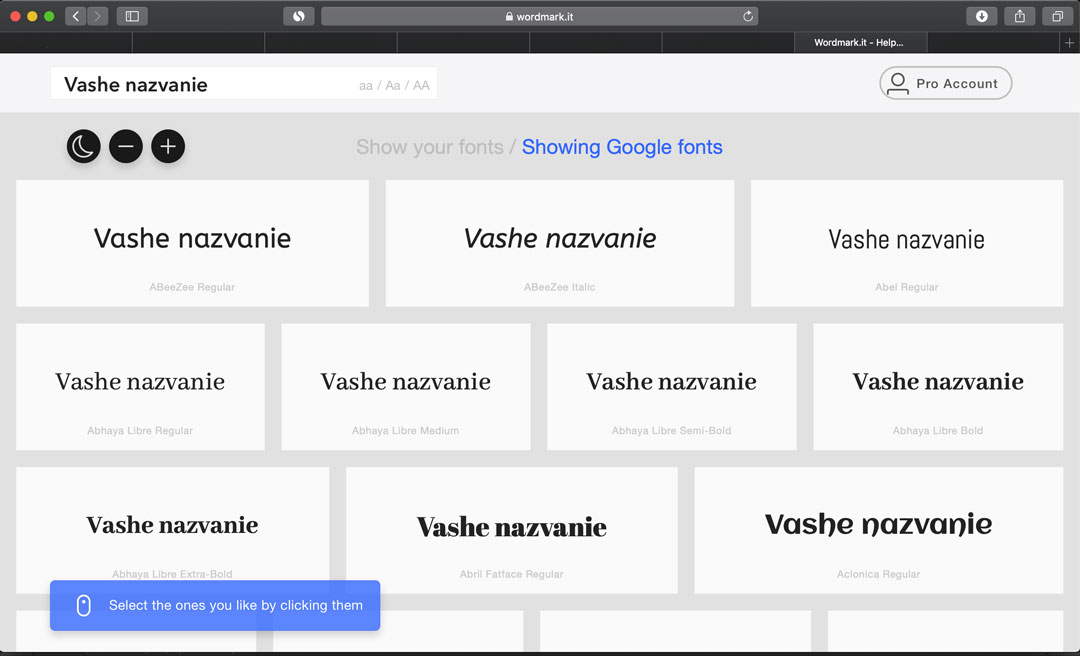
Незаменимым является сервис по сравнение уже скачанных к себе на компьютер шрифтов http://wordmark.it/ . Просто введите название вашей организации в строку на главной странице и нажмите кнопку Enter на клавиатуре. Сайт моментально покажет вам как будет выглядеть написание названия используя каждый шрифт, скачанный на ваш компьютер.
Также наверху вы можете нажать на кнопку Google Fonts, после чего сайт покажет вам, как будет смотреться нужный текст со всеми вариантами с сайта Google Fonts.
Вы можете помечать стили которые вам понравились после этого нажать на иконку сравнения в правом верхнем углу сайта. Вы попадете на страницу где будут показаны только понравившиеся шрифты для логотипа, чтобы вам удобно было сравнить их между собой и выбрать финальную версию.
Как создать логотип?
Мы рекомендуем создать логотип в конструкторе логотипов Wix Logo Maker. Это базово бесплатный онлайн-сервис с удобным, простым для понимания редактором. Он поддерживает все шрифты из нашей подборки и не только – сможете выбрать и настроить удачный вариант легко и быстро. Если появится желание создать сайт, а такое может быть – у Wix приятный интерфейс, увлекает – перейдёте в конструктор сайтов и за остаток вечера соберёте симпатичную визитку, блог или портфолио, украсив свежим, стильным логотипом.
После регистрации в Logo Maker система задаст вам несколько наводящих вопросов о бизнесе, для которого нужен логотип. По результатам ответов выдаст варианты, из которых нужно выбрать то, что более-менее подходит. По итогу, вам нарисуют лого, которое окажется приближенным к вашей сфере деятельности и вкусу, но всё ещё будет сыроватым.
Самое интересное начинается в редакторе. У вас есть заглавная надпись (обычно – название компании), слоган и какое-то векторное изображение, символизирующее образ деятельности. Хотя можно и без слогана с фигурой. Логотип может быть в виде надписи с фоном или без, шрифтом любого размера и стиля. Или наоборот – состоять из значка, но такой подход обычно позволяют себе узнаваемые бренды вроде «Nike», а свежему лого лучше оставить название.
Процесс редактирования логотипа в визуальном редакторе разбит на 6 частей:
- Выбор палитры – воспользуйтесь готовым сочетанием из 4-х цветов нескольких десятков комбинаций;
- Настройка названия – редактирование надписи, выбор шрифта, цвета, размера, межбуквенного интервала, параметров выравнивания, закругления, поворота, координат по горизонтали и вертикали;
- Настройка слогана – те же детальные параметры для второй надписи в лого;
- Настройка значка – замена и редактирование векторного изображения: размеры, отступы, выравнивание, цвет, тип подложки.
- Настройки формы – параметры фона, на котором располагается значок: цвет, ширина, высота, закругление, граница.
- Настройка фона – определение цвета общего фона логотипа из палитры RGB.
По итогу, вы сможете добиться желаемого представления логотипа – гибкость настроек позволяет. Рекомендуем померить разные шрифты простым перебором списка. Смотрите, который из них лучше смотрится и передаёт дух деятельности. Значков очень много, они разные – есть из чего выбрать, хотя ставить его не обязательно. Минут за 10 можно отрегулировать настройки, получив классный логотип, который не стыдно поместить на сайт, визитку, вывеску или ещё куда-то.
Кстати, в любой момент можно посмотреть, как будет выглядеть лого на сайте на различных устройствах, включая телефоны, а также на визитках и фирменных пакетах. После окончания работы сможете скачать бесплатную версию лого размером 198*198 пикселей. Её хватит для размещения на сайте, но для чего-то большего – вряд ли.
Ещё Wix предлагает тарифы, в которых совмещена оплата за сайт, логотип и дополнительные услуги с этим связанные (цена из расчёта оплаты за 1 год вперёд):
- Ценный (331 руб/мес) – стандартный набор файлов лого, план сайта «Базовый», домен на 1 год.
- Профессиональный (482 руб/мес) – безразмерные векторные макеты лого, версии соцсетей, план сайта «Безлимитный», домен на 1 год и 250 бумажных визиток на основе лого (доставка бесплатная по всему миру);
- Делюкс (724/мес) – всё то же самое, плюс приоритетная техподдержка и помощь дизайнера в создании логотипа.
Сборные тарифы для тех, кто хочет получить всё в комплексе, планируя серьёзную рекламную компанию не только в Сети, но и локальную на вывесках, визитках, газетах и так далее.
Семейство, гарнитура, шрифт, начертание
«Семейство» — это набор связанных гарнитур объединенный общим стилем (serif, sans-serif, mono, condensed и др.), например Pt Sans, Pt Serif и Pt Mono входят в семейство Public type (Pt), a Roboto, Roboto Slab и Roboto Сondensed входят в семейство Roboto.
«Гарнитура» — это набор шрифтов, часть шрифтового семейства, объединенная общим дизайн-решением содержащая различные начертания и насыщенность. Гарнитура обычно содержит алфавитно-цифровые, пунктуационные знаки и специальные символы. Roboto или Pt Serif, например, — это гарнитуры.
«Шрифт» — это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка, в конкретной насыщенности и стиле. Roboto Bold или Roboto Italic, например — это шрифт, файл, который вы используете в своей системе.
«Начертание» — это графическая разновидность шрифта в пределах одной гарнитуры. Характеризуются едиными стилевыми особенностями рисунка, определенными пропорциями (узкое, нормальное, широкое и др.), насыщенностью (светлое, полужирное, жирное и др.), постановкой очка, или наклоном знаков (прямое, курсивное или наклонное), декоративной обработкой контура знаков (контурное, оконтуренное, оттененное и др.).
О фирменном шрифте для быстрого создания логотипов
Наличие под рукой фирменного шрифта (которым можно быстро набрать новый логотип) удобно, когда часто запускаются новые продукты, вводятся новые услуги, появляются направления деятельности, выделяются новые подразделения. Это полезно для групп компаний, может быть, даже с разными сферами деятельности, но объединенных по какому-то общему признаку.
Несколько раз в моей практике возникала необходимость сделать (быстро) несколько логотипов в одном стиле для одной и той же компании. В двух случаях это были логотипы самих компаний и их услуг, в третьем — логотипы для компаний, входящих в одну группу (и для управляющей компании тоже). Другие примеры такого использования — названия блюд в ресторанах и закусочных, названия программ одного производителя, названия услуг или офисов. Получилось три шрифта (по одному на каждый описанный случай). Причем в двух случаях они использовались не только для логотипов, но и для набора коротких текстов (на визитках).
Логотипы могут быть оформлены как угодно (условно — раскрашены), а узнаваемая форма букв сохранится. Одним из моих шрифтов (мы его распространяли бесплатно, потому что он был сделан в качестве эксперимента) ребята оформили меню в пиццерии, а в рекламе сделали несколько логотипов для разных типов пиццы. Логотипы были раскрашены и преподнесены каждый по-своему, но форма букв осталась узнаваемой (как в меню).
Шрифт для логотипов сделать проще и быстрее, чем большой наборный шрифт с массой знаков (пунктуация, математические знаки и т. д.).
В отличие от наборных шрифтов, шрифт для логотипов менее требователен к экранному отображению (необязательно тратить много времени на хинтинг).
Когда новые продукты и услуги запускаются часто, приходится часто придумывать и новые названия. Наличие фирменного шрифта позволяет мгновенно выяснить, как название будет смотреться, а не только восприниматься на слух.
Agfa Monotype
Monotype Corporation одна из наиболее именитых и опытных компаний, занимающихся
профессиональной разработкой шрифтов. С начала 80х годов XIX века, она выпускала
механические наборные машины для типографий, обогатив полиграфическую отрасль
немалым числом новинок. Применение компьютерным технологиям компания впервые
нашла более сорока лет назад, когда в сотрудничестве с Compugraphic Corp
занималась развитием фотопечати. Позднее, как и ряд других производителей
шрифтовых технологий, компания была приобретена корпорацией Agfa, структурным
подразделением которой остается и по сей день.
Свой первый фирменный шрифт, Modern Condensed, номинация Monotype начала
продавать еще в 1896 году. Немного позже, в 20е годы прошлого века, на свет
появились такие шедевры шрифтографики, как Perpetua и Times New Roman. Именно
Monotype лицензировала первые 13 шрифтов, которые на долгие годы вошли в
стандартный набор поставки офисных приложений и операционных систем Microsoft.
В дальнейшем продуктами компании пользовались Lexmark, HewlettPackard и
другие лидеры ITбизнеса.

Шрифт ITC Arid из коллекции International Typeface Corporation

Сайт 1001fonts.com, предоставляющий
обширное собрание бесплатных шрифтов
В настоящее время библиотека Monotype, которая признана одной из двух фундаментальных
коллекций современной шрифтографики, насчитывает более 1300 наименований
шрифтов. В ее состав входят такие известнейшие семейства, как Arial, Bembo,
Bookman Old Style, Century Gothic, Ocean, Perpetua, Rockwell, Times New Roman
и многие другие.
Посыл сайта
Перед началом разработки каждого сайта необходимо определить, какие эмоции мы хотим донести до конечного пользователя. Что должен испытывать пользователь, пролистывая страницы сайта.
Чтобы определить посыл, можно выбрать несколько слов, которые точно описывают бизнес с лучшей стороны, например:
- Профессиональная компания с многолетним стажем по продаже недвижимости
- Молодой, амбициозный, безумный онлайн-стартап
- Веселый, волшебный, детский летний лагерь.
Определив данные слова, можно будет лучше понять эмоции и послания, которые мы хотим передать на веб-сайте. После этого станет понятно какие лучше использовать изображения, видео и конечно шрифты.
Например, для семейной пиццерии, можно выбрать слова «профессиональный», «традиционный» и «семейный», значит, чтобы донести это через дизайн сайта лучше использовать:
- Черно-белые фотографии, для придания винтажности
- Темные и насыщенные традиционные цвета
- Классический курсивный шрифт с засечками
Или еще один пример: IT-стартап для инновационного приложения. Тогда посыл должен содержать слова «молодой», «амбициозный», «современный». Шрифт в таком случае будет уместен без засечек с жирными заголовками.
Выбор шрифта для сайта
После того как вы определились с посылом, который должен нести ваш сайт, пришло время выбрать идеально подходящий для этих целей шрифт. Количество шрифтов на данный момент просто не измеримо – есть платные, так и бесплатные варианты. В настоящее время в мире шрифтов доминируют две основные компании – Google и Adobe.
- Google Fonts – предлагает бесплатные шрифты, созданные профессионалами
- Fonts Adobe – шрифты предлагаются в едином пакете подписки Adobe Cloud.
Основным преимуществом этих двух пакетов шрифтов является то, что они создаются профессионалами, и отлично подходят как для Веба, так и для типографий. Эти шрифты можно просто скачивать и использовать. Чего нельзя сказать о сторонних вариантах, которые можно скачать в интернете на различных тематических сайтах и форумах. Как будет работать такой шрифт – не известно, все на свой страх и риск.
На что стоит обратить внимание при выборе шрифта для веб-сайта:
Толщина шрифта
Стоит выбирать те варианты, в которых есть как минимум три разных толщины (легкий, нормальный, жирный). Благодаря этому можно будет использовать один шрифт на странице и создавать необходимые логические иерархии между текстовыми блоками на сайте. Также это будет полезно при возникновении проблем с читаемостью, об этом ниже.
Проверка читаемости
После выбора шрифта с хорошим набором разных толщин, необходимо проверить как он отображается на мобильной и «декстопной» версии сайта. Ведь при нормальном отображении на большом экране, шрифт может оказаться не читаемым на мобильном устройстве. Особенно такое может случаться с очень тонким («Lite») шрифтом. Но так как у шрифта есть несколько толщин, то не составит особого труда сделать его немного толще, где это необходимо.
Сочетание шрифтов
На самом деле уметь сочетать различные шрифты – это целая наука. Так как выбирая несколько шрифтов для сайта нужно понимать, что они должны сочетаться. Шрифты должны гармонировать на странице, они должны поддерживать определенный контраст. И в конечном итоге эти шрифты должны донести пользователю сайта тот посыл, который был заложен в самом начале.
Специалисты в веб-дизайне чувствуют и знаю какие шрифты стоит использовать вместе. А вот для начинающих это может быть проблемой, это станет точкой преткновения. Но для таких людей есть помощники в интернете, например, при выборе шрифта в Google Fonts система автоматически предложит сочетающиеся варианты шрифтов. Или можно использовать сервис fontjoy.com — он автоматически подбирает сочетающиеся шрифты, просто нужно нажимать на кнопку «Сгенерировать».
Размер загружаемого шрифта
При выборе шрифта также важно учитывать его размер, так как от этого будет напрямую зависеть скорость загрузки сайта. И стоит подумать об использовании 2 и более шрифтов на одной странице, так как это может серьезно увеличивать время загрузки страниц сайта
После выбора хорошего шрифта стоит провести тест загрузки, если он не будет устраивать – стоит подобрать другой, более «легкий» шрифт.
Совместимость браузеров
Сейчас это встречается всё реже, но имеет место быть. При выборе шрифта, его также стоит проверить на отображение в различных популярных интернет-браузерах. Так как некоторые шрифты могут не отображаться в определенных браузерах, или выдавать ошибки.
Второстепенный шрифт
Несмотря на все тесты отображения и производительности, проблемы будут возникать. Поэтому рекомендуется выбрать второстепенный шрифт, который будет продолжать единый дизайн всего сайта. Он будет отображаться если исходный шрифт не отображается. Это позволит держать единый дизайн всего сайта под контролем, даже когда что-то пошло не так.
Вывод
Самым лучшим всегда будет считаться шрифт наиболее подходящий для конкретного случая. Это значит, что гарнитура, которая выглядит лучше всех и, допустим, занимает немного место, не обязательно станет той, которая будет выбрана. Ожидания аудитории и требования клиента должны быть всегда учтены — это также хорошее начало для многих проектов.
Основной задачей подборки гарнитуры является привлечение зрителей. Цели, которые должны быть достигнуты с помощью работы должны всегда быть четко обозначены и направлены на целевую аудиторию. Не стоит также забывать о возрастной категории и интересах аудитории.
Проекты для аудитории заинтересованной в высоких технологиях, например, имеют свои требования. Гарнитура используемая в данном случае точно будет современной: выбор может стоять между угловатыми или плавными шрифтами. Шрифты не бывают плохими или хорошими, скорее, правильно будет сказать, что они бывают подходящими и неподходящими. Гарнитура не должна быть выбрана до тех пор, пока не станет понятно, кто будет читать тест и что должно быть донесено до аудитории.