Что такое цветовые модели и какими они бывают
Содержание:
- HSV и восприятие цвета
- Почему так много цветовых схем?
- Пропорции изображения
- Цветовая схема CMYK
- Применение
- Цветовая модель rgb
- Модель Lab
- Проверка цветовой модели в CorelDraw
- RGB-схемы
- Цветовые модели CMYK и RGB в компьютерной графике
- Сочетания цветов с #260506
- Числовые представления
HSV и восприятие цвета
Изображение и его отдельные компоненты — H, S, V. На разных участках изображения можно проследить изменения компонент
Часто художники предпочитают использовать HSV вместо других моделей, таких как RGB и CMYK, потому что они считают, что устройство HSV ближе к человеческому восприятию цветов. RGB и CMYK определяют цвет как комбинацию основных цветов (красного, зелёного и синего или жёлтого, розового, голубого и чёрного соответственно), в то время как компоненты цвета в HSV отображают информацию о цвете в более привычной человеку форме: Что это за цвет? Насколько он насыщенный? Насколько он светлый или тёмный? Цветовое пространство HSL представляет цвет похожим и даже, возможно, более интуитивно понятным образом, чем HSV.
LAB
Lab — аббревиатура названия двух разных (хотя и похожих) цветовых пространств. Более известным и распространенным является CIELAB (точнее, CIE 1976 L*a*b), другим — Hunter Lab (точнее, Hunter L, a, b). Таким образом, Lab — это неформальная аббревиатура, не определяющая цветовое пространство однозначно. Чаще всего, говоря о пространстве Lab, подразумевают CIELAB.
При разработке Lab преследовалась цель создания цветового пространства, изменения цвета в котором будет более линейным (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета. Таким образом математически корректируется нелинейность восприятия цвета человеком. Оба цветовых пространства рассчитываются относительно определенного значения точки белого. Если значение точки белого дополнительно не указывается, подразумевается, что значения Lab рассчитаны для стандартного осветителя D50.
Почему так много цветовых схем?
На самом деле их не так уж и много. В целом их все можно поделить на два типа: схемы представления цвета от излучаемого, и от отражённого света. Все объекты видимы для нас потому, что они сами являются источником света, либо светят отражённым светом. Чтобы более ясно понять это, взгляните на небо. Перед вами предстанут два вида объектов: те, которые светят (солнце, звезды, кометы, метеориты) и те, которые светят отражённым светом (планеты, спутники, космонавты и станция «Мир»).
В нашем случае излучающим объектом является экран монитора, а отражающим объектом является бумага, краска, пигмент, которые сами не излучают света, а светят светом, который идёт либо от солнца, либо от искусственного источника освещения.
Человеческий глаз не способен отличить цвет «определённого цвета», от цвета, полученного путём смешивания других цветов. Издавна люди подметили эту особенность, и вместо того чтобы создавать миллионы красок различных оттенков, традиционно используется лишь небольшое ограниченное их число (от сотни до трёх), а все остальные краски получаются путём смешивания исходных. Эти исходные цвета называются «первичными» — primary colors.
Человеческий глаз способен различить не более миллиона цветов. То есть фактически изображения с большим количеством цветов делать не имеет смысла, так как для человека они будут выглядеть одинаково.
В связи с этим определяются цветовые схемы (color schemes) — набор первичных цветов, используемых для получения всех остальных цветов.
В данной статье мы поведём речь о цифровом представлении цвета, с которым мы непосредственно связаны, создавая изображения с помощью компьютера и компьютерных печатных машин.
Пропорции изображения
Еще одним показателем разрешения является отношение ширины пиксела к его высоте (aspect ratio). Не все пикселы имеют форму квадрата.
В режимах 640×480, 800×600 и 1024×768 указанное отношение равно 1:1 (или 1) и пикселы квадратные, а в случае 320×200 оно составляет 1,21:1 (или 0,82) и пикселы вытянуты по вертикали.
В результате при переносе изображения, созданного в режиме 320×200, на экран с разрешением 640×480 оно будет выглядеть слегка сплющенным, так как пикселы станут на 20 % короче.
Растр — точечная структура графического изображения при печати.
Из за такого свойства различных методов печати, что в каждой точки листа можно нанести краску или не наносить для печати каждое графическое изображение должно быть преобразовано в совокупность точек. Эти точки, сливаясь на расстоянии, создают ощущение цветовых переходов. Различают регулярный растр и стохастический. При использовании способа глубокой печати растр выполняет иную функцию — служит опорой для ракеля, удаляющего краску с пробельных элементов.
Цветовая схема CMYK
Состоит из 4 основных цветов, расшифровка CMYK:
- С (сyan) – синий – можно охарактеризовать как насыщенный голубой;
- M (magenta) – малиновый – цвет, приближенный к темно-розовому или фуксии;
- Y (yellow) – желтый – ортодоксальный привычный цвет без понижения или повышения тона;
- K (key) – черный.
У нее меньший цветовой охват в сравнении с таблицей цветов RGB, однако именно она подходит для триадной печати. Для образования новых оттенков идет смешение трех цветов с добавлением черного. В данной цветовой модели не предусмотрен белый. Его невозможно получить смешением 3 цветов, как в случае с RGB. Белый получается только за счет оттенка самого материала.
На данный момент именно эта модель является стандартом в офсетной полноцветной печати в Европе, США, Японии. В большинстве случаев используется цветовая схема CMYK, при которой оттенки исчисляются от 0 до 100, однако есть и другая модель – CMYK 255. В ней оттенки исчисляются от 0 до 255. Приведем пример.
Допустим, требуется получить чисто черный, тогда показатели должны быть максимальными (в стандартной схеме – по 100), если же белый (то есть отсутствие цвета) – 0. Регулируя каждый из 4 показателей, можно добиться требуемого оттенка. Обычно для дизайнеров помощниками выступают специальные инструменты, как, например, пипетка в редакторе Photoshop. Она определяет не просто вид конкретного оттенка, но и его цветовую схему. Тогда для достижения идентичного результата (при множественном тираже или различных вариантах корпоративной продукции) достаточно знать цифровое значение каждого цвета в системе.
Применение
Цветовая температура источника света:
- характеризует спектральный состав излучения источника света; является основой объективности впечатления от цвета отражающих объектов и источников света,
и потому определяет ощущаемый глазом цвет предметов при наблюдении в данном свете (см. психология восприятия цвета).
В связи с тем, что цвет объекта зависит и от его собственных спектральных свойств, и от характера освещения, в технике стандартизуют наиболее распространённые источники света прежде всего по цветовой температуре.
Стандартные источники
Так, источник Д65 с цветовой температурой 6500 К имеет в своём спектре существенную ультрафиолетовую составляющую. Хотя человеческий глаз не воспринимает ультрафиолетовых лучей, многие объекты (в т. ч. красители) способны светиться под их действием.
Цветовая температура и фотография
Цветная фотоплёнка выпускается для определённых фиксированных цветовых температур источника света. Слайдовая пленка может выпускаться сбалансированной для просмотра на проекторе с определенной цветовой температурой. Например, слайдовая пленка для съемки при дневном свете, но для просмотра при свете лампы накаливания. На цифровых фотоаппаратах нередко предустанавливается желаемая цветовая температура сюжета съёмки. В некоторых случаях цветовую температуру можно переопределить при дальнейшей обработке цифрового снимка.
Люминесцентные лампы
Типовые диапазоны максимальной светоотдачи современных «энергосберегающих» люминесцентных ламп с многослойным люминофором приведены ниже:
- 00
источники света в полиграфии
Для получения максимально правильного цветного изображения на всех стадиях производства часто рекомендуется поддерживать стандартную цветовую температуру освещения 5000 К (источник D50): от приемки заказа — через оценку оригиналов — сканирование — ретушь — экранную цветопробу — цифровую цветопробу — цветоделение — аналоговую цветопробу — печать пробных оттисков — к печати тиража и окончательной сдаче полиграфической продукции.
7 Что такое разрешение изображения? Что такое растр?
Разреше́ние изображения описывает, насколько детальным является данное изображение. Термин обычно применяется к изображениям в цифровой форме, хотя его можно применить, например, для описания уровня грануляции фотопленки, фотобумаги или иного физического носителя. Более высокое разрешение означает более высокий уровень детализации.
Разрешение может выражаться в виде двух целых чисел, например: 1600 × 1200 — в этом случае эти числа означают размеры изображения в пикселях по горизонтали и вертикали.
В других случаях используется единица DPI (англ. dots per inch) — количество пикселей на дюйм. Указание DPI позволяет «привязать» изображение, размеры которого задаются в относительных единицах (пикселях) к физическим — дюймам.
Разреше́ние устройства описывает разрешение изображения, получаемого с помощью устройства вывода или устройства ввода. Например, под разрешением экрана монитора обычно понимают размеры изображения в пикселах: 800 × 600, 1024 × 768, 1280 × 1024. Разрешение принтера, сканера обычно указывают в DPI: 300 DPI, 600 DPI, 1200 DPI.
Цветовая модель rgb
Это
одна из наиболее распространенных и
часто используемых моделей. Она
применяется в приборах, излучающих
свет, таких, например, как мониторы,
прожекторы, фильтры и другие подобные
устройства, а также в устройствах ввода
графической информации – сканерах,
цифровых камерах.
Данная
цветовая модель базируется на трех
основных цветах: Red – красном, Green –
зеленом и Blue – синем. Каждая из
вышеперечисленных составляющих может
варьироваться в пределах от 0 до 255,
образовывая разные цвета и обеспечивая,
таким образом, доступ ко всем 16 миллионам
(полное количество цветов, представляемых
этой моделью равно 256*256*256 = 16 777 216.).
Эта
модель аддитивная.
Слово аддитивная (сложение) подчеркивает,
что цвет получается при сложении точек
трех базовых цветов, каждая своей
яркости. Эти тройки базовых точек
(светящиеся точки) расположены очень
близко друг к другу, так что каждая
тройка сливается для нас в большую точку
определенного цвета. Чем ярче цветная
точка (красная, зеленая, синяя), тем
большее количество этого цвета добавится
к результирующей (тройной) точке.
При
работе с графическим редактором Adobe
PhotoShop можно выбирать цвет, полагаясь не
только на тот, что мы видим, но при
необходимости указывать и цифровое
значение, тем самым иногда, особенно
при цветокоррекции, контролируя процесс
работы.
Таблица
Модель Lab
Модель Lab основана на следующих трех параметрах: L — яркость (Lightness) и два хроматических компонента — a и b. Параметр a изменяется от темнозеленого через серый до пурпурного цвета. Параметр b содержит цвета от синего через серый до желтого (рис. 8). Оба компонента меняются от –128 до 127, а параметр L — от 0 до 100. Нулевое значение цветовых компонентов при яркости 50 соответствует серому цвету. При значении яркости 100 получается белый цвет, при 0 — черный.
Рис. 8. Графическое представление модели Lab
Понятия яркости в моделях Lab и HSB нетождественны. Как и в RGB, смешение цветов из шкал a и b позволяет получить более яркие цвета. Уменьшить яркость результирующего цвета можно за счет параметра L.
Рис. 9. Пример взаимосвязи цветов в моделях Lab и RGB
Откройте окно выбора цвета в программе Photoshop, в поле яркости L введите значение 50, для параметра a введите наименьшее значение –128, а параметр b обнулите. В результате вы получите синезеленый цвет (рис. 9). Теперь попробуйте увеличить значение параметра a на единицу
Обратите внимание: ни в одной модели числовые значения не изменились. Попробуйте, увеличивая значение данного параметра, добиться изменения в других моделях
Скорее всего, у вас получится это сделать при значении 121 (зеленая составляющая RGB уменьшится на 1). Это обстоятельство подтверждает факт того, что модель Lab имеет больший цветовой охват по сравнению с моделями RGB, HSB и CMYK.
В модели Lab яркость полностью отделена от изображения, поэтому в некоторых случаях эту модель удобно использовать для перекраски фрагментов и повышения насыщенности изображения, влияя только на цветовые составляющие a и b. Также возможна регулировка контраста, резкости и других тоновых характеристик изображения за счет изменения параметра яркости L. Примеры коррекции изображения в модели Lab приводились в КомпьюАрт № 3’2012.
Цветовой охват модели Lab шире, чем у RGB, поэтому каждое повторное преобразование из одной модели в другую практически безопасно. Более того, можно перевести изображение в режим Lab, выполнить коррекцию в нем, а затем безболезненно перевести результат обратно в модель RGB.
Модель Lab аппаратно независима, служит ядром системы управления цвета в графическом редакторе Photoshop и применяется в скрытом виде при каждом преобразовании цветовых моделей как промежуточная. Ее цветовой диапазон покрывает диапазоны RGB и CMYK.
Проверка цветовой модели в CorelDraw
Файл (File) — Сведения о документе (Document Proporties)
В появившемся окне просмотрите информацию, указанную под заголовками:
Объекты растровой графики (Bitmap Objects)
Заливки (Fills) — здесь указаны цветовые модели заливки векторных объектов
Абрисы (Outlines) — здесь указаны цветовые модели контуров (обводки) векторных объектов
Могут быть указаны модели: CMYK, grayscale, Pantone (только если печатается специальной краской), недопустимы модели RGB и CMYK255.
Если они имеются, их обязательно нужно перевести в CMYK, растровую графику желательно переводить в CMYK в растровых редакторах (таких как Adobe Photoshop)
Перед переводом желательно проверить цветовой профиль программы, чтобы избежать искажение цвета, задуманного дизайнером.
Кратко о CMYK255: цветовая модель ранних версий Corel, иногда появляющаяся в макетах из-за открытия старых файлов, использования клипартов, импортирования файлов из illustratorа. Для печати она недопустима. Может вызвать серьёзные ошибки при цветоделении.
RGB-схемы
Это выбор цветов, основанный на равномерно упорядоченных уровнях RGB, которые обеспечивают полные комбинации RGB, в основном используемые в качестве для отображения любого типа изображения в пределах 8-битной глубины пикселя .
6 уровней RGB
-
Красный # 000000 # 330000 # 660000 # 990000 # CC0000 # FF0000 Зеленый # 000000 # 003300 # 006600 # 009900 # 00CC00 # 00FF00 Синий # 000000 # 000033 # 000066 # 000099 # 0000CC # 0000FF
Имея шесть уровней для каждой начальной школы, с 6³ = 216 комбинациями. Индекс может быть адресован как (36 × R) + (6 × G) + B, со всеми значениями R, G и B в диапазоне от 0 до 5. Задуманный как однородный куб RGB, он дает шесть истинно серых оттенков. Кроме того, есть место для еще 40 цветов, поэтому операционные системы или программы могут добавлять дополнительные цвета.
Системы, которые используют эту палитру программного обеспечения:
- Веб-палитра
- Палитра по умолчанию для Apple Macintosh 256 цветов. Он также содержит четыре градиента по десять оттенков для серого, красного, зеленого и синего цветов.
6-7-6 уровней RGB
-
Красный # 000000 # 330000 # 660000 # 990000 # CC0000 # FF0000 Зеленый # 000000 # 002A00 # 005500 # 008000 # 00AA00 # 00D400 # 00FF00 Синий # 000000 # 000033 # 000066 # 000099 # 0000CC # 0000FF
Эта палитра состоит из шести уровней для красного и синего основных цветов и семи уровней для основного зеленого цвета, что дает 6 × 7 × 6 = 252 комбинации. Индекс может быть адресован как (42 × R) + (6 × G) + B, со значениями R и B в диапазоне от 0 до 5 и G в диапазоне от 0 до 6. Тот же случай, что и первый, но с добавленным уровнем зеленого из-за большей чувствительности нормального человеческого глаза к этой частоте.
Он не обеспечивает истинных оттенков серого, но остальные индексы могут быть заполнены четырьмя промежуточными оттенками серого. В любом случае для другого цвета места мало.
6-8-5 уровней RGB
-
Красный # 000000 # 330000 # 660000 # 990000 # CC0000 # FF0000 Зеленый # 000000 # 002400 # 004900 # 006D00 # 009200 # 00B600 # 00DB00 # 00FF00 Синий # 000000 # 000040 # 000080 # 0000BF # 0000FF
Эта палитра состоит из шести уровней для красного, восьми уровней для зеленого и пяти уровней для синих основных цветов, что дает 6 × 8 × 5 = 240 комбинаций. Индекс может быть адресован как (40 × R) + (5 × G) + B, где R находится в диапазоне от 0 до 5, G от 0 до 7 и B от 0 до 4. Уровни выбираются в зависимости от чувствительности нормального человеческий глаз к каждому основному цвету.
Кроме того, он не дает истинных оттенков серого. Остальные индексы можно заполнить шестнадцатью промежуточными оттенками серого или другими фиксированными цветами. На самом деле, это самая лучшая сбалансированный RGB мастер программного обеспечения палитра, компромисс между устройством RGB , основанным в чувствительности человеческого глаза и достаточной оставшиеся записях палитры для других целей.
8-8-4 уровней RGB
-
Красный # 000000 # 240000 # 490000 # 6D0000 # 920000 # B60000 # DB0000 # FF0000 Зеленый # 000000 # 002400 # 004900 # 006D00 # 009200 # 00B600 # 00DB00 # 00FF00 Синий # 000000 # 000055 # 0000AA # 0000FF
RGB уровня 8-8-4 использует восемь уровней для каждого из компонентов красного и зеленого цвета (3 + 3 бита старшего разряда) и четыре уровня (2 бита младшего разряда) для синего компонента из-за меньшей чувствительности нормальный человеческий глаз на этот основной цвет. В результате получается палитра 8 × 8 × 4 = 256 цветов, как показано ниже:
Эта программная палитра RGB занимает полный 8-битный диапазон возможных входов палитры, поэтому нет места для других фиксированных цветов. Программное обеспечение, использующее эту палитру, должно рисовать элементы пользовательского интерфейса теми же цветами, что и изображения. Опять же, он не дает истинных оттенков серого.
Цветовые модели CMYK и RGB в компьютерной графике
Прежде чем мы перейдем непосредственно к описанию цветовых моделей компьютерной графики, давайте немного обсудим основные понятия ЦВЕТА. А на видео вы сможете посмотреть где найти и как поменять цветовую модель в фотошопе.
Как мы воспринимаем цвет?
Прежде чем мы перейдем к цветовым палитрам CMYK и RGB, давайте разберемся с тем, как мы воспринимаем цвет. Мы можем видеть предметы только потому, что они излучают или отражают электромагнитное излучение, то есть СВЕТ.
В зависимости от длины волны СВЕТА мы видим тот или иной ЦВЕТ.
Длина волны измеряется в нанометрах.
Каким длинам волн соответствуют 7 цветов радуги?
СВЕТ можно разделить на 2 категории:
- Излучаемый свет– это свет, выходящий из источника, например, Солнца, лампочки или экрана монитора.
- Отраженный свет– это свет, “отскочивший” от поверхности объекта. Когда мы смотрим на какой-либо предмет, не являющийся источником света, мы видим именно отраженный цвет.
Монитор излучает свет, поэтому такой способ получения цвета называют системой аддитивных цветов. Бумага – отражает свет, поэтому полученный таким образов цвет можно описать при помощи системы субтрактивных цветов.
Цветовая модель RGB
Это субтрактивная цветовая модель, которая использует в своем составе три основных цвета:
Красный (Red)
Зеленый (Green)
Синий (Blue)
Её название происходит от первых букв английских названий цветов. Смешивая эти цвета, мы можем получить практически любой оттенок.
RGB используют мониторы, телефоны, и даже фотоаппараты, поэтому для компьютерной графики, предназначенной для использования на вышеперечисленных устройствах, нужно использовать именно цветовой режим RGB.
Как смешиваются основные цвета RGB
Cиний + красный = пурпурный
Зелёный+ красный= жёлтый
Зелёный + синий = циановый
При смешении всех трёх цветовых компонентов мы получаем белый цвет.
Основные цвета палитры RGB
Основные цвета в RGB это: Красный, Синий, Зеленый
Дополнительные цвета палитры RGB
Дополнительные цвета получаются при смешивании двух соседних основных цветов.
К ним относятся: Пурпурный, Голубой, Желтый
Противоположные цвета палитры RGB
При смешивании противоположных цветов получается белый цвет, т.к. составляющими противоположного цвета являются два недостающих цвета (например, Красный + Голубой (синий + зеленый)).
Смешивание 2-х противоположных цветов, это по сути то же самое, что смешивание 3-х основных. В обоих случаях получится белый
Это важно знать каждому, кто всерьез занимается цветовой коррекции
Цветовая модель CMYK
Голубой (cyan)
Пурпурный (magenta)
Желтый (yellow)
Черный (Keycolor)
Cубтрактивная схема формирования цвета, используемая прежде всего в полиграфии. Эта система, в отличие от RGB, используется для печати, поэтому если вы приносите макет в полиграфию, вас, как правило просят предоставлять его именно с использованием цветового режима CMYK.
Как смешиваются цвета CMYK
Голубой + пурпурный = синий цвет, пурпурный + желтый = ярко-красный, желтый + голубой = зеленый.
Голубой, пурпурный и желтый образуют грязно-коричневый цвет. Черный делает любой цвет более темным, отсутствие красителя дает белый.
Основные цвета CMYK
Cyan – Голубой, Magenta – Пурпурный, Yellow – Желтый;
Дополнительные цвета CMYK
Дополнительные цвета получаются при смешивании двух соседних основных цветов. Так же в цветовой модели CMYK к дополнительным относится черный цвет (Keycolor).
Противоположные цвета CMYK
Голубой – Красный, Желтый – Синий, Пурпурный – Зеленый.
Если мы смешаем все дополнительные или основные цвета, то получим темно-коричневый цвет, близкий к черному.
Напоминаю, для Вашего удобства я записала в видео формате (вверху статьи)где найти и как поменять цветовую модель в фотошопе
Изучайте цветовые модели CMYK и RGB, а так же компьютерную графику вместе с нами, спасибо за внимание и до новых встреч!. Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Так же Вам будет интересно:
- Колористика
- Нарисовать логотип. Классификация логотипов
- Формальная композиция
- Курсы дизайна в Калининграде
- Стиль гранж
- Футуризм в веб-дизайне
- Журнальный стиль сайта
- Мультяшный стиль сайта
- Ретро стиль в веб-дизайне
Сочетания цветов с #260506
Для подбора гармоничных сочетаний удобно использовать цветовой круг онлайн. За пару кликов, указывая основной цвет, вы сразу получаете различные цветовые схемы.
Toggle
убрать описание сочетаний цветов
Дополнительные цвета #260506 ?
Сочетание комплементарных цветов создаётся из основного цвета #260506 и противоположного #052423 , согласно цветового круга. Комплементарные цвета способны усиливать интенсивность друг друга.
Улучшенное сочетание дополнительных цветов
#260506
#7e1014
#117e7a
Близкие цвета #260506 ?
Аналогичные цвета родственны выбранному цвету #260506 , на цветовом круге расположены в непосредственной близости. Очень часто гармония близких цветов встречается в архитектуре, гардеробе, интерьере.
Улучшенное сочетание близких цветов
#260506
#7e115f
#7e1014
#7e5811
Треугольник цвета #260506 ?
Из многоугольников выделяется треугольная схема своей динамичностью, насыщенностью и контрастом. Все три цвета очень гармоничны как между собой, так и в парах: #260506 + #062405 и #260506 + #050624 .
Улучшенное сочетание треугольника цвета #260506
#260506
#157e11
#7e1014
#11157e
Квадратное сочетание цветов #260506 ?
В квадратной гармонии четыре цвета равноудалены друг от друга
Использование всех четырех цветов в равных пропорциях рассредоточит внимание, поэтому не забывайте об основном цвете, его дополнении и акцентировании
Улучшенное квадратное сочетание цветов #260506
#260506
#7e1014
#497e11
#117e7a
#42117e
Раздельно-комплементарная цветовая гармония #260506 ?
Разделённая цветовая схема (расщеплённый дополнительный цвет, split complementary) состоит из трёх цветов: одного основного #260506 и двух дополнительных. За счёт двух почти противоположных цветов образуется гибкость и изящность гармонии, сохраняя высокую контрастность.
Улучшенное сочетание раздельно-комплементарной гармонии #260506
#260506
#117e5f
#7e1014
#11647e
Однотонные сочетания цветов приятны для восприятия. Чаще всего монохромная гармония смотрится мягкой и приятной. При правильных акцентах однотонная композиция способна вызвать тревожные чувства.
Числовые представления
Типичный селектор цвета RGB в графическом ПО. Каждый ползунок находится в диапазоне от 0 до 255.
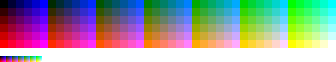
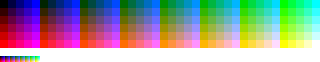
Шестнадцатеричные 8-битные RGB-представления 125 основных цветов
Цвет в цветовой модели RGB описывается указанием количества включенного красного, зеленого и синего цветов. Цвет выражается как триплет RGB ( r , g , b ), каждый компонент которого может варьироваться от нуля до определенного максимального значения. Если все компоненты равны нулю, результат будет черным; если все они на максимуме, результатом будет самый яркий представимый белый цвет.
Эти диапазоны можно количественно оценить несколькими способами:
- От 0 до 1 с любым промежуточным дробным значением. Это представление используется в теоретическом анализе и в системах, использующих представления с плавающей запятой .
- Значение каждого цветового компонента также можно записать в процентах от 0% до 100%.
- В компьютерах значения компонентов часто хранятся как целые числа в диапазоне от 0 до 255, диапазоне, который может предложить один 8-битный байт . Они часто представлены как десятичные или шестнадцатеричные числа.
- Высококачественное оборудование для обработки цифровых изображений часто может работать с большими целочисленными диапазонами для каждого основного цвета, такими как 0..1023 (10 бит), 0..65535 (16 бит) или даже больше, за счет расширения 24-битного ( три 8-битных значения) в 32-битные , 48-битные или 64-битные блоки (более или менее независимо от размера слова конкретного компьютера ).
Например, самый яркий насыщенный красный цвет записывается в различных обозначениях RGB как:
-
-
Обозначение RGB триплет Арифметика (1,0, 0,0, 0,0) Процент (100%, 0%, 0%) Цифровой 8 бит на канал (255, 0, 0) или иногда # FF0000 (шестнадцатеричный) Цифровой 12 бит на канал (4095, 0, 0) Цифровой 16 бит на канал (65535, 0, 0) Цифровой 24 бита на канал (16777215, 0, 0) Цифровой 32-битный на канал (4294967295, 0, 0)
-
Во многих средах значения компонентов в пределах диапазонов не управляются как линейные (то есть числа нелинейно связаны с интенсивностями, которые они представляют), как, например, в цифровых камерах и телевещании и приеме из-за гамма-коррекции . Линейные и нелинейные преобразования часто выполняются с помощью цифровой обработки изображений . Представления только с 8 битами на компонент считаются достаточными, если используется гамма-кодирование .
Ниже приводится математическая зависимость между пространством RGB и пространством HSI (оттенок, насыщенность и интенсивность: цветовое пространство HSI ):
язнак равнор+грамм+B3Sзнак равно1-3(р+грамм+B)мин(р,грамм,B)ЧАСзнак равнопотому что-1((р-грамм)+(р-B)2(р-грамм)2+(р-B)(грамм-B))предполагая грамм>B{\ displaystyle {\ begin {align} I & = {\ frac {R + G + B} {3}} \\ S & = 1 \, — \, {\ frac {3} {(R + G + B)} } \, \ min (R, G, B) \\ H & = \ cos ^ {- 1} \ left ({\ frac {(RG) + (RB)} {2 {\ sqrt {(RG) ^ {2 } + (RB) (GB)}}}} \ right) \ qquad {\ text {при условии}} G> B \ end {align}}}
Если , то .
B>грамм{\ displaystyle B> G}ЧАСзнак равно360-ЧАС{\ displaystyle H = 360-H}
Глубина цвета
Цветовая модель RGB является одним из наиболее распространенных способов кодирования цвета в вычислениях, и используется несколько различных двоичных цифровых представлений. Основной характеристикой всех из них является квантование возможных значений для каждого компонента (технически выборки ) с использованием только целых чисел в некотором диапазоне, обычно от 0 до некоторой степени двух минус один (2 n — 1), чтобы подогнать их под некоторые битовые группировки. Обычно встречаются кодировки 1, 2, 4, 5, 8 и 16 бит на цвет; общее количество битов, используемых для цвета RGB, обычно называется глубиной цвета .