Цветовые модели cmyk, rgb, lab, hsb
Содержание:
- Модель CMYK
- Глубина цвета
- Дополнительные цвета
- Цветовые модели CMYK и RGB в компьютерной графике
- Калибруй это
- Модель RGB
- Модель RGB
- Модель HSB (HSL, HSI, HSV)
- Подготовка макетов для полиграфии
- Как избавиться от CMYK 255 в CorelDraw
- Цветовая схема CMYK
- Способы использования RGB
- Печать дизайн-макетов
- RGB
- Примечания[править | править код]
Модель CMYK
При печати на бумагу наносится краска — материал, который поглощает и отражает цветовые волны различной длины. Таким образом, краска выступает в роли фильтра, пропускающего строго определенные лучи отраженного цвета, вычитая все остальные.
Цветовую модель CMYK используют для смешения красок печатающие устройства — принтеры и типографские станки. Цвета этой модели получаются в результате вычитания из белого базовых цветов модели RGB. Поэтому их называют субтрактивными.
Базовыми для CMYK являются следующие цвета:
- голубой (Cyan) — белый минус красный (Red);
- пурпурный (Magenta) — белый минус зеленый (Green);
- желтый (Yellow) — белый минус синий (Blue).
Помимо этих, используется еще и черный цвет, который является ключевым (Key) в процессе цветной печати. Дело в том, что реальные краски имеют примеси, поэтому их цвет не соответствует в точности теоретически рассчитанным голубому, пурпурному и желтому. Смешение трех основных красок, которые должны давать черный цвет, дает вместо этого неопределенный грязнокоричневый. Поэтому в число основных полиграфических красок и внесена черная.
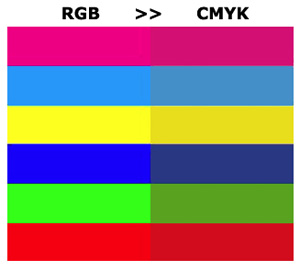
На рис. 3 представлена схема, из которой видно, какие цвета получаются при смешении базовых в CMYK.
Рис. 3. Комбинации базовых цветов модели CMYK
Следует отметить, что краски модели CMYK не являются столь чистыми, как цвета модели RGB. Этим объясняется небольшое несоответствие базовых цветов. Согласно схеме, представленной на рис. 3, при максимальной яркости должны получаться следующие комбинации цветов:
- смешение пурпурного (M) и желтого (Y) должно давать красный цвет (R) (255, 0, 0);
- смешение желтого (Y) и голубого (C) должно давать зеленый цвет (G) (0, 255, 0);
- смешение пурпурного (M) и голубого (C) должно давать синий цвет (B) (0, 0, 255).
На практике получается несколько иначе, что мы далее и проверим. Откройте диалоговое окно палитры цветов в программе Photoshop. В текстовые поля M и Y введите значение 100%. Вместо базового красного цвета (255, 0, 0) мы имеем краснооранжевую смесь (рис. 4).
Рис. 4. Пример несоответствия смеси пурпурного и желтого цветов модели CMYK красному цвету модели RGB. Окно палитры Photoshop
Теперь в текстовые поля Y и C введите значение 100%. Вместо базового зеленого цвета (0, 255, 0) получается зеленый цвет с небольшим оттенком синего. При задании яркости 100% в полях M и C вместо синего цвета (0, 0, 255) мы имеем синий цвет с фиолетовым оттенком. Более того, не все цвета модели RGB могут быть представлены в модели CMYK. Цветовой охват RGB шире, чем у CMYK.
Основные цвета моделей RGB и CMYK находятся в зависимости, представленной на схеме цветового круга (рис. 5). Эта схема применяется для цветовой коррекции изображений; примеры ее использования рассматривались в КомпьюАрт № 12’2011.
Рис. 5. Схема цветового круга
Модели RGB и CMYK являются аппаратно зависимыми. Для модели RGB значения базовых цветов определяются качеством люминофора у ЭЛТ или характеристиками ламп подсветки и цветовых фильтров панели у ЖКмониторов. Если обратиться к модели CMYK, то значения базовых цветов определяются реальными типографскими красками, особенностями печатного процесса и носителя. Таким образом, одинаковое изображение может на различной аппаратуре выглядеть поразному.
Как отмечалось ранее, RGB является наиболее популярной и часто применяемой моделью для представления цветных изображений. В большинстве случаев изображения подготавливаются для демонстрации через монитор или проектор и для печати на цветных настольных принтерах. Во всех этих случаях необходимо использовать модель RGB.
Замечание
Несмотря на то что в цветных принтерах используются чернила цветовой модели CMYK, чаще всего изображения, подготавливаемые для печати, необходимо преобразовать в модель RGB. Но распечатанное изображение будет выглядеть немного темнее, чем на мониторе, поэтому перед печатью его необходимо осветлить. Величина осветления для каждого принтера определяется опытным путем.
Модель CMYK необходимо применять в одном случае — если изображение готовится к печати на типографском станке. Более того, следует учесть, что модель CMYK не содержит столь же большого числа цветов, как модель RGB, поэтому в результате преобразования из RGB в CMYK изображение может утратить ряд оттенков, которые вряд ли получится восстановить обратным преобразованием. Поэтому старайтесь выполнять преобразование изображения в модель CMYK на конечном этапе работы с ним.
Глубина цвета
Понятие глубины цвета
позволяет определить, сколько цветов может быть
реализовано в изображении в том или ином
цветовом режиме, указывая на число битов,
применяемых для представления цвета каждого
пикселя. Глубина цвета обычно характеризуется
одним из следующих трех способов:
-
По числу битов на пиксель. Двадцать
четыре бита на пиксель заключают в себе
максимальное число цветовых оттенков, какое
можно видеть на экране компьютера, — 16,8
миллиона. Шестнадцать бит на пиксель позволяют
передавать более 64 000 цветов, что несколько
меньше, чем может различать человеческий глаз,
однако ровно столько, сколько может быть
показано на типовом экране (800×600 пикселей)
при наличии графической платы с 1 Мбайтом
видеопамяти. Восемь бит на пиксель описывают
всего 256 различных цветов.
совет
Некоторые сканеры и устройства
регистрации изображений на прозрачную пленку
используют глубину представления цвета до
36 бит на пиксель, при этом дополнительные биты
используются для хранения информации о яркости
видимых на изображении бликов или участков тени.
Преимуществом такого избыточного способа
представления информации является возможность
гибкой цветокоррекции и включения в изображение
большего числа различимых глазом деталей.
По максимальному числу реализуемых
цветов. Типовой ряд определений в порядке
возрастания выглядит так: 16-цветный режим,
256-цветный, режим тысяч цветов и режим миллионов
цветов. Последние определения являются
достаточно вольными и в ряде случаев
используются для описания изображений,
фактически содержащих меньшее число оттенков
цвета.
По названию. Большинство из нас проще
запоминает сведения о каком-то предмете, если для
него подобрано подходящее название. Такими
названиями для режимов представления цвета с
различной глубиной являются:
-
монохромный (всего два
цвета, например белый и черный; один бит на
пиксель); -
полутоновый (256 цветов —
и все из них являются оттенками серого; это
максимально различимое глазом число оттенков
серого цвета); -
индексный (любое число
цветов, не превышающее 256); -
режим High Color
(тысячи, от 16 000 до более чем 64 000 цветов, 15–16 бит на
пиксель); -
режим True Color (миллионы, 16,8
миллиона цветов, 24 бита на пиксель).
Зачем вам
следует знать все эти сведения? Вот по крайней
мере две причины: чтобы представлять себе
размеры файлов изображений и чтобы обеспечивать
доступ к нужным командам программы Photoshop.
Чем меньше
цветовых оттенков содержит изображение, тем
меньше размер файла, так как цвет каждого из
пикселей описывается меньшим числом бит. Если вы
стеснены в количестве свободного пространства
на жестком диске, объеме оперативной памяти или
размерах файла подкачки, то уменьшение размеров
файла за счет перехода в режим индексированных
цветов или градаций серого цвета может служить
выходом из критической ситуации, если удается
сохранить требуемое качество изображения. В
графических проектах, ориентированных на
просмотр через Web-узлы, должны приниматься
специальные меры по ограничению размера файлов,
так как чем меньше файл, тем быстрее он
подгружается по сети (читайте следующий далее
раздел «Приемы уменьшения числа оттенков на
изображениях формата GIF»).
Однако в
большинстве случаев, как вы сможете убедиться,
самым удобным и производительным является режим
работы True Color, так как в этом режиме имеется
возможность видеть на экране максимальный объем
информации, заключенной в файле изображения.
Кроме того, один из режимов с глубиной цвета типа
True Color, режим RGB, обеспечивает вам доступ ко всей
совокупности команд программы Photoshop 4.0. Так что
до тех пор, пока вы с упоением трудитесь над
грудой слоев изображения, нанесенных перед вами
на экран, делайте это в режиме RGB, переходя в режим
CMYK лишь в качестве заключительного шага. Стоит
иметь в виду и то, что такие важные удобства
программы Photoshop, как слои и каналы, недоступны в
режиме индексированных цветов и битовом
(черно-белом) режиме. Закончив все основные
работы по редактированию изображения, вы всегда
имеете возможность сменить цветовой режим перед
завершением и сохранением проекта.
Дополнительные цвета
Основная статья: Дополнительные цвета
Два цвета называются дополнительными, если при смешивании их в равной пропорции получается чистый серый цвет. Если задан один цвет (H,S,V){\displaystyle \left(H,S,V\right)}, то обязательно существует дополнительный ему цвет (H′,S′,V′){\displaystyle \left(H’,S’,V’\right)}. Поскольку результирующий цвет должен быть серым, его насыщенность (S) должна быть равна 0. Таким образом,
| H′={\displaystyle H^{\prime }=} | {H−180,if H≥180H+180,if H<180{\displaystyle {\begin{cases}H-180,&{\mbox{if }}H\geq 180\\H+180,&{\mbox{if }}H<180\end{cases}}} |
| S′={\displaystyle S^{\prime }=} | VSV(S−1)+1{\displaystyle {VS \over V(S-1)+1}} |
| V′={\displaystyle V^{\prime }=} | V(S−1)+1{\displaystyle V(S-1)+1} |
Цветовые модели CMYK и RGB в компьютерной графике
Прежде чем мы перейдем непосредственно к описанию цветовых моделей компьютерной графики, давайте немного обсудим основные понятия ЦВЕТА. А на видео вы сможете посмотреть где найти и как поменять цветовую модель в фотошопе.
Как мы воспринимаем цвет?
Прежде чем мы перейдем к цветовым палитрам CMYK и RGB, давайте разберемся с тем, как мы воспринимаем цвет. Мы можем видеть предметы только потому, что они излучают или отражают электромагнитное излучение, то есть СВЕТ.
В зависимости от длины волны СВЕТА мы видим тот или иной ЦВЕТ.
Длина волны измеряется в нанометрах.
Каким длинам волн соответствуют 7 цветов радуги?
СВЕТ можно разделить на 2 категории:
- Излучаемый свет– это свет, выходящий из источника, например, Солнца, лампочки или экрана монитора.
- Отраженный свет– это свет, “отскочивший” от поверхности объекта. Когда мы смотрим на какой-либо предмет, не являющийся источником света, мы видим именно отраженный цвет.
Монитор излучает свет, поэтому такой способ получения цвета называют системой аддитивных цветов. Бумага – отражает свет, поэтому полученный таким образов цвет можно описать при помощи системы субтрактивных цветов.
Цветовая модель RGB
Это субтрактивная цветовая модель, которая использует в своем составе три основных цвета:
Красный (Red)
Зеленый (Green)
Синий (Blue)
Её название происходит от первых букв английских названий цветов. Смешивая эти цвета, мы можем получить практически любой оттенок.
RGB используют мониторы, телефоны, и даже фотоаппараты, поэтому для компьютерной графики, предназначенной для использования на вышеперечисленных устройствах, нужно использовать именно цветовой режим RGB.
Как смешиваются основные цвета RGB
Cиний + красный = пурпурный
Зелёный+ красный= жёлтый
Зелёный + синий = циановый
При смешении всех трёх цветовых компонентов мы получаем белый цвет.
Основные цвета палитры RGB
Основные цвета в RGB это: Красный, Синий, Зеленый
Дополнительные цвета палитры RGB
Дополнительные цвета получаются при смешивании двух соседних основных цветов.
К ним относятся: Пурпурный, Голубой, Желтый
Противоположные цвета палитры RGB
При смешивании противоположных цветов получается белый цвет, т.к. составляющими противоположного цвета являются два недостающих цвета (например, Красный + Голубой (синий + зеленый)).
Смешивание 2-х противоположных цветов, это по сути то же самое, что смешивание 3-х основных. В обоих случаях получится белый
Это важно знать каждому, кто всерьез занимается цветовой коррекции
Цветовая модель CMYK
Голубой (cyan)
Пурпурный (magenta)
Желтый (yellow)
Черный (Keycolor)
Cубтрактивная схема формирования цвета, используемая прежде всего в полиграфии. Эта система, в отличие от RGB, используется для печати, поэтому если вы приносите макет в полиграфию, вас, как правило просят предоставлять его именно с использованием цветового режима CMYK.
Как смешиваются цвета CMYK
Голубой + пурпурный = синий цвет, пурпурный + желтый = ярко-красный, желтый + голубой = зеленый.
Голубой, пурпурный и желтый образуют грязно-коричневый цвет. Черный делает любой цвет более темным, отсутствие красителя дает белый.
Основные цвета CMYK
Cyan – Голубой, Magenta – Пурпурный, Yellow – Желтый;
Дополнительные цвета CMYK
Дополнительные цвета получаются при смешивании двух соседних основных цветов. Так же в цветовой модели CMYK к дополнительным относится черный цвет (Keycolor).
Противоположные цвета CMYK
Голубой – Красный, Желтый – Синий, Пурпурный – Зеленый.
Если мы смешаем все дополнительные или основные цвета, то получим темно-коричневый цвет, близкий к черному.
Напоминаю, для Вашего удобства я записала в видео формате (вверху статьи)где найти и как поменять цветовую модель в фотошопе
Изучайте цветовые модели CMYK и RGB, а так же компьютерную графику вместе с нами, спасибо за внимание и до новых встреч!. Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Так же Вам будет интересно:
- Колористика
- Нарисовать логотип. Классификация логотипов
- Формальная композиция
- Курсы дизайна в Калининграде
- Стиль гранж
- Футуризм в веб-дизайне
- Журнальный стиль сайта
- Мультяшный стиль сайта
- Ретро стиль в веб-дизайне
Калибруй это
Цветопередача принтера зависит от множества факторов, таких как используемые чернила, бумага, климатические условия в помещении и т.д. К тому же у принтера, как у любого устройства, есть определенная индивидуальность. Поэтому для получения максимально точной цветопередачи необходима его калибровка.
Делается это с помощью спектрофотометра – устройства, измеряющего цветовые характеристики оттиска.
Вариантов тут два:
- использовать встроенный в принтер спектрофотометр (SpectroProofer);
- воспользоваться внешним прибором.
Оба варианта имеют свои достоинства и особенности.
В первом случае основные плюсы: отсутствие необходимости проводить измерения вручную, так как прибор делает все автоматически непосредственно после печати. Это также сказывается положительно на точности, так как устраняются возможные ошибки ручных измерений.
Минусом является отсутствие универсальности. Встроенным в принтер прибором мы не можем откалибровать другой принтер или монитор.
Плюсом второго варианта эта универсальность как раз и является: можно калибровать любые принтеры, мониторы, а также измерять цветовые характеристики различных предметов и образцов цвета с тем чтобы, например, использовать эти цвета в дизайне. Например, хорошо известные среди специалистов спектрофотометры X-Rite i1Pro3 и Pantone ColorMunkey позволяют выполнять весьма точную калибровку.
Модель RGB
Цветовая модель RGB — самый популярный способ представления графики, который подходит для описания цветов, видимых на мониторе, телевизоре, видеопроекторе, а также создаваемых при сканировании изображений.
Модель RGB используется при описании цветов, получаемых смешиванием трех лучей: красного (Red), зеленого (Green) и синего (Blue). Из первых букв английских названий этих цветов составлено название модели. Остальные цвета получаются сочетанием базовых. Цвета такого типа называются аддитивными, поскольку при сложении (смешивании) двух лучей основных цветов результат становится светлее. На рис. 1 показано, какие цвета получаются при сложении основных.
Рис. 1. Комбинации базовых цветов модели RGB
В модели RGB каждый базовый цвет характеризуется яркостью, которая может принимать 256 значений — от 0 до 255. Поэтому можно смешивать цвета в различных пропорциях, изменяя яркость каждой составляющей. Таким образом, можно получить 256x256x256 = 16 777 216 цветов.
Каждому цвету можно сопоставить код, используя десятичное и шестнадцатеричное представление кода. Десятичное представление — это тройка десятичных чисел, разделенных запятыми. Первое число соответствует яркости красной составляющей, второе — зеленой, а третье — синей. Шестнадцатеричное представление — это три двузначных шестнадцатеричных числа, каждое из которых соответствует яркости базового цвета. Первое число (первая пара цифр) соответствует яркости красного цвета, второе число (вторая пара цифр) — зеленого, а третье (третья пара) — синего.
Для проверки данного факта откройте палитру цветов в CorelDRAW или Photoshop. В поле R введите максимальное значение яркости красного цвета 255, а в поля G и B — нулевое значение. В результате поле образца будет содержать красный цвет, шестнадцатеричный код будет таким: FF0000 (рис. 2).
Рис. 2. Представление красного цвета в модели RGB: слева — в окне палитры Photoshop, справа — CorelDRAW
Если к красному цвету добавить зеленый с максимальной яркостью, введя в поле G значение 255, получится желтый цвет, шестнадцатеричное представление которого — FFFF00.
Максимальная яркость всех трех базовых составляющих соответствует белому цвету, минимальная — черному. Поэтому белый цвет имеет в десятичном представлении код (255, 255, 255), а в шестнадцатеричном — FFFFFF16. Черный цвет кодируется соответственно (0, 0, 0) или 00000016.
Все оттенки серого цвета образуются смешиванием трех составляющих одинаковой яркости. Например, при значениях R = 200, G = 200, B = 200 или C8C8C816 получается светлосерый цвет, а при значениях R = 100, G = 100, B = 100 или 64646416 — темносерый. Чем более темный оттенок серого цвета вы хотите получить, тем меньшее число нужно вводить в каждое текстовое поле.
Что же происходит при выводе изображения на печать, как передаются цвета? Ведь бумага не излучает, а поглощает или отражает цветовые волны! При переносе цветного изображения на бумагу используется совершенно другая цветовая модель.
Модель RGB
Модель RGV описывает излучаемые цвета и основана на трех баховых цветах — Red (Красный), Green Зеленый), Blue(Синий). Остальные цвета образуются при смещивании этих трех основных.
При сложении двух основных цветов, а также при смешении двух основных с добавлением третьего основного цвета результат осветляется: из смешения красного и зеленого получается желтый, из смешения зеленого и синего получается голубой, синий и красный дают пурпурный. Если смешиваются одинаковые по количеству излучения всех трех цветов, то в результате получается белый свет. Поэтому такие цвета называются аддитивными (суммарными), а синтез цвета аддитивным. Смешав три базовых цвета в разных пропорциях ( с разными яркостями), можно получить все многообразие оттенков.
Модель HSB (HSL, HSI, HSV)
HSB — достаточно простая для понимания модель, в ней часто работают компьютерные художники.Лна основана на цветах модели RGB, но имеет другую систеиу координат.
Люьой цвет в модели HSB определяется своми цветовым тоном (цветом), насыщенностью и яркостью. Данная модель получила название по первым буквам английских слов Hue, Saturation, Brightness — HSB.
На цветовом круге основные цвета моделей RGB и СМУК находятся в такой зависимости: каждый цвет расположен напротив дополняющего его цвета; при этом он находится между цветами, с помощью которых он получен. Например, сложение зеленого и красного цветов дает желтый цвет. Чтобы усилить какой-либо цвет, нужно ослабить дополняющий его цвет (расположенный напротив него на цветовом круге). Например, чтобы изменить общее цветовое решение в сторону голубых тонов, следует снизить в нем содержание красного цвета.
По краю этого цветового круга располагаются так называемые спектральные цвета или цветовые тона (Hue), которые определяются длиной световой волны излучения, света отраженной от непрозрачного объекта или прошедшей через прозрачный объект.
Насыщенность (Saturation) — это параметр цвета, определяющий его чистоту. Насыщенность изменяется по радиусу круга от о (в уентре) до 100 % на краях. Цвет с уменьшением насыщенности становитсявсе более блеклым, размытым. На модели все одинаково насыщенные цвета располагаются на концентрических окружностях, то есть можно говорить об одинаковой насыщенности, например, зеленого и пурпурного цветов, и чем ближе к центру круга, тем все более разбеленные получаются цвета. В самом центре любой цвет максимально разбеливается, проще говоря, становится белым светом или очень к нему близким. При значении насыщенности 0% любой цвет становится белым. Работу с насыщенностью можно характеризовать как добавление в спектральный цвет определенного процента белого света. И чем больше процент белого света, тем больше разбеливается цвет и тем ниже его насыщенность, но отсутствие белого затемняет цвет и делает его зачерненным, тоже снижая его насыщенность.
Яркость (Brightness, Intensity, Luminance) — параметр, определяющий освещенность или затемненность. Все цвета цветового круга имеют максимальную яркость (100%) независимо от тона и ярче уже быть не могут. Как и в случае с насыщенностью, остается только уменьшать яркость до минимума (0%), чтобы получить черный цвет. Уменьшение яркости цвета означает зачернение этого цвета. Чтобы отобразить это на модель необходимо координату направить вниз. В результате получается конус (рис. 3) или шар, в зависимости от критерия отсекания серых цветов.
После всего сказанного понятно, что за основу модели можно взять не отдельные цвета, а параметры, характеризующие цвет. В общем случае, любой цвет получается из спектрального цвета добавлением определенного процента белой и черной красок, то есть фактически серой краски.
Эта модель уже гораздо ближе к традиционному пониманию работы с цветом. Можно определять сначала цветовой тон, а затем насыщенность и яркость (светлоту). Такая модель получила название по первым буквам приведенных выше английских слов – HSB (HSI, HSL или HSV). Буква V появилась от английского слова Value (значение, величина, поглощение). Все четыре обозначения – это разные обозначения в литературе одной и той же модели цвета.
Модель HSB неплохо согласуется с восприятием человека: цветовой тон является эквивалентом длины волны света, насыщенность — интенсивности волны, а яркость — количества света. Недостатком этой модели является необходимость преобразовывать ее в модель RGB для отображения на экране монитора или в модель СМУК для получения полиграфического оттиска.
Подготовка макетов для полиграфии
Если вы готовите макет для печати в типографии и вами не оговорена возможность печати дополнительными (SPOT) красками, готовьте макет в цветовом пространстве CMYK, какими бы привлекательными вам не казались цвета в палитрах Pantone. Дело в том, что для имитации цвета Pantone на экране используются цвета, выходящие за пределы цветового пространства CMYK. Соответственно, все ваши SPOT-краски будут автоматически переведены в CMYK и результат будет совсем не таким, как вы ожидаете.
Если в вашем макете (при договоренности об использовании триады) все-таки есть не CMYK краски, будьте готовы к тому, что макет вам вернут и попросят переделать.
cmyk цвета. rgb cmyk цвета. расшифровка cmyk цветов. cmyk цвета расшифровка. цвета модели cmyk. черный цвет cmyk. цвета cmyk палитра. палитра цветов cmyk. основные цвета cmyk. синий цвет cmyk. cmyk какие цвета. система цветов cmyk. система цвета cmyk. cmyk красный цвет. коды цветов cmyk. cmyk коды цвета. основной цвет модели cmyk. цвета для печати cmyk. цвета cmyk таблица. cmyk таблица цветов. как перевести цвет из cmyk в. перевод цвета в cmyk. золотой цвет cmyk. как перевести цвета из rgb в cmyk. базовые цвета cmyk. цветовая модель cmyk цвета. системы цветов rgb cmyk. как перевести в cmyk без потери цвета. из rgb в cmyk без потери цвета. системы цветов rgb cmyk hsb. яркие цвета в cmyk. зеленый цвет cmyk. базовые цвета в модели cmyk. цвет золото cmyk. желтый цвет cmyk. бордовый цвет cmyk. бежевый цвет cmyk. коричневый цвет cmyk. составные цвета cmyk. cmyk цвета онлайн. чистые цвета cmyk. перевод цвета cmyk в rgb. составной черный цвет cmyk. голубой цвет cmyk. cmyk раскладка цветов. цвета российского флага cmyk. палитра цветов в системе цветопередачи cmyk. номера цветов cmyk. номер цвета cmyk. палитры цветов в системах цветопередачи rgb cmyk.
Ссылка на источник
Как избавиться от CMYK 255 в CorelDraw
Для офсетной печати модель CMYK 255 недопустима. Обнаружить наличие объектов легко в сведениях о документе
Файл (File) — Сведения о документе (Document Proporties) (более подробно описано выше)
Если Вы помните, какие именно объекты вставлялись из файлов старых версий (до 9 версии включительно) или из 15 версии Corel, можно попробовать удалить эти объекты и еще раз проверить сведения о документе.
Радикальным способом борьбы со CMYK 255 является перевод всего макета в RGB. Закрыть файл, открыть его и перевести в CMYK (способ перевода описан выше).
Недостаток, что цвета после перевода меняют свои числовые значения. Черный становится четырехсоставным, красный, салатовый, желтый… тускнеют.
Поэтому лучше найти только объекты CMYK 255, скопировать в новый документ и уже в новом документе переводить в RGB, затем в CMYK, а потом перекрашивать изменившиеся цвета (с помощью поиска и замены цвета).
Цветовая схема CMYK
Состоит из 4 основных цветов, расшифровка CMYK:
- С (сyan) – синий – можно охарактеризовать как насыщенный голубой;
- M (magenta) – малиновый – цвет, приближенный к темно-розовому или фуксии;
- Y (yellow) – желтый – ортодоксальный привычный цвет без понижения или повышения тона;
- K (key) – черный.
У нее меньший цветовой охват в сравнении с таблицей цветов RGB, однако именно она подходит для триадной печати. Для образования новых оттенков идет смешение трех цветов с добавлением черного. В данной цветовой модели не предусмотрен белый. Его невозможно получить смешением 3 цветов, как в случае с RGB. Белый получается только за счет оттенка самого материала.
На данный момент именно эта модель является стандартом в офсетной полноцветной печати в Европе, США, Японии. В большинстве случаев используется цветовая схема CMYK, при которой оттенки исчисляются от 0 до 100, однако есть и другая модель – CMYK 255. В ней оттенки исчисляются от 0 до 255. Приведем пример.
Допустим, требуется получить чисто черный, тогда показатели должны быть максимальными (в стандартной схеме – по 100), если же белый (то есть отсутствие цвета) – 0. Регулируя каждый из 4 показателей, можно добиться требуемого оттенка. Обычно для дизайнеров помощниками выступают специальные инструменты, как, например, пипетка в редакторе Photoshop. Она определяет не просто вид конкретного оттенка, но и его цветовую схему. Тогда для достижения идентичного результата (при множественном тираже или различных вариантах корпоративной продукции) достаточно знать цифровое значение каждого цвета в системе.
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет. Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что его цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
Принтеры используют цветовую модель CMYK
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсвеченными цветами, таких как фото и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели.
Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
Источники RGB пикселей на экране
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов.
Однако диапазоны трех чисел могут различаться в зависимости от того, какую систему исчисления вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самый чистый красный будет RGB (255, 0, 0), самый чистый зеленый будет RGB (0, 255, 0), а самый чистый синий будет RGB (0, 0, 255).
Представление цветов RGB в 8-битной системе, каждый цвет в диапазоне от 0 до 255
Диапазон чисел от 0 до 255 выбран не случайно: RGB часто представлен в программном обеспечении 8-битами на канал. Если вам интересно, почему 255 является максимальным значением в 8-битной исчислении, так это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Два бита, будут иметь четыре значения: 00, 01, 10, 11. (в двоичной системе.) Таким образом, восемь битов, дадут 256 значений — от 0 до 255. То есть, два в восьмой степени. Гики, верно?
Однако обычно используются и другие системы исчисления, такие как 16-бит на канал или 24-бит на канал. Например, в 16-битной системе, каждый бит может принимать значения от 0 до 65535, а в 24-битной системе — от 0 до 16777215. 24-битная система охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который различает 10 миллионов.
Печать дизайн-макетов
Ну и в завершение – под печатью дизайн-макетов (иногда еще говорят о «дизайнерской цветопробе») имеется в виду получение на принтере оттиска, по цветопередаче достаточно точно соответствующего какому-либо стандартному печатному процессу. Обычно для такого рода систем стандартным печатным процессом является листовая офсетная печать – FOGRA 39 или ISOCoated_v2.
Часто неискушенными пользователями для таких систем бумага приобретается по принципу «что подешевле», и поэтому зачастую на ней физически невозможно «вписаться» в допуски стандарта ISO 12647-7 на цифровую цветопробу. Поэтому такую печать нельзя назвать полноценной контрактной цветопробой, но это уже и не просто цветная печать, ведь при определенных условиях и на недорогой бумаге можно получать результат достойной достоверности по цвету.
Я бы выделил несколько важных моментов, на которые стоит обратить внимание при построении такого систем для печати дизайн-макетов
Использовать растровый процессор и выполнять печать PDF-файлов. Это полезно для уменьшения вероятности разночтений с тем, как работа будет растеризована в типографии. Дополнительным бонусом тут будет возможность калибровки принтера средствами ПО RIP, обычно они заметно мощнее тех, что имеются в драйвере.
Подобрать оптимальную бумагу
Недорогие бумаги тоже могут быть приемлемого качества, поэтому необходимо обращать внимание не на цену, но на ее светлоту, оттенок и цветовой охват печати на принтере. Опираться следует на информацию от производителя или продавца бумаги, а также уже построенные кем-либо профили
Разумеется, при возможности лучше самостоятельно измерить все это спектрофотометром. В идеале нужно стремиться подобрать бумагу со светлотой и оттенком стандарта листовой офсетной печати (L=95, a=0, b=-2). Заметно более темных (скажем, темнее L=93.5) и сильно отбеленных бумаг (скажем, b
RGB
RGB — аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий. Аддитивная (Add, англ. — добавлять) цветовая модель, как правило, служащая для вывода изображения на экраны мониторов и другие электронные устройства. Как видно из названия – состоит из синего, красного и зеленого цветов, которые образуют все промежуточные. Обладает большим цветовым охватом.
Главное, что нужно понимать, это то, что аддитивная цветовая модель предполагает, что вся палитра цветов складывается из светящихся точек. То есть на бумаге, например, невозможно отобразить цвет в цветовой модели RGB, поскольку бумага цвет поглощает, а не светится сама по себе. Итоговый цвет можно получить, прибавляя к исходномой черной (несветящейся) поверхности проценты от каждого из ключевых цветов.
Примечания[править | править код]
- http://thelib.ru/books/bse/bolshaya_sovetskaya_enciklopediya_cv-read-10.html
- http://dic.academic.ru/dic.nsf/bse/148439/%D0%A6%D0%B2%D0%B5%D1%82%D0%BE%D0%B2%D1%8B%D0%B5
- http://en.wikipedia.org/wiki/Color_triangle
- http://dic.academic.ru/dic.nsf/bse/148439/%D0%A6%D0%B2%D0%B5%D1%82%D0%BE%D0%B2%D1%8B%D0%B5
| Цветовые модели |
|---|
| RGB (цветовая модель) • CMYK • XYZ (цветовая модель) • HSV (цветовая модель) • HSL и HSV (цветовые модели) • • LAB • • • Манселла • • • • • • • |
| Глаз и Зрение | |
|---|---|
| Основные разделы | Зрение,Глаз • Анатомия глаза • Теории цветовосприятия • Современные взгляды на цветное зрение |
| Зрение,Глаз |
Глаз •
Глаз человека • Зрение • Цветное зрение • Цветное зрение у птиц • Эволюция цветного зрения • Бинокулярное зрение • Зрение в условиях слабого освещения • Свет • Цвет • Эффект Пуркинье • Стереоскопия • Зрительная система • Зрение человека • Дальтонизм • Фотопигмент • Опсины • Зрительная кора • Саккада • Колориметрия • Эффект Трослера • Дендрит • Денситометрия • Денситометр |
| Анатомия глаза | |
| Теории цветовосприятия |