Страсть к цвету
Содержание:
- HSV (HSB) и HSL
- LAB
- История
- Цветовая схема CMYK
- Разрешение монитора
- HSB
- Физические принципы для выбора красного, зеленого цвета, и синий
- Определение[править]
- Стандартный набор красок
- Модель HSB
- LAB
- Зачем нужно знать о цветовых моделях?
- Как избавиться от CMYK 255 в CorelDraw
- Регулярный растр
- Модель LAB
- Способы использования RGB
- Цветовые системы
HSV (HSB) и HSL
Эти две цветовые модели я объединил, т.к. они схожи по своему принципу.
Трехмерная реализация HSL (слева) и HSV (справа) моделей представлена в виде цилиндра ниже, но на практике в ПО (программном обеспечении) не используется, ибо.. ибо трехмерная 🙂
HSV (или HSB) означает Hue, Saturation, Value (еще может именоваться Brightness), где:
- Hue — цветовой тон, т.е. оттенок цвета.
- Saturation — насыщенность. Чем выше этот параметр, тем «чище» будет цвет, а чем ниже, тем ближе он будет к серому.
- Value (Brightness) — значение (яркость) цвета. Чем выше значение, тем ярче будет цвет (но не белее). А чем ниже, тем темнее (0% — черный)
HSL — Hue, Saturation, Lightness
- Hue — Вы уже знаете
- Saturation — аналогично
- Lightness — это светлота цвета (не путать с яркостью). Чем выше параметр, тем светлее цвет (100% — белый), а чем ниже, тем темнее (0% — черный).
Более распространенная модель — HSV, она часто используется вместе с моделью RGB, где HSV показана в визуальном виде, а числовые значения задаются в RGB. Например в Paint.NET:
Здесь RGB-модель обведена красным и значения оттенков задаются числами от 0 до 255, либо сразу можно указать цвет в шестнадцатеричном виде. А синим обведена HSV модель (визуальная часть в левом прямоугольнике, числовая — в правом). Также часто можно указать непрозрачность (так называемый альфа-канал).
Такая модель чаще всего используется в простой (или непрофессиональной) обработке изображений, т.к. при помощи неё удобно регулировать основные параметры фотографий, не прибегая к куче различных фильтров или отдельных настроек.
Например во всеми любимом (или проклинаемом) фотошопе присутствуют обе модели, только одна из них находится в редакторе выбора цвета, а другая — в окне настроек Hue/Saturation
Здесь красным показа RGB-модель, синим — HSB, зеленым — CMYK и голубым Lab (о ней чуть позже), что видно на картинке 🙂
А HSL-модель находится в таком вот окошке:
Недостаток HSB-модели в том, что она также зависит от аппаратной части. Она просто не соответствуют восприятию человеческого глаза, т.к. оный воспринимает цвета с разной яркостью (например, синий воспринимается нами более темным, чем красный), а в этой модели у всех цветов одинаковая яркость. У HSL аналогичные проблемы 🙂
Таких недостатков хотели избежать, поэтому одна небезызвестная компания CIE (Международная комиссия по освещению — Commission Internationale de l’Eclairage) придумала новую модель, призванную не зависеть от аппаратной части. И назвали её Lab (нет, это не сокращение от Laboratory).
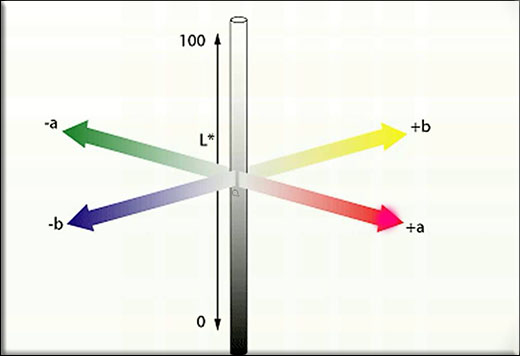
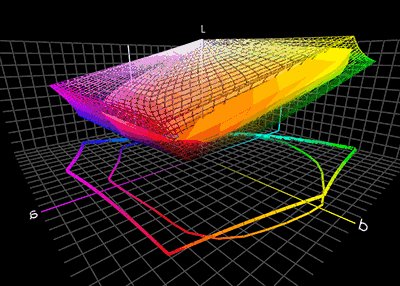
LAB
В цветовом пространстве Lab значение светлоты отделено от значения хроматической составляющей цвета (тон, насыщенность). Светлота задана координатой L (изменяется от 0 до 100, то есть от самого темного до самого светлого), хроматическая составляющая — двумя декартовыми координатами a и b. Первая обозначает положение цвета в диапазоне от зеленого до пурпурного, вторая — от синего до желтого.
В отличие от цветовых пространств RGB или CMYK, которые являются, по сути, набором аппаратных данных для воспроизведения цвета на бумаге или на экране монитора (цвет может зависеть от типа печатной машины, марки красок, влажности воздуха на производстве или производителя монитора и его настроек), Lab однозначно определяет цвет. Поэтому Lab нашел широкое применение в программном обеспечении для обработки изображений в качестве промежуточного цветового пространства, через которое происходит конвертирование данных между другими цветовыми пространствами (например, из RGB сканера в CMYK печатного процесса). При этом особые свойства Lab сделали редактирование в этом пространстве мощным инструментом цветокоррекции.
Благодаря характеру определения цвета в Lab появляется возможность отдельно воздействовать на яркость, контраст изображения и на его цвет. Во многих случаях это позволяет ускорить обработку изображений, например, при допечатной подготовке. Lab предоставляет возможность избирательного воздействия на отдельные цвета в изображении, усилиения цветового контраста, незаменимыми являются и возможности, которые это цветовое пространство предоставляет для борьбы с шумом на цифровых фотографиях.
История
Появление концепции основных цветов связано с необходимостью воспроизводить цвета, для которых в палитре художника не было точного цветового эквивалента. Развитие техники цветовоспроизведения требовало минимизации числа таких цветов, в связи с чем были разработаны концептуально взаимодополняющие методы получения смешанных цветов: смешивание цветных лучей (от источников света, имеющих определённый спектральный состав), и смешивание красок (отражающих свет и имеющих свои характерные спектры отражения).
Различные варианты выбора «основных цветов»
Смешивание цветов зависит от цветовой модели.
По Иоганнесу Иттену основных цветов существует всего 3: красный, жёлтый и синий. Эта сложившаяся исторически система предшествовала возникновению науки о цвете. Она не вписывается в современные представления о восприятии спектра видимого света в трехстимульной модели зрения, однако её культурное влияние до сих пор сохраняется в изобразительном искусстве.
По современным понятиям основными хроматическими цветами являются цвета альтернативных моделей CMY: сине-зелёный (Cyan), маджента (Magenta), жёлтый (Yellow) и RGB: красный (Red), зеленый (Green), синий (Blue). При этом RGB-модель говорит о синтезе цветов при смешении лучей света, в то время как CMY-модель, так же как и модель Иттена говорят о синтезирование цветов при смешении красок. По всем этим моделям остальные цвета цветового круга образуются синтезированием (смешиванием) в различных пропорциях трёх основных цветов. CMYK-модель также добавляет к трём цветам CMY-модели чёрный цвет.
Существуют аддитивная и субтрактивная модели смешивания.
Аддитивный синтез цвета
Основная статья: Аддитивное смешение цветов
Способ, основанный на сложении цветов непосредственно излучающих объектов. Аддитивное смешение соответствует смешению лучей света. Не стоит путать его с субтрактивным смешением, которое соответствует смешению красок.
Современным стандартом для аддитивного смешения цветов является модель цветового пространства RGB, где основными цветами являются красный (Red), зелёный (Green) и синий (Blue). Аддитивное смешение по модели RGB используется в компьютерных мониторах и телевизионных экранах, цветное изображение на которых получается из красных, зелёных и синих точек люминофора или светоматрицы. При отсутствии света нет никакого цвета — чёрный, максимальное смешение даёт белый.
Субтрактивный синтез цвета
Основная статья: Субтрактивный синтез
В противоположность аддитивному смешению цветов существуют схемы субтрактивного синтеза. Субтрактивное смешение соответствует смешению красок. В этом случае цвет формируется за счёт вычитания определённых цветов из белого света. Тремя типичными базовыми цветами явлются сине-зелёный (Cyan), маджента (Magenta) и жёлтый (Yellow). Модель субтрактивного синтеза CMYK (Cyan, Magenta, Yellow, Key color) широко применяется в полиграфии.
Цветовая схема CMYK
Состоит из 4 основных цветов, расшифровка CMYK:
- С (сyan) – синий – можно охарактеризовать как насыщенный голубой;
- M (magenta) – малиновый – цвет, приближенный к темно-розовому или фуксии;
- Y (yellow) – желтый – ортодоксальный привычный цвет без понижения или повышения тона;
- K (key) – черный.
У нее меньший цветовой охват в сравнении с таблицей цветов RGB, однако именно она подходит для триадной печати. Для образования новых оттенков идет смешение трех цветов с добавлением черного. В данной цветовой модели не предусмотрен белый. Его невозможно получить смешением 3 цветов, как в случае с RGB. Белый получается только за счет оттенка самого материала.
На данный момент именно эта модель является стандартом в офсетной полноцветной печати в Европе, США, Японии. В большинстве случаев используется цветовая схема CMYK, при которой оттенки исчисляются от 0 до 100, однако есть и другая модель – CMYK 255. В ней оттенки исчисляются от 0 до 255. Приведем пример.
Допустим, требуется получить чисто черный, тогда показатели должны быть максимальными (в стандартной схеме – по 100), если же белый (то есть отсутствие цвета) – 0. Регулируя каждый из 4 показателей, можно добиться требуемого оттенка. Обычно для дизайнеров помощниками выступают специальные инструменты, как, например, пипетка в редакторе Photoshop. Она определяет не просто вид конкретного оттенка, но и его цветовую схему. Тогда для достижения идентичного результата (при множественном тираже или различных вариантах корпоративной продукции) достаточно знать цифровое значение каждого цвета в системе.
Разрешение монитора
Для типичных разрешений мониторов существуют устоявшиеся буквенные обозначения:
QVGA — 320×240 VGA — 640×480 SVGA — 800×600 XGA — 1024×768 XGA+ — 1152×864 WXGA — 1280×768 SXGA — 1280×1024 WXGA+ — 1440×900 QSXGA — 2560×2048 SXGA+ — 1400×1050 — 1.5 МПикс. WSXGA — 1600×1024 — 1.6 МПикс. WSXGA+ — 1680×1050 — 1.8 МПикс. UXGA — 1600×1200 — 1.9 МПикс. WUXGA — 1920×1200 — 2.3 МПикс. QXGA — 2048×1536 — 3.1 МПикс. WQXGA — 2560×1600 — 4.1 МПикс. QSXGA — 2560×2048 — 5.2 МПикс. WQSXGA — 3200×2048 — 6.6 МПикс. QUXGA — 3200×2400 — 7.7 МПикс. WQUXGA — 3840×2400 — 9.2 МПикс. HSXGA — 5120×4096 — 21 МПикс. WHSXGA — 6400×4096 — 26 МПикс. HUXGA — 6400×4800 — 31 МПикс. WHUXGA — 7680×4800 — 37 МПикс.
HSB
HSB — модель, которая в принципе является аналогом RGB, она основана на её цветах, но отличается системой координат.
Любой цвет в этой модели характеризуется тоном (Hue), насыщенностью (Saturation) и яркостью (Brightness). Тон — это собственно цвет. Насыщенность — процент добавленной к цвету белой краски. Яркость — процент добавленной чёрной краски. Итак, HSB — трёхканальная цветовая модель. Любой цвет в HSB получается добавлением к основному спектру чёрной или белой, т.е. фактически серой краски. Модель HSB не является строгой математической моделью. Описание цветов в ней не соответствует цветам, воспринимаемых глазом. Дело в том, что глаз воспринимает цвета, как имеющие различную яркость. Например, спектральный зелёный имеет большую яркость, чем спектральный синий. В HSB все цвета основного спектра (канала тона) считаются обладающими 100%-й яркостью. На самом деле это не соответствует действительности.
Хотя модель HSB декларирована как аппаратно-независимая, на самом деле в её основе лежит RGB. В любом случае HSB конвертируется в RGB для отображения на мониторе и в CMYK для печати,а любая конвертация не обходится без потерь.
Физические принципы для выбора красного, зеленого цвета, и синий
Выбор основных цветов связан с физиологией человеческого глаза; хорошие предварительные выборы — стимулы, которые максимизируют различие между ответами клеток конуса человеческой сетчатки к свету различных длин волны, и которые, таким образом, делают большой цветной треугольник.
Нормальные три вида светочувствительных клеток фоторецептора в человеческом глазу (клетки конуса) отвечают больше всего на желтый (длинная длина волны или L), зеленый (среда или M), и фиолетовый (короткий или S) свет (пиковые длины волны около 570 нм, 540 нм и 440 нм, соответственно). Различие в сигналах, полученных от этих трех видов, позволяет мозгу дифференцировать широкую гамму различных цветов, будучи самым чувствительным (в целом) к желтоватому зеленому свету и к различиям между оттенками в зеленом-к-оранжевому регионе.
Как пример, предположите, что свет в оранжевом диапазоне длин волны (приблизительно от 577 нм до 597 нм) входит в глаз и ударяет сетчатку. Свет этих длин волны активировал бы и средние и длинные конусы длины волны сетчатки, но не одинаково — клетки длинной длины волны ответят больше. Различие в ответе может быть обнаружено мозгом, и это различие — основание нашего восприятия оранжевого. Таким образом оранжевое появление объекта следует из света от объекта, входящего в наш глаз и стимулирующего различные конусы одновременно, но до различных степеней.
Использование трех основных цветов не достаточно, чтобы воспроизвести все цвета; только цвета в пределах цветного треугольника, определенного цветностями предварительных выборов, могут быть воспроизведены смешиванием добавки неотрицательных количеств тех цветов света.
Определение[править]
Цветовая модель RGB была изначально разработана для описания цвета на цветном мониторе, но поскольку мониторы разных моделей и производителей различаются, были предложены несколько альтернативных цветовых моделей, соответствующих «усредненному» монитору. К таким относятся, например, sRGB и Adobe RGB.
Цветовая модель RGB может использовать разные оттенки основных цветов, разную цветовую температуру (задание «белой точки»), и разный показатель гамма-коррекции.
Представление базисных цветов RGB согласно рекомендациям ITU, в пространстве XYZ:
Цветовая температура белого цвета: 6500 кельвинов (дневной свет)
Красный: x=0.64 y=0.33 Зелёный: x=0.29 y=0.60 Синий: x=0.15 y=0.06
Матрицы для перевода цветов между системами RGB и XYZ (величину Y часто ставят в соответствие яркости при преобразовании изображения в чёрно-белое):
X = 0.431*R+0.342*G+0.178*B Y = 0.222*R+0.707*G+0.071*B Z = 0.020*R+0.130*G+0.939*B R = 3.063*X-1.393*Y-0.476*Z G = -0.969*X+1.876*Y+0.042*Z B = 0.068*X-0.229*Y+1.069*Z
Стандартный набор красок
В стандартном случае полиграфическая печать осуществляется голубой, пурпурной, желтой и черной красками, что, собственно и составляет палитру CMYK. Макеты, подготовленные для печати, должны быть в этом пространстве, поскольку в процессе подготовки фотоформ растровый процессор однозначно трактует любой цвет как составляющую CMYK. Соответственно, RGB-рисунок, который на экране смотрится очень красиво и ярко, на конечной продукции будет выглядеть совсем не так, а, скорее, серым и бледным. Цветовой охват CMYK меньше, чем RGB, поэтому все изображения, подготавливаемые для полиграфической печати, требуют цветокоррекции и правильной конвертации в цветовой пространство CMYK!. В частности, если вы пользуетесь Adobe Photoshop для обработки растровых изображений, следует пользоваться командой Convert to Profile из меню Edit.
Модель HSB
Модель HSB упрощает работу с цветами, так как в ее основе лежит принцип восприятия цвета человеческим глазом. Любой цвет определяется своим цветовым тоном (Hue) — собственно цветом, насыщенностью (Saturation) — процентом добавления к цвету белой краски и яркостью (Brightness) — процентом добавления черной краски. На рис. 6 показано графическое представление модели HSB.
Рис. 6. Графическое представление модели HSB
Спектральные цвета, или цветовые тона, располагаются по краю цветового круга и характеризуются положением на нем, которое определяется величиной угла в диапазоне от 0 до 360°. Эти цвета обладают максимальной (100%) насыщенностью (S) и яркостью (B). Насыщенность изменяется по радиусу круга от 0 (в центре) до 100% (на краях). При значении насыщенности 0% любой цвет становится белым.
Яркость — параметр, определяющий освещенность или затемненность. Все цвета цветового круга имеют максимальную яркость (100%) независимо от тона. Уменьшение яркости цвета означает его затемнение. Для отображения этого процесса на модели добавляется новая координата, направленная вниз, на которой откладываются значения яркости от 100 до 0%. В результате получается цилиндр, образованный из серии кругов с уменьшающейся яркостью, нижний слой — черный.
С целью проверки данного утверждения откройте диалоговое окно выбора цвета в программе Photoshop. В поля S и B введите максимальное значение 100%, а в поле H — минимальное значение 0°. В результате мы получим чистый красный цвет солнечного спектра. Этому же цвету соответствует красный цвет модели RGB, его код (255, 0, 0), что указывает на взаимосвязь этих моделей (рис. 7).
Рис. 7. Пример взаимосвязи цветов в моделях HSB и RGB
В поле H изменяйте значение угла с шагом 20°. Вы будете получать цвета в том порядке, в каком они расположены в спектре: красный сменится оранжевым, оранжевый желтым, желтый зеленым и т. д. Угол 60° дает желтый цвет (255, 255, 0), 120°— зеленый (0, 255, 0), 180°— голубой (255, 0, 255), 240° — синий (0, 0, 255) и т.д.
Чтобы получить розовый цвет, на языке модели HSB — блеклый красный, необходимо в поле H ввести значение 0°, а насыщенность (S) понизить, например, до 50%, задав максимальное значение яркости (B).
Серый цвет для модели HSB — это сведенные к нулю цветовой тон (H) и насыщенность (S) с яркостью (B) меньше 100%. Вот примеры светлосерого: H = 0, S = 0, B = 80% и темносерого цветов: H = 0, S = 0, B = 40%.
Белый цвет задается так: H = 0, S = 0, B = 100%, а чтобы получить черный цвет, достаточно снизить до нуля значение яркости при любых значениях тона и насыщенности.
В модели HSB любой цвет получается из спектрального добавлением определенного процента белой и черной красок. Поэтому HSB — очень простая в понимании модель, которую используют маляры и профессиональные художники. У них обычно есть несколько основных красок, а все другие получаются добавлением к ним черной или белой. Однако при смешивании художниками красок, полученных на основе базовых, цвет выходит за рамки модели HSB.
LAB
Ну и раз уж мы говорим о цветовых моделях, то я не могу не рассказать о такой мvдели как LAB. Состоит эта модель из трех параметров:
- Luminance — освещенность. Градация идет от светлого к тёмному.
- Цвет A — гамма цветов от зеленого до пурпурного
- Цвет B — гамма цветов от голубого к желтому.
Как видите первые буквы параметров и составляют данную аббревиатуру. То есть данная модель предполагает смешивание двух цветов с определенной степенью освещенности. Чем примечательна эта модель, что она содержит в себе как цвета RGB, так и CMYK, да еще и градации серого, о которых мы говорили выше.

И если модель RGB отображает цвета так, как мы видим его на экране, а CMYK как на бумаге, то модель LAB соответствует человеческому зрению, т.е. как это видит обычный человек.
Зачем нужно знать о цветовых моделях?
Цвет, который вы видите на мониторе при разработке макета и тот цвет, что получается при печати на бумаге генерируются абсолютно разными способами. Каждый из этих способов воспроизведения цвета использует свою цветовую модель, а у каждой модели свой цветовой охват.
Если вы создали в графической программе цвет в модели RGB, то вполне вероятно, что он не может быть напечатан на бумаге. Возможно цветовой охват печати (модель CMYK) просто не содержит такого цвета и в напечатанном изделии вы получите совсем не то, что задавали в макете.
Разница rgb и cmyk
Сегодня мы рассмотрим 3 основные модели цветоделения: RGB, CMYK и Lab.
Как избавиться от CMYK 255 в CorelDraw
Для офсетной печати модель CMYK 255 недопустима. Обнаружить наличие объектов легко в сведениях о документе
Файл (File) — Сведения о документе (Document Proporties) (более подробно описано выше)
Если Вы помните, какие именно объекты вставлялись из файлов старых версий (до 9 версии включительно) или из 15 версии Corel, можно попробовать удалить эти объекты и еще раз проверить сведения о документе.
Радикальным способом борьбы со CMYK 255 является перевод всего макета в RGB. Закрыть файл, открыть его и перевести в CMYK (способ перевода описан выше).
Недостаток, что цвета после перевода меняют свои числовые значения. Черный становится четырехсоставным, красный, салатовый, желтый… тускнеют.
Поэтому лучше найти только объекты CMYK 255, скопировать в новый документ и уже в новом документе переводить в RGB, затем в CMYK, а потом перекрашивать изменившиеся цвета (с помощью поиска и замены цвета).
Регулярный растр
Основной признак регулярных растров — это периодическая структура. Как правило применяются растры, точки которых находятся в узлах квадратной сетки- чем темнее изображение, тем больше размер точки.
В тёмных учасках практически весь участок становится залитым, и в центрах ячеек квадратной сетки появляются дырки. Полутона формируются изменением размеров растровой точки. Таким образом, регулярный растр можно называть амплитудно-модулированным. Три основных характеристики точек регулярного растра — угол поворота растра, форма точки и линиатура. Главным недостатком регулярных растров является возникновение муара.
Угол поворота растра — это набор углов, под которыми располагаются друг к другу линии из точек растра.
Для получения многокрасочных иллюстраций оригинал сначала разлагают на цветоделенные изображения для четырех основных красок (CMYK) печатного синтеза: голубой, пурпурной, желтой и черной, а затем на отдельные печатающие элементы. Каждое цветоделенное изображение растрируют со своим углом поворота.
Муар
Для чёрно-белой печати как правило используется угол в 45°.
В традиционной технологии репродуцирования цветоделенные изображения для трех хроматических (RGB) красок развернуты друг к другу на 30 градусов. Для цветной печати в системе CMYK характерны следующие углы поворота растра: для краски cyan используется поворот в 15° или 105°, для краски magenta — 75° или 15°, для краски yellow — 0° или 90°, для краски black — 45° или 135°.
Оптимальные углы наклона
Такие углы выбраны не случайно. При ненадлежащей ориентации растровых структур при печати почти гарантированно возникнет искажение — муар. Причиной возникновение видимой муаровой сетки, является периодическая структура цветоделенных изображений. Однако муар, возникающий из-за взаимодействия растровой структуры с периодической структурой самого изображения, невозможно полностью исключить как помеху для зрительного восприятия репродукции.
Несмотря на оптимальные углы поворота, уменьшающие муар, на цветных участках равномерного тона все же возникают розетки. Образование розеточной структуры зависит также и от позиционирования цветоделенных изображений относительно друг друга. Колебания приводки краски в печатном процессе могут приводить к изменению формы розеток.
Изображение:Bitmap deformation. PNG
Изменение формы розеток
Также верно и то, что чем выше линиатура растра, тем структура муара становится менее заметной (например, линиатура 60лин/см).
Для оригиналов с четко выраженной собственной структурой (ткань, узор) возможно появление объектного муар, который практически невозможно устранить. Высоколиниатурные растры (до 150 лин/см) хотя и позволяют уменьшить эффект муара, но не всегда могут его предотвратить
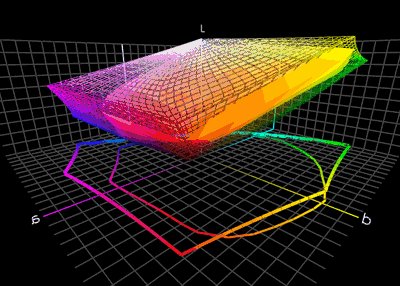
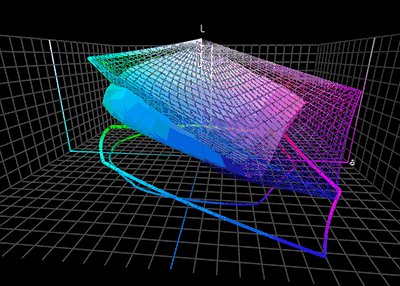
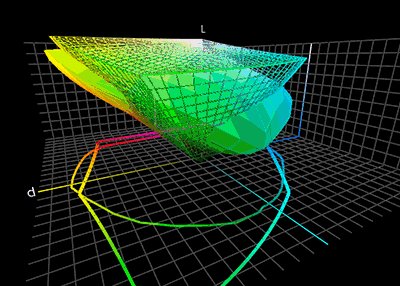
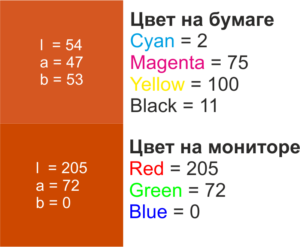
Модель LAB
В отличие от первых двух моделей, тут буквы не обозначают основные цвета. L — это lightness (светлота), a и b — абстрактные координаты.

Модель LAB
У LAB нет ограничений в цветовом охвате. Она описывает даже такие цвета, которые не воспроизводит ни печатная машина, ни принтер, ни монитор.
Зачем тогда она вообще нужна спросите вы?
А нужна она для измерений и сравнивания двух цветов. Как например сравнить цвет в файле и на оттиске, если их модели имеют разные координаты? Вот тут то и пригождается lab. С помощью этой модели можно любой цвет представить в виде трёх координат.
Например:
Измерить цвет, отображаемый монитором и напечатанный цвет можно с помощью специального прибора — спектрофотометра. Имея lab данные о двух цветах мы можем посчитать их разницу. Обычно разницу цветов называют deltaE. С помощью этого показателя можно контролировать качество цветопередачи во время печати.
На сколько напечатанные цвета имеют право отличаться от оттиска к оттиску и от эталонного значения говорит стандарт ISO 12647, но о нём мы поговорим уже в следующей статье.
Артём Габдрахимов
Руководитель проекта Смартпринт.рф.
Web-разработчик и интернет-маркетолог.
- «Как написать рекламный текст». Обзор брошюры от DMService — 20.07.2017
- Новая накопительная система скидок — 15.03.2017
- Мартовские обновления сервиса — 10.03.2017
- Цветовые модели. Что это и зачем про них нужно знать — 09.02.2017
- Web2print. Как это работает? — 16.12.2016
- Опция «Обещанный платёж» — 16.11.2016
- Как заставить листовку продавать — 10.11.2016
- Что делать (и чего делать не стоит) на выставке — 03.11.2016
- Давайте улучшать сервис вместе! — 04.10.2016
- Web2Print. Новый взгляд на процесс заказа полиграфии — 28.09.2016
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет. Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что его цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
Принтеры используют цветовую модель CMYK
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсвеченными цветами, таких как фото и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели.
Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
Источники RGB пикселей на экране
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов.
Однако диапазоны трех чисел могут различаться в зависимости от того, какую систему исчисления вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самый чистый красный будет RGB (255, 0, 0), самый чистый зеленый будет RGB (0, 255, 0), а самый чистый синий будет RGB (0, 0, 255).
Представление цветов RGB в 8-битной системе, каждый цвет в диапазоне от 0 до 255
Диапазон чисел от 0 до 255 выбран не случайно: RGB часто представлен в программном обеспечении 8-битами на канал. Если вам интересно, почему 255 является максимальным значением в 8-битной исчислении, так это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Два бита, будут иметь четыре значения: 00, 01, 10, 11. (в двоичной системе.) Таким образом, восемь битов, дадут 256 значений — от 0 до 255. То есть, два в восьмой степени. Гики, верно?
Однако обычно используются и другие системы исчисления, такие как 16-бит на канал или 24-бит на канал. Например, в 16-битной системе, каждый бит может принимать значения от 0 до 65535, а в 24-битной системе — от 0 до 16777215. 24-битная система охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который различает 10 миллионов.
Цветовые системы
Существуют различные типы цветовых систем, которые классифицируют цвета и анализируют их эффекты. Американская система цветов Манселла, разработанная Альбертом Х. Манселлом, является известной классификацией, которая объединяет различные цвета в одно цветное твердое тело на основе оттенка, насыщенности и значения. Другие важные цветовые системы включают в себя шведскую систему Natural Color (NCS), в Оптического общества Америки «s Uniform Color Space (OSA-UCS), и венгерский Coloroid систему , разработанную Antal Nemcsics из Будапештского университета технологии и экономики . Из них NCS основан на цветовой модели процесса оппонента , в то время как Munsell, OSA-UCS и Coloroid пытаются смоделировать однородность цвета. Американские коммерческие системы подбора цветов Pantone и German RAL отличаются от предыдущих тем, что их цветовые пространства не основаны на базовой цветовой модели.







