Как выбрать правильный шрифт для сайта и статьи
Содержание:
- Что еще влияет на отображение?
- А если подробнее?
- Алфавит: а это что?
- Избегаем одного и того же стиля шрифта
- @font-face или Cufon?
- Таблица популярных шрифтов с примерами
- Гарнитура шрифта
- В каких форматах должны быть файлы шрифта?
- Избегайте клише
- Шрифты с засечками и без
- Баланс элементов
- Статика и динамика
- Учитывайте окружение
- 5 шрифтов, которые ни один уважающий себя дизайнер не станет использовать
- Как браузеры отрисовывают шрифты?
- Доверяем своей интуиции
- Анатомия типографики
- Виды чтения:
- Характеристики шрифтов и текстов
- Посыл сайта
- Курсив и наклон
- Компьютерный шрифт
Что еще влияет на отображение?
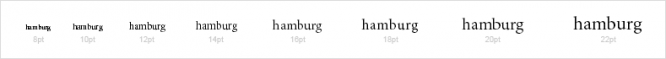
Нельзя забывать и про размер шрифта (font-size). Форма контуров, контраст штрихов и читаемость могут сильно отличаться для разных кеглей. Отложите графический редактор и посмотрите, как веб-шрифт выглядит в браузере, в боевых условиях.

Еще один способ сгладить недостатки сглаживания — это управление цветом и контрастом. С целью ослабить эффект хроматического контура (при использовании ClearType проявляются желтые и пурпурные контуры по краям), можно попробовать ослабить тональный контраст, приблизив цвет фона к цвету текста. Сильно не увлекайтесь, помните о пользователях с ослабленным зрением.

А если подробнее?
Нет ничего удивительного в том, что в нашей стране наибольшим спросом пользуются разнообразные русские шрифты. Они базируются на кириллице. Впрочем, не обязательно присутствие исключительно букв русского алфавита. На свое усмотрение создатель может включить самые разные символы, специальные знаки.
Такой подход делает шрифт универсальным, применимым к языкам многих народов, прежде объединенных в государство – СССР. Так, украинский, белорусский отличаются от русского лишь некоторыми отдельными буквами, доработка которых к основному шрифту не представляет особенной сложности. И таких языков, сходных с нашим родным – несколько десятков. Визуально похожими будут македонский, болгарский. Расширенный русскоязычный шрифт позволит отобразить текст на этих языках без ошибок.
Алфавит: а это что?
Цвет, размер шрифта, манера его написания – все это хорошо и понятно, но к чему он применяется? Что это такое – алфавит? Слово знакомо всем и каждому, ведь именно с него начинается образовательная программа для маленьких детишек, в то же время не каждый взрослый сможет доступно объяснить, что принято понимать под ним. «Ну… Алфавит – это алфавит!» – удивительно, но именно такой ответ приходится слышать чаше всего.
Традиционно алфавит (который на печати отображается мелким, крупным шрифтом) представляет собой графическую систему, которая передает буквы, звуки на письме. Впервые алфавит придумали в Финикии еще до начала нашей эры, приблизительно в одиннадцатом столетии. Несколько позже, на стыке восьмого и седьмого веков, свой алфавит разработали в Греции, в третьем столетии до наступления нашей эры был сформирован латинский. В рамках школьного курса дети обязательно изучают, что используемый нами алфавит базируется на созданном Кириллом и Мефодием в девятом столетии текущей эры. Они разработали церковный славянский, который со временем преобразовался в используемую нами кириллицу.
Избегаем одного и того же стиля шрифта
Использование одного и того же стиля шрифтов может создать конфликт в дизайне. Это потому, что анатомически они выглядят почти одинаково. Мы должны помнить, что читатели не всегда профессиональные дизайнеры, поэтому они не заметят небольших различий между шрифтами.
Например, если вы хотите использовать два шрифта с засечками вместе, то будет трудно работать над проектом, и все может выглядеть как ошибка. Вместо этого вы можете попробовать использовать шрифт с прямоугольными засечками и с обычными засечками. Прямоугольные засечки тяжелее, чем обычные шрифты с засечками, такой шрифт может работать как ведущий в дизайне, тогда как шрифт с засечками может выступать в качестве поддерживающего шрифта.
Давайте возьмем Addington из предыдущего примера (разносторонний, помните?) и смешаем его с Bw Glenn Slab. Эта прочное и крепкое основание добавляет причудливость традиционному Addington. Вы можете использовать Bw Glenn Slab для заголовков; у него есть тяжесть и индивидуальность, чтобы возглавлять страницу. Многие газеты используют эту пару, потому что это одна из лучших комбинаций шрифтов. Шрифты с прямоугольными засечками достаточно разные и требуют внимания, в то время как традиционные с засечками придают разборчивость длинным текстам.
@font-face или Cufon?
Как бы странно это не звучало, но есть еще люди, которые задают себе этот вопрос. Казалось бы, после того как браузеры начали поддерживать аттрибут @font-face, все остальные технологии встраивания шрифтов (Cufon, sIFR, Flash) вроде как должны были стать неактуальными. Но некий смысл все же остается, например способ замены шрифта изображением, когда на сайт выводятся не векторные кривые, а только отпечаток, как принтер отпечатывает его на листе или Photoshop выводит нередактируемый JPG. Это разрешено многими лицензиями на обычные (десктопные) шрифты. Некоторые производители шрифтов (например, Adobe) разрешают внедрять (в программы и на сервер) десктопный шрифт, если при этом он остается защищенным и его нельзя скачать.
Но лучше всего использовать @font-face, он и технологичнее, и удобнее, кроме того накоплен достаточный опыт для работы с ним. У него остается только один недостаток, что не все производители разрешают использовать свои шрифты в вебе.
Таблица популярных шрифтов с примерами
| Название | Примеры | Особенности |
| Семейство Serif | Засечки и штриховой выступ в верхней части символа. Плавность перехода при изменении толщины линий.
Широкая сфера применения: полиграфия, web-дизайн и пр. |
|
| Times New Roman | ||
| Georgia | ||
| Courier New | ||
| Clarendon | ||
| Семейство Sans serif | Рубленые шрифты. Не имеют засечек, нет плавности линий.
Широко используются при печати различной рекламной продукции, табличек, вывесок. |
|
| Comic Sans | ||
| Tahoma | ||
| Verdana | ||
| Arial | ||
| Anfisa Grotesk | Рукописные шрифты. Часто используются в веб-дизайне, при печати пригласительных. | |
| Calligraph | ||
| Rosamunda One | ||
| Annabelle | ||
| Andantino script | ||
| Open Sans | Декоративные шрифты. Используются в заголовках, логотипах и пр. | |
| Academy | ||
| Taurus | ||
| PT Sans | ||
| Helvetica | Самый популярный вид шрифта, имеющий множество версий.
Используется в логотипах, на вывесках, в наружной рекламе и др. |
|
| Futura | Шрифт основан на строгой геометрии. Широко используется как в полиграфии, так и в веб-маркетинге. | |
| Franklin Gothic | Используется на баннерах, билбордах, при изготовлении объемных и световых букв. | |
| Семейство Slab serif | Семейство брусковых шрифтов, широко используется в рекламе. | |
| Rockwell | ||
| Univers | Используется в наружной рекламе, в аэропортах, на дорожных знаках и пр. |
Гарнитура шрифта
Гарнитура шрифта – это один шрифт или набор шрифтов, имеющих одинаковый дизайн, общее художественное решение. Как правило, шрифты одной гарнитуры разрабатываются одним автором.
Лингвистически слова «гарнитура» и «гарнитур» похожи. Гарнитур означает набор предметов, имеющих схожее назначение, например, мебельный гарнитур, ювелирный гарнитур и т.п. Также и гарнитура объединяет набор шрифтов для вывода текста на экран или на принтер. Все предметы из гарнитура, также как все шрифты одной гарнитуры, выполнены в одном стиле, имеют единое художественное решение.
Каждая гарнитура имеет свое имя, например, Times New Roman, Courier New. Есть гарнитуры со специальными символами, например, Symbol и Wingdings.
В названиях компьютерных шрифтов русские буквы не используются. Вместо этого применяется латинский алфавит, например, «Baltica», «Svetlana» (это транслитерация, когда русские названия пишутся английскими буквами). Также возможен английский перевод русских названий шрифтов, например, «Schoolbook». Шрифты, которые пришли к нам с Запада, сохраняют свои названия, например, шрифт Garamond.
Слово «гарнитура» обычно опускается. Как правило, просто говорят «выберите шрифт Arial» или «документ набран шрифтом Times New Roman». Также обычно упрощают и вместо «гарнитура», либо «имя гарнитуры» говорят «имя шрифта».
В каких форматах должны быть файлы шрифта?
Подготовленные к внедрению ( @font-face) на сайт шрифты на сегодняшний день должны быть сразу в нескольких форматах:
TTF или OTF — привычный нам файл шрифта, но подгружаемый с сервера на время просмотра сайта;WOFF — незащищенный архив исходника OTF или TTF, пожалуй, самый важный формат, который поддерживают большинство популярных браузеров, а файлы в WOFF обычно 2–2,5 раза легче, чем исходные;EOT — внедряемый TT OpenType архив, имеющий механизмы защиты, нужен для поддержки старых браузеров Internet Explorer (начиная с IE8 кроме TrueType кривых, поддерживаются и PostScript);SVG — для поддержки браузера Safari.
Избегайте клише

А вот и сложная часть: не попадите в ловушку, используя клишированные шрифты из-за их общей ассоциации или потому, что вы не уверены, что делать. Вы можете найти списки по всему интернету, в которых рассказано какой использовать шрифт для любого типа проекта. Здесь вы этого не получите.
Может, вам захочется смешать шрифт с засечками с более легким контентом, или сделать рукописный шрифт более мужским. Как и в любом сочетании шрифтов, выберете один для заголовка и громких слов, и что-то более простое для остального текста. Это сочетание может быть более традиционным, если выбрать шрифты с засечками, или более современным с винтажным и новостильной антиквой.
Шрифты с засечками и без
Как вы обратили внимание, всего три типа шрифтов. И если не брать во внимание моноширинный Courier New, то нами приходится иметь дело с двумя семействами — это шрифты с засечками serif (serif — «засечка») и шрифты без засечек sans-serif (sans — «без»)
Следующий рисунок наглядно все демонстрирует. За 100 лет исследований в направлении разборчивости шрифта ученым так и не удалось сформулировать конкретные теоретические установки на предмет того, какую роль в разборчивости шрифта играют засечки. Оптимально подобранный шрифт будет разборчивым всегда, и имеет гораздо больше смысла спорить о нужности или ненужности засечек в рамках эстетичности, нежели разборчивости.
Баланс элементов
Баланс – это важная вещь во многих отношениях. И ваши проекты – не исключение.
Но как же найти этот совершенный баланс в наших проектах? Для этого рассмотрим два общих типа баланса.
Симметричный баланс. Создает симметрию в проекте. Располагая важные элементы с права налево, с верху вниз, вы создаете правильное чувство баланса у пользователя.

Асимметричный баланс достигается пропорциональным рассеиванием и масштабированием элементов.

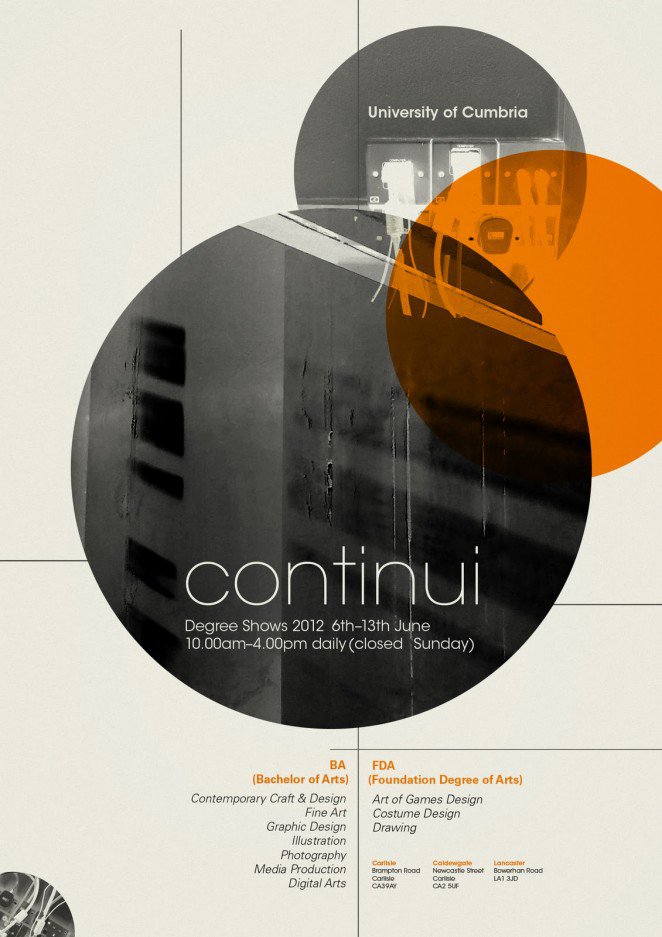
В примере сверху, три центральные окружности являются самыми крупными в дизайне. Но они сбалансированы по средствам использования правильной типографики, направляющих линий и небольшой, но четко прорисованной окружности в левом нижнем углу.
Хорошим способом создания асимметричного баланса является представление, что каждый элемент имеет реальный вес. Маленькие объекты весят меньше, большие наоборот. Также можно представлять, что на вес влияет четкость текстуры объекта (более четкие весят больше). Таким образом, располагая элементы, чтобы они не перевешивали друг друга.
Используйте элементы, которые дополняют друг друга.
Хорошая и эффективная композиция достигается, когда каждый элемент дополняет какой-либо другой, создавая общую картину. Распространенной ошибкой в композиции является выбор не подходящих друг другу изображений. Поэтому используя несколько изображений в композиции, стремитесь к тому, чтобы они сочетались. Для этого необходимо следовать нескольким советам
- Используйте фото из одной фотосессии;
- Окрашивайте ваши фотографии в один тон;
- Используйте фотографии, сделанные одним способом.
Статика и динамика
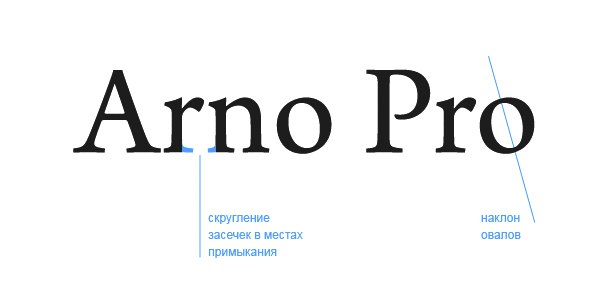
Рисунок букв шрифта может быть статичным или динамичным. Чем больше горизонтальных и вертикальных линий в строке, тем более статичным является шрифт. А линии и дуги, не совпадающие с горизонталью строки, придают шрифту динамичности. На динамику влияют: наклон оси наплыва у букв o, e, c, p, b, d, наклон перекладины е, окончания штрихов букв s, c, a и форма засечек. Все эти элементы могут быть прямыми, диагональными или изогнутыми. Курсивное или наклонное начертание делает рисунок еще более динамичным.
Статичный рисунок – шрифт Din PT, динамичный рисунок – шрифт Venetian, максимум динамики – шрифт Diana.
Статичность в шрифте воспринимается как признак спокойствия и упорядоченности. Не случайно Helvetica, задуманная как универсальный нейтральный шрифт, является статичной. А если шрифт имеет больше прямых, чем обычно, например из-за спрямления овалов, то он будет ассоциироваться со строгим порядком, доведенным до автоматизма. Это отлично подходит для режимных объектов: точного производства, железной дороги, электростанций.
Динамичный рисунок, не очевидный, как в курсиве, а в прямом начертании, является тонкостью, которую приятно подмечать. Это необязательное качество создает интерес к надписи. Скрытая сложность – признак настоящего искусства. Поэтому динамические шрифты хороши для всего эстетичного и оригинального.
Учитывайте окружение


Важной частью восприятия шрифта является то, какие элементы его окружают. Это может быть что угодно — от изображений до других шрифтов
Разные комбинации могут заставить пользователя по разному воспринимать увиденное.
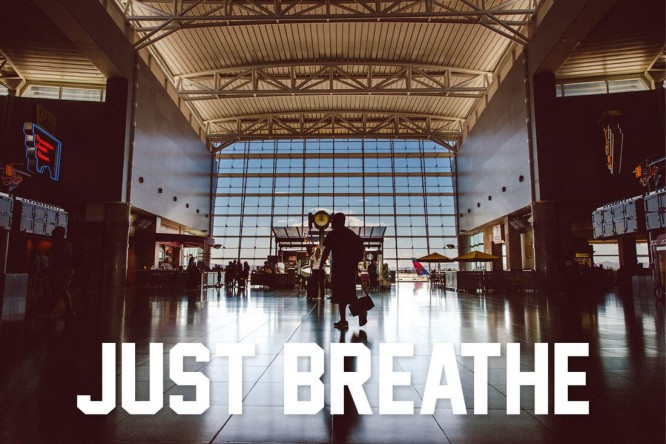
Подумайте о каком-нибудь простом шрифте без засечек. В основном эти шрифты довольно нейтральные, и будут подстраиваться под значение их окружения. Посмотрите на два изображения выше, например. Они воспринимаются по-разному? На обоих изображениях шрифт одинаковый, однако на выходе результат весьма разный. На картинке с аэропортом вы можете почувствовать суету и волнение, а вот картинка с пляжем веет спокойствием.
5 шрифтов, которые ни один уважающий себя дизайнер не станет использовать
Выбирать или не выбирать шрифт не должно быть грустным решением. Всем нам в жизни резало глаз, когда замечательный дизайн был разрушен глупым или просто чрезмерным использованием неправильного шрифта. Просто веселья ради представляем вам пять шрифтов, которые мы уверены, вы никогда не станете использовать:
● Papyrus: Он сложно вписывается в любой дизайн и при этом у него серьезные проблемы с читаемостью.
● Jokerman: Любой шрифт, в котором есть горошек, шипы или завитушки откровенно смешной.
● Times New Roman: Шрифт по умолчанию из текстовых редакторов и экзаменационных тестов за 10 класс. Это нормальный шрифт, но может иметь легкий оттенок лени.
● Impact: Если вы хотите кричать своим пользователям: «Это очень важно, нужно прочитать это сейчас!» тогда выбирайте его. (Это был очень хороший шрифт… пока мемы не испортили его)
● Comic Sans: Слишком много о нем уже сказано.
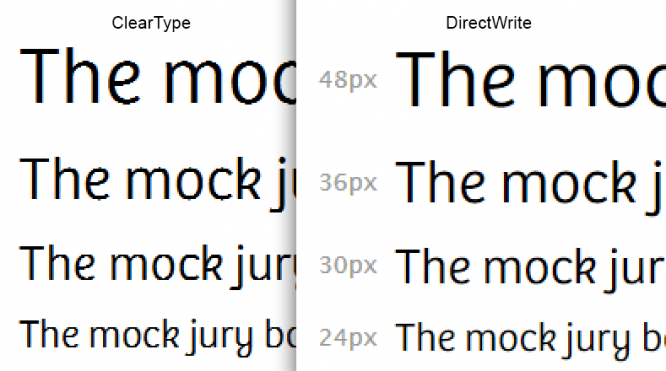
Как браузеры отрисовывают шрифты?
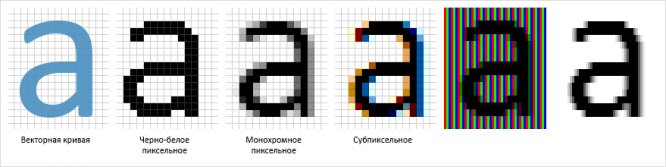
Довольно часто приходилось слышать, дескать, браузеры сами отрисовывают шрифты, поэтому везде выглядят по-разному. Но на самом деле, отрисовкой шрифтов занимается специальная графическая подсистема ОС: в Windows это GDI или DirectWrite, а на OS X и iOS — CoreText (а раньше QuickDraw). Всего есть 3 распространенных механизма растеризации (рендеринга) шрифтов: двухцветное (черно-белое) пиксельное, монохромное пиксельное (его еще часто называют antialiasing или обычное сглаживание) и субпиксельное. Субпиксельное использует особенность ЖК и плазменных дисплеев, где каждый пиксель разделен на 3 части (красную, зеленую и синюю), для того, чтобы увеличить горизонтальное разрешение отрисованной картинки и повысить четкость.

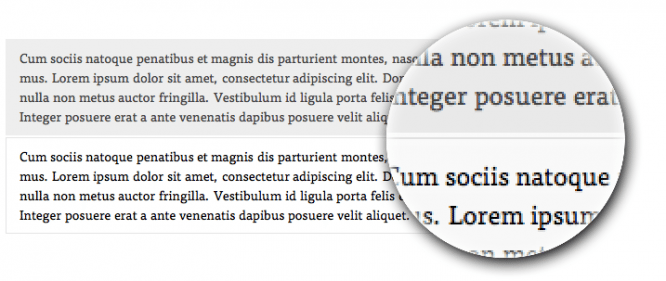
Однако браузеры действительно сами выбирают способ отрисовки, из тех которые предоставлены ОС. Например, в составе GDI есть 3 варианта рендеринга: ч/б, обычное сглаживание и субпиксельный ClearType. Особенность последнего в том, что сглаживание происходит только по горизонтали, в соответствии с расположением субпикселей. Именно поэтому при его использовании мы часто наблюдаем ужасные зубцы на горизонтальных и диагональных штрихах шрифта. К счастью, Microsoft начала потихоньку совершенствовать механизм, и на смену GDI пришла технология DirectWrite, где таки появилось сглаживание по вертикали. Сравните:

Доверяем своей интуиции
Как и любой навык, сопряжение шрифтов требует практики. Ваши навыки станут только лучше, если вы будете попробовать и комбинировать шрифты самостоятельно. Попробуйте самые безумные комбинации наряду с самыми традиционными, чтобы увидеть, как они работают. Нет точных данных о том, какие пары шрифтов будут идеально работать вместе. Все зависит от содержания и настроения, которое вы хотите вызвать. Попробуйте использовать несколько шрифтов, измените их размер, используйте разные цвета и смотрите на символы, как если бы они были изображениями. Это передает ощущения?
Этот потрясающий дуэт Lemonade – лучшая комбинация для свадебных приглашений. Не многие решатся сочетать рукописный шрифт с шрифтом с засечками, но это соединение работает очень хорошо. Современный рукописный шрифт сохраняет актуальность дизайна, а тонкие засечки второго шрифта добавляют гламура и контраста. Оба шрифта элегантны сами по себе, но вместе они образуют фантастических компаньонов. Так какие чувства они передают? Дружелюбие, подлинность, любовь: все положительные эмоции, которые вы хотели бы сочетать на свадебном приглашении.
Анатомия типографики
Теперь давайте рассмотрим некоторые из наиболее важных особенностей анатомии шрифта.
Мы не будем слишком зацикливаться на мелочах здесь, ваша работа как дизайнера
заключается в том, чтобы творчески подходить к самим шрифтам, а не
пересказывать каждую мельчайшую деталь того, как они составлены. Это всё о том, что вы делаете, чего вы достигните, когда введёте шрифты в работу. Поэтому мой
совет прост, посторайтесь понять и запомнить основы, получайте удовольствие и
играйте с гарнитурами. Нет ничего плохого в том, что вы не знаете каждую деталь в анатомии шрифта. С другой стороны, может быть, я слишком прагматично отношусь к этому. Но решать вам!
Высота строчных букв
Промежуток между базовой линией и медианой образуют высоту строчных букв. Это можно увидеть как равную высоте строчной буквы «x», отсюда и ее название. Чем больше высота строчных у гарнитуры шрифта, тем более читабельной она будет при меньших размерах. Большая часть
текста, который мы читаем в западном мире, состоит из строчных букв, и
поскольку большинство отличительных признаков, которые позволяют нам
распознавать буквы и, следовательно, слова, можно найти в этой области,
высота букв сильно влияет на читаемость.
Это дополнительное пространство дает шрифту немного больше возможностей, чтобы просвечивать сквозь себя. Мы склонны читать в прыжках и потреблять буквы быстро и на подсознательном уровне. Таким образом,
большая высота строчных хороша для основного текста, потому что длинные абзацы
могут стать утомительными, если глазам придется работать
усерднее, чтобы расшифровать алфавит. Заголовки, в которых вы обычно используете большие размеры шрифтов и
меньшее количество текста в любом случае могут обойтись и оптимальной высотой строчных. Здесь у вас больше пространства для художественного творчества, которое подразумевает определенное
настроение или характер, но не слишком влияет на удобство читаемости для пользователей.
Линии верхних и нижних выносных элементов
Линия верхних выносных элементов располагается над медианой, а линия нижних выносных элементов под базовой линией:
Из Анатомии веб-типографики
Внутрибуквенный просвет
Внутрибуквенные просветы — это области, которые частично или полностью закрыты. Подумайте о буквах «о» или «а». Например, буква «a» имеет два просвета: один закрыт частично, второй — полностью. Шрифты с
большими просветами обычно также хороши для удобочитаемости, поскольку буквы имеют больше пространства
Поэтому обратите
внимание на шрифты с большей высотой строчных и большими просветами, если вы
заинтересованы в том, чтобы текст был хорошо читаемым
Виды чтения:
Сплошное чтение — долгое спокойное размеренное чтение длинного связного текста.
Выборочное чтение — чтение отрывками. Так читают, чтобы найти в тексте нужную информацию.
Характеристики шрифтов и текстов
И так, мы уже определились, что текст в рекламе играет существенную роль. Но различные тексты в различных видах рекламы имеют разное назначение. Текст в интернете, имеющий большой объем, статья в журнале или газете, длинное описание товара в каталоге предназначены для сплошного чтения
Текста в макете для наружной рекламы значительно меньше, и к нему необходимо привлечь внимание. Рекламный слоган, как правило, состоит из одной-двух фраз и предназначен для того, чтобы его запомнили
Так как различные тексты имеют различное назначение, то и значимость каких-либо характеристик этих текстов и шрифтов для их набора различна. Какие-то характеристики являются наиболее важными для одних текстов, какие-то — для других. Речь идет о таких характеристиках, как:
Удобочитаемость — свойство текста и шрифтов для его набора, характеризующее легкость восприятия. Удобочитаемость важна в текстах, предназначенных для сплошного чтения. Графическое исполнение шрифтов, используемых для набора таких текстов, должно быть максимально привычным и нейтральным.
Стоит заметить, что удобочитаемость обеспечивается не только мерами типографики, но так же стилистики, семантики и прочими свойствами текста.
Заметность — Характеристика важная для текста, который мы хотим выделить. В отличие от удобочитаемого текста, заметный текст в первую очередь видят, и только потом читают. Сделать текст более заметным можно, оперируя цветом символов или фона, при помощи крупного кегля, акцидентного и/или выделительного шрифта.
Различимость — характеристика шрифта и текста, являющаяся важной для чтения в условиях пониженной видимости и/или за короткое время. Например, текстов в наружной рекламе
Различимость текста обеспечивается ясными, максимально отличающимися друг от друга формами букв, крупным кеглем и сильным контрастом цветов текста и фона.
Посыл сайта
Перед началом разработки каждого сайта необходимо определить, какие эмоции мы хотим донести до конечного пользователя. Что должен испытывать пользователь, пролистывая страницы сайта.
Чтобы определить посыл, можно выбрать несколько слов, которые точно описывают бизнес с лучшей стороны, например:
- Профессиональная компания с многолетним стажем по продаже недвижимости
- Молодой, амбициозный, безумный онлайн-стартап
- Веселый, волшебный, детский летний лагерь.
Определив данные слова, можно будет лучше понять эмоции и послания, которые мы хотим передать на веб-сайте. После этого станет понятно какие лучше использовать изображения, видео и конечно шрифты.
Например, для семейной пиццерии, можно выбрать слова «профессиональный», «традиционный» и «семейный», значит, чтобы донести это через дизайн сайта лучше использовать:
- Черно-белые фотографии, для придания винтажности
- Темные и насыщенные традиционные цвета
- Классический курсивный шрифт с засечками
Или еще один пример: IT-стартап для инновационного приложения. Тогда посыл должен содержать слова «молодой», «амбициозный», «современный». Шрифт в таком случае будет уместен без засечек с жирными заголовками.
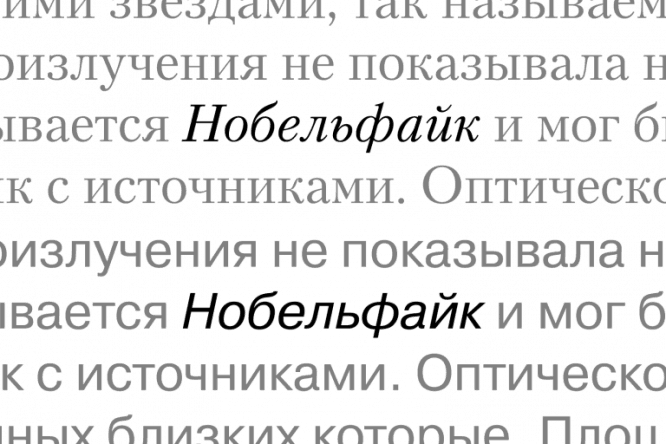
Курсив и наклон
Курсивные и наклонные начертания часто встречаются в современных шрифтовых семействах в дополнение к прямым. При этом они имеют различные функции и смысл.
 Курсивное начертание – шрифт Kudryashev Italic, наклонное начертание – шрифт Pragmatica Italic.
Курсивное начертание – шрифт Kudryashev Italic, наклонное начертание – шрифт Pragmatica Italic.
Курсивные начертания (Italic) отличаются от прямых более рукописной формой, потому что они произошли от распространенного итальянского почерка эпохи Возрождения. С XVI века и до наших дней, италик используется для выделений в тексте. Наклон указывает на смену интонации при чтении. Кроме того, в рукописной форме букв меньше прямых линий и больше изящных изгибов, что придает выделенной фразе приятный вежливый характер. Все, что напоминает почерк, кажется более личным и доверительным, чем ровные «печатные» буквы, поэтому в большинстве поздравлений и приглашений используются рукописные шрифты или близкие к рукописным курсивные начертания шрифтов с засечками.
Наклонные начертания (Oblique) получаются путем скоса прямых букв и служат в основном для придания надписи ощущения скорости, но иногда и для выделений в тексте. После скоса все вертикальные линии становятся наклонными, даже круглые формы под наклоном теряют часть уникальности. Более монотонная надпись, как бы покосившаяся от ветра, воспринимается как нечто быстрое и стремительное. Поэтому наклонные шрифты – отличный выбор для спортивной или автомобильной тематики.
Компьютерный шрифт
Итак, мы рассмотрели, какие типы шрифтов существуют и чем они отличаются друг от друга. Теперь давайте разберемся, как ими управлять на компьютере.
Компьютерные шрифты существуют в трех основных форматах. Это PostScript или Type1, TrueType и OpenType.
PostScript
Еще несколько лет назад дизайнеры в основном пользовались шрифтами PostScript. Это было что-то вроде стандарта в издательской отрасли. И действительно, по сравнению с другими шрифтами они обладали рядом преимуществ.
Главное из этих преимуществ заключалось в том, что большинство фотонаборных автоматов и других предпечатных устройств снабжены PostScript интерпретаторами. Они лучше всего работают именно с PostScript шрифтами.
TrueType
Второй тип шрифта называется TrueType. Он тоже широко использовался в графическом дизайне. Однако считался менее надежным по сравнению с форматом PostScript.
Со временем шрифты формата TrueType были улучшены.
Сегодня с ними справляются любые растровые процессоры. Поэтому уже не существует серьезных различий между PostScript и TrueType.
OpenType
И третьим самым новым шрифтовым форматом является OpenType. Он одинаково подходит как для Windows, так и для Macintosh.
Проще говоря, шрифт OpenType — это тот же самый формат TrueType, только с добавлением данных формата PostScript.
Поэтому он объединяет лучшие стороны обоих.
Еще несколько лет назад шрифты OpenType были достаточно редкими. Они поставлялись в ограниченном количестве вместе с программами Adobe.
Сегодня они достаточно распространены. Поэтому все производители шрифтов выпускают в этом формате.
Кроме того, OpenType дают дополнительные возможности для дизайнера. Неслучайно в программах Adobe (например, InDesign) существует меню с операциями для работы со шрифтами OpenType.
Где находятся шрифты
В операционной системе Windows, шрифты находятся в системной папке «Fonts». Для этого зайдите на диск «С» в папку «Windows». Там вы ее и найдете.
Если вы работаете на своем домашнем компьютере, а не в профессиональной студии, то скорее всего, у вас установлены шрифты TrueType.
В старых версиях Windows шрифты в папках обозначались определенным значком. Он позволял отличать PostScript от TrueType и OpenType.
Компьютерные шрифты в Windows XP
В новых версиях Windows уже есть специальная утилита для предпросмотра шрифта. Иконка каждого шрифта отображает его начертание.
Предпросмотр шрифтов Windows 10
Как ими управлять
Тем не менее я рекомендую пользоваться специальными программами для управления и просмотра шрифтов. Они называются шрифтовыми менеджерами или диспетчерами шрифтов.
Профессиональные дизайнеры всегда ими пользуются.
Для чего это нужно?
Основное назначение менеджера, это легко сводить к минимуму число активных шрифтов.
Когда все ваши многочисленные шрифты загружены в системную папку, то это замедляет работу компьютера. Также создает слишком длинный список в меню «Font».
Длинный список шрифтов в Adobe InDesign
А вот когда мы пользуемся менеджером шрифтов, то в любой момент можно включать или отключать тот или иной шрифт.
Кроме того, такой софт помогает упорядочить шрифты.
Можно создавать отдельные наборы для определенной работы. Причем папки со шрифтами могут находится в любом месте компьютера.
То есть вам не нужно загружать все эти шрифты в системную папку.
В таком случае менеджер шрифтов просто определяет путь от графического редактора или от любой другой программы, которая использует шрифты, к папке, в которой эти шрифты находятся.
На этом все!
Теперь вы знаете, как для определенных задач использовать разные шрифты. Причем делать это правильно. Для этого мы рассмотрели их классификацию и некоторые важные особенности.
Мне нравится2Не нравится