Зачем нужен печатный каталог продукции?
Содержание:
- Структурирование информации в базах данных
- Общие положения
- Главная корпоративного сайта
- Текстурный или узорный фон
- 4 приложения для оформления продающего прайс-листа в Instagram
- Тенденции оформления Актуального
- Всплывающие кнопки
- Правильный текст о компании — какой он
- Важность призыва к действию в структуре сайта
- Рекомендации по созданию структуры веб-сайта для WordPress
- Как сделать брошюру
- Как не стоит оформлять Актуальное?
- Требования к структуре сайта от Яндекса и Гугла
- Фото
- Как правильно оформить продающий прайс-лист
- Оформление футера
- Разработка структуры посадочных страниц
- Где я или Общая информация о бизнесе
- Примеры удачного оформления главной страницы сайта
- Итоги
Структурирование информации в базах данных
База данных — это некая совокупность данных, которые совместно используются персоналом предприятия, региона, учащимися вуза и так далее. Задача баз данных состоит в том, чтобы можно было хранить большой объем информации и предоставлять их по первому запросу.
Правильно спроектированная база данных полностью исключает избыточность данных, благодаря чему риск хранения противоречивой информации сводится к минимуму. Исходя из этого, можно сказать, что создание баз данных в современном мире преследует две основные цели — это повышение надежности данных и понижении их избыточности.
Жизненный цикл программного продукта состоит из стадий проектирования, реализации и эксплуатации, но основной и ключевой является стадия проектирования. От того, насколько грамотно она продумана, насколько четко определены связи между всеми элементами, зависит информационная насыщенность и общая производительность.
Правильно спроектированная база данных должна:
- Гарантировать целостность данных.
- Исследовать, находить и удалять противоречивости.
- Обеспечивать легкое восприятие.
- Позволять пользователю структурировать информацию и вносить новые данные.
- Удовлетворять требования производительности.
Перед проектированием базы данных проводят тщательный анализ требований пользователей к будущему программному продукту. При этом от программиста требуется знание основных правил и ограничивающих факторов для того, чтобы грамотно выстроить логические взаимосвязи между запросами
Очень важно правильно проработать поисковой атрибут для того, чтобы пользователи могли по несортированным ключевым словам находить желаемую информацию. Также надо помнить, что чем больший объем информации хранит в себе база данных, тем важнее для нее вопрос производительности, ведь именно при максимальных нагрузках становятся видны все недочеты
Общие положения
Настоящая лекция
определяет требования к оформлению
алфавитного каталога.1
Оформление АК является также составной
частью процесса его редактирования.
Оформление — один
из этапов работы по организации
алфавитного каталога, без которого
невозможно его успешное функционирование
как информационно-поисковой системы.
Под оформлением
понимается совокупность процессов по
внешнему и внутреннему оформлению АК
и его вспомогательных аппаратов.
Составной частью оформления являются
также различные формы информации и
каталоге.
Внешнее
оформление
— это оформление шкафов и ящиков каталога.
Оно осуществляется при помощи нумерационных
обозначений, а также таких средств как
надшкафные надписи, таблички, этикетки,
ярлыки.
Внутреннее
оформление
— оформление материалов в каталоге:
комплексов индивидуального автора,
комплексов коллективного автора и
массивов карточек на названия документов.
Оно осуществляется посредством специально
разработанной системы каталожных
разделителей.
Главная корпоративного сайта
Задачи корпоративного сайта:
- Презентовать компанию: обозначить, чем она занимается, где работает, какие ее цель и миссия и пр.
- Создавать имидж.
- Привлекать новых клиентов, сотрудников.
- Продвигать услуги.
- Рассказывать о последних новостях и достижениях.
- Осуществлять взаимодействие с клиентами с помощью специальных сервисов (онлайн-заявка, расчет стоимости и др.)
Дизайн сайта играет огромную роль. Он должен быть запоминающимся и создаваться в фирменном стиле компании. Удачный дизайн позволяет пользователям узнавать сайт компании только по логотипу или цветовому сочетанию.
На главной страничке корпоративного сайта обычно присутствуют флагманские продукты, новинки, основные услуги, краткое описание компании и ее преимущества. Иногда она может состоять всего из одной картинки и меню, например, как у сайта архитектурной компании Pelli Clarke Pelli Architects.

Еще один пример минимализма в оформлении главной можно найти у Apple. Компания может позволить ничего не рассказывать о себе, а просто предлагать ознакомиться и приобрести последние новинки. Упор идет на изображения. Они действительно качественные, подчеркивают статусность продукта и вызывают желание купить.

А вот пример сайта Альфа-банка. В левом углу – большой и узнаваемый логотип. В основном поле пользователи могут воспользоваться основными предложениями банка в онлайн-режиме. То есть стартовая страница рассчитана на немедленную конверсию.

Текстурный или узорный фон
Как в «Ворде» сделать брошюру еще более красивой? В окошке «Способы заливки» можно сделать фон текстурным или узорным. Редактор предоставляет довольно-таки богатый набор стандартных оформлений. При желании можно даже нарисовать свой узор в программе типа «Фотошопа» или создать текстуру. Рисунок сохраняют в папке на компьютере и открывают в «Ворде» в том же окне (выбираем из списка). При желании можно также установить картинку из интернета или сделанное самостоятельно фото. Оформить фон таким образом можно во вкладке «Рисунок» в том же окошке. Стоит учесть, что при использовании картинки маленького размера она расположится на странице многократно, покрыв ее полностью.
4 приложения для оформления продающего прайс-листа в Instagram
Отличный инструмент для создания современного привлекательного продающего прайс-листа — фоторедактор.
Не так давно доступными редакторами были по большей части CorelDraw и Photoshop, которыми без достаточных навыков не так-то просто пользоваться. Теперь подобных инструментов стало больше — к примеру это Snow, Phonto, Lightroom. Однако все они в какой-то мере недостаточно полные для того, чтобы сделать идеальный красивый прайс, с уникальными шрифтами, стикерами, фильтрами и т. д.
Ниже представлены описания нескольких достаточно простых в использовании приложений для смартфонов.
-
Canva. Имеет неплохой функционал. Есть готовые шаблоны для формирования прайсов (просто на главной странице вставьте в поисковик слово «прайс-лист»). Картинки, элементы, тексты и цвета оформления можно менять. Опция «настраиваемые размеры» позволяет делать нужный вам формат (для истории «Инстаграма»). Приложением можно пользоваться онлайн или скачать в свое устройство.
-
PicsArt. Функционал скромнее (не так широк выбор шрифтов и фильтров), но в использовании вполне удобен. Есть готовые фоны, которые можно совмещать с собственными картинками, плюс настройки для яркости, насыщенности, контрастности изображений. Плюс набор стикеров, но часть из них можно использовать лишь после оплаты подписки.
-
Phonto. Хорош тем, что в нем гораздо больше шрифтов, чем в предыдущем сервисе. Кроме того, тут доступны такие действия, как обводка текста, наложение тени, регулировка межстрочных и межбуквенных интервалов, добавление яркости или прозрачности цвету.
-
Adobe Spark. Позволяет создавать истории с анимациями. Есть набор готовых картинок (свои тоже доступны для использования), а также шаблонов. Можно вставлять всплывающий текст, накладывать аудиосопровождение.
Если у вас не очень-то много опыта в работе с подобными инструментами, то вам скорее подойдут PicsArt и Canva. Там достаточно полезных функций, необычных шрифтов и всевозможных интересных эффектов.
Вы можете оформить ваш продающий прайс-лист как коллаж, сделать его в виде листовки или гифки. Или просто изменить имеющуюся картинку с помощью доступного функционала, добавив стикеры (их поможет найти поисковик, но некоторые становятся доступны для использования лишь после оплаты подписки).
В зависимости от общего дизайна бренда можно либо самостоятельно придумать подходящее оформление прайса, либо взять за основу готовые шаблоны. Их, кстати, тоже можно видоизменять (цвет, отдельные блоки). Это функция доступна в Canva. И тут же есть возможность вставки анимации. Хотите более широкие возможности — берите на вооружение Spark Post (от Adobe).
Тенденции оформления Актуального
1. Фирменный стиль
Человеческий глаз считывает изображения намного быстрее, чем текст. Поэтому, заходя в ваш аккаунт, пользователь сначала видит вашу аватарку, а затем его взгляд скользит по Актуальному. Почему бы тогда не сделать обложки продолжением фирменного стиля и оформления аватарки. Это подчеркнет единство аккаунта и создаст нужный имидж.
Посмотрите, как удачно оформлен аккаунт, рассказывающего о бережном уходе за кожей Cream.ly. Мало того что изображения сделаны одним иллюстратором и совпадают по цветовой гамме и стилистике, но даже эмоджи в шапке профиля органично дополняют внешний вид.
Или полюбуйтесь, как стильно выполнено оформление Школы безопасности для женщин Women’s Safety. Причиной тому использование единого фирменного стиля во всех единицах: аватарке, обложках Актуального и постах.
2. Минимализм
Минимализм был в тренде весь 2020-й год и продолжает оставаться востребованным. Отчасти это можно связать с перенасыщенностью информацией. Также это, пожалуй, самый безопасный тренд, т.к. с ним сложно ошибиться, а простота линий вкупе с повторяемостью облегчает восприятие общей картины.
Обратите внимание, как реализована эта тенденция в аккаунте салона красоты MVK. Владельцы явно не хотели перегружать общий вид
С целью добавить еще больше лаконичности шапке профиля, вместо того, чтобы подписать Актуальное в Инстаграме, они вынесли текст на обложки, а в подписях поставили точки.
3. Цветовые пятна
Еще одна тенденция – это иллюстрация, основанная на крупных мазках и цветовых пятнах. В таком оформлении будет преобладать мягкость и обтекаемость форм, а также присутствие богатой палитры. Актуальное – это довольно небольшой кружочек, поэтому не стоит делать изображение слишком мелким. Его будет сложно считать.
Хорошим примером является аккаунт эко-инициативы «Торба Шоу»
Обратите внимание, что несмотря на использование разнообразной палитры, все иконки выглядят цельно. Этого можно добиться благодаря «миграции» цветов от одной обложки к другой
Если приглядеться, то иллюстратор использует всего 8 цветов, а единая стилистика еще больше объединяет внешний вид.
Похожий прием работы с палитрой демонстрирует и аккаунт бренда матрасов Nectar. Но они пошли еще дальше и добавили основные цвета, синий и оранжевый, в свою ленту.
4. Типографика
Еще одним стильным направлением, как оформить актуальные сторис в Инстаграме, является использование шрифтов. Необязательно использовать один шрифт, вы можете сочетать до трех разных шрифтов, но помните, что Актуально все же мелкий формат, так что не перегрузите обложки.
Этот прием использует в своем Инстаграме New York Fashion Week. Создавая Актуальное, вам в любом случае придется использовать текст: или на самой обложке, или в подписи под ней. Далеко не всегда стандартный текст сочетается с фирменным стилем, поэтому рассмотрите и такое решение.
Более простым способом адаптировать идею с типографикой является нанесение текста поверх истории.
Например, как в аккаунте бренда одежды Z N W R. Здесь нет ничего сложного, но вместе с единым оформлением аватарки и монохромными фотографиями в одинаковом стиле все смотрится хорошо.
5. Примитивизм
В мире SMM-дизайна уже давно не рекомендуется использовать слишком стоковые фотографии. Своеобразным ответом на этот устойчивый тренд является нарочито примитивное оформление Актуального. Задача сделать так, как будто вы даже особо не старались. Такое решение подойдет брендам, которые транслируют простоту и близость к клиенту, как к равному.
Эта концепция прекрасно вписалась в аккаунт zerowaste-гуру Беи Джонсон. Она пропагандирует отказ от всего лишнего в пользу экологии и оформила Актуальное соответственно.
6. Фотогалерея под пресетом
По умолчанию Инстаграм предлагает использовать для обложек одну из ваших Историй. Однако редко можно похвастаться, что все Сторис выполнены в едином стиле. Тем не менее можете попробовать создать гармоничную галерею специально под Актуальное. Особенно хорошо будет, если вы обработаете все кадры одним пресетом и его же наложите на аватарку.
Это тенденции следует в своем аккаунте фотограф Наталья Смольникова. Очень гармонично смотрятся растительные мотивы в качестве объединяющего элемента.
Еще один удачный пример как красиво оформить Актуальное в Инстаграме через пресет – это аккаунт бренда одежды ICE Veronika. В этом случае на все обложки наложили равномерное затемнение, что позволило добиться единого стиля.
Всплывающие кнопки
Что касается кнопки «Быстрый просмотр», ее реализация сравнительно проста. Кнопка абсолютно позиционирована относительно блока с классом , скрыта с помощью и немного сдвинута вниз за счет . При наведении курсора на карточку товара стили кнопки меняются следующим образом.
Несколько сложнее дело обстоит с кнопками «В корзину» и «Купить в 1 клик». Здесь внешний контейнер абсолютно позиционирован в блоке и равен родителю по ширине и высоте.
Далее мы стилизуем псевдоэлемент таким образом, чтобы он вытеснял любой контент блока вниз, под нижнюю границу, блока-родителя.
Теперь можно добавить собственно контент — кнопки, размещенные в блоке .
Благодаря правилу у псевдоэлемента , кнопки расположены ниже основного контента, и блок занимает всю площадь карточки.
Чтобы лучше разобраться с кнопками, можно посмотреть это демо.
Правильный текст о компании — какой он
Часто здесь рассказывают некоторые факты из биографии магазина, о качестве товаров и услуг, а также о целях. Подобный классический подход проверен годами, но мало кому интересно сухое изложение фактов.
Текст о пиццерии, описывающий преимущества и с акцентом на особенностях:
Не стоит заполнять место чем попало, лишь бы было, но и нельзя вовсю расхваливать себя. Возможно, читатель просмотрит его до конца и посчитает магазин хорошим. Но толку? Руководствуйтесь правилом — говорить о том, что покупатели хотят слышать
Им важно знать, что принесет сотрудничество с вами
Важно! Блок «О нас» — это самопрезентация и позиционирование. Размещенная здесь информация должна быть полезной для людей
Уже в первых строках напишите о роде деятельности, сфере работы, кому и какие услуги оказываете, в каких случаях обращаются к вам и почему важно сделать такой выбор. Вариант с ярким позиционированием:
Вариант с ярким позиционированием:
Этот прием позволит читателю сразу понять, можно ли иметь с вами дело. Рассматривая сотрудничество с покупателями с точки зрения продавца, вы многое упускаете. Способ поставить себя на место потребителя — провести маркетинговое исследование или опрос для выявления потребностей целевой аудитории и понимания, с какими проблемами она приходит.
Важность призыва к действию в структуре сайта
Какой бы ни была структура сайта, схема обязательно должна предусматривать призыв к действию. Как правило, он размещается в тексте несколько раз. Первый – сразу после специального предложения. Второй раз – в середине текста. Третий – в конце. Если текст длинный, призывов к действию может быть и больше. Они могут быть сформулированы одинаково или по-разному в зависимости от общего контекста статьи.
Иногда призывы делают двойными, например, «Купите товар и оформите подписку». Или добавляют предложение о выгоде: «Запишитесь на консультацию. Первая бесплатно!». Или ограничивают срок действия предложения: «Купите новые шины. Только сегодня скидка 20 %».
Если товар недорогой и его покупка не требует долгого обдумывания, призыв формулируется с помощью глаголов, обозначающих немедленное действие: купи, закажи, подпишись и т. п.
Когда товар дорогой или сложный или продажи осуществляются в В2В-сегменте, процесс принятия решения о покупке может занять долгое время. Призывы к немедленному действию здесь не сработают. Поэтому продавцы делают акцент на общение с клиентами и установление с ними крепкой эмоциональной связи. Потенциальных покупателей приглашают на бесплатные консультации, клиентские мероприятия, предоставляют пробную версию продукта и т. п.
Подробнее
Также в продажах дорогого или сложного товара для мотивации клиентов часто используются буклеты, электронные рассылки или ссылки. Они нужны тогда, когда потенциальный покупатель не готов общаться с менеджером по телефону или при личной встрече, но ему необходима информация о товаре, которая поможет принять окончательное решение.
Как правило, в конце посадочной страницы, помимо последнего призыва к действию, размещаются контакты компании, ссылка на форму оформления заказа, схема проезда, если у фирмы есть офлайн-офис.
Рекомендации по созданию структуры веб-сайта для WordPress
При создании сайта в «WordPress» его конструкция задается изначально. Несколько полезных советов на данную тему:
Привязывайте одну статью только к одной рубрике
WP позволяет делать привязку записи сразу к нескольким рубрикам. При этом одна из них считается «основной», а все другие – «дополнительными». Но подобный подход негативно влияет на структуру интернет-проекта.
Лучше всё же делать так, чтобы одна статья относилась лишь к одной рубрике. Это будет более выгодно с точки зрения поисковой оптимизации. Помните про этот момент, если вы находитесь на этапе продумывания структуры сайта.
Рубрики в URL-адресах
К сожалению, многие разработчики упускают этот момент. И это несмотря на то, что он отлично увеличивает видимость материалов в поисковиках. Не повторяйте таких ошибок и добавляйте рубрики, чтобы все ссылки ресурса имели следующий вид: site.ru/rubrika/statja. Это делается в административной панели («Настройки» – «Постоянные ссылки»).
Закрывайте метки (/tag/) от индексации
В противном случае они негативно повлияют на структуру ресурса и создадут лишние дубли. Закройте их с помощью файла robots.txt, тогда поисковики правильно проиндексируют ваш интернет-проект.
Как сделать брошюру
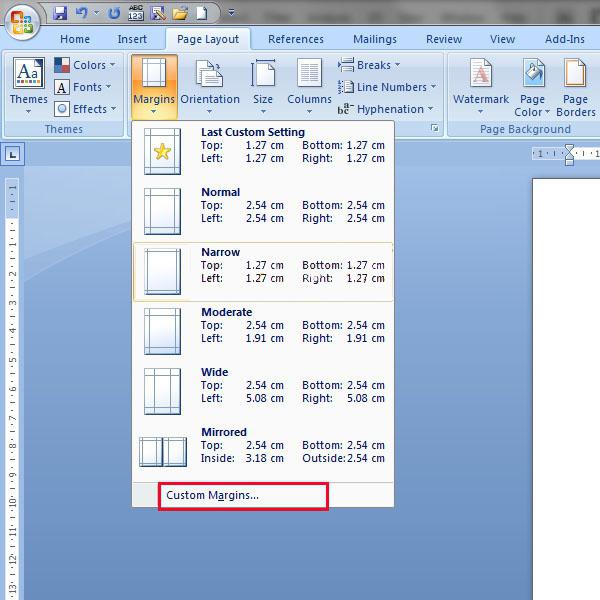
Итак, давайте посмотрим, как в «Ворде» сделать брошюру. Создаются книжки в этом редакторе очень просто. Для начала откроем документ. Нажимаем кнопку Office и выбираем строку «Открыть». В появившемся окне находим папку с документом и выделяем его щелчком. Нажимаем на кнопку «Открыть» внизу окошка. Документ откроется в редакторе. Теперь можно изменить и оформить его, как угодно. В том числе и в виде брошюры.
В главном меню заходим во вкладку «Параметры страницы». В седьмой и десятой версиях редактора она называется «Разметка страницы». Далее переходим в пункт «Ориентация» и выбираем «Книжная». Затем нажимаем на «Настраиваемые поля» в самом низу открывшегося меню. В появившемся окошке находим строку «Несколько страниц». Здесь в выпадающем меню выбираем «Брошюра». В строке «Число страниц в брошюре» оставляем «Все».

Стоит учесть, что при печати страница уменьшится. Для того чтобы не подбирать картинки и шрифты заново, во вкладке «Размер бумаги» в одноименной строке стоит выбрать формат А5. Нажимаем на Ok.
Как не стоит оформлять Актуальное?
Если вы хотите знать, как правильно оформить Актуальное в Инстаграме в соответствии с текущими тенденциями, будет полезно рассмотреть и антипримеры.
1. Фото вразнобой
Сравните примеры из последнего тренда с дизайном аккаунта бренда одежды ZOE, где не было продумано единое оформление. Фото в целом похожи, но целостной картинки, к сожалению, не получается. К счастью, единый пресет поможет сгладить эти огрехи.
2. Иконки
Было время, когда повсеместно аккаунты ставили на обложки Актуального клипарт-иконки. Но этот вариант настолько приелся, что уже стал моветоном. Если вы не отрисовываете индивидуально каждую иконку в фирменном стиле, то сейчас такой вид будет смотреться безлико и шаблонно. Это, конечно, лучше, чем ничего, но мы верим, что ваш профиль в Инстаграме, как и аккаунт бренда 7Stories, заслуживает большего.
3. Мелкий дизайн
В данном случае видны попытки создать общий дизайн, но орнамент получился слишком мелким и выглядит все очень местечково для аккаунта модного бренда. К сожалению, еще и стилистически такое оформление никак не подчеркивает современный дизайн украшений, предлагаемых брендом MandarinenSaft.
4. Однотипные иконки
Обложка актуального должна выглядеть так, чтобы по ней хотелось кликнуть. Однотипные обложки разных цветов хоть и создают какое-то впечатление об оформлении, но выглядят откровенно скучно. Бренд вязаных аксессуаров OVSYANKA мог бы использовать это место для того, чтобы подогреть интерес к своей продукции, а не чтобы демонстрировать 6 раз свой логотип.
Требования к структуре сайта от Яндекса и Гугла
Все онлайн-ресурсы затачиваются под поисковые системы, так как иначе пользователи их не увидят. Поэтому, говоря о требованиях к верстке, нельзя не вспомнить о Яндексе и Google.
Подробнее
Поисковые системы анализируют верстку ресурса по-своему. Их оценка сильно отличается от пользовательской, так как основывается на других принципах. Поисковые системы исследуют URL-структуру сайта. И у них есть определенные требования.
Рекомендации от Яндекса
Поисковик в своем саппорте разместил детальное описание требований к структуре сайтов. Можно зайти на страницу технической поддержки и ознакомиться с ними. Если говорить коротко, то суть этих рекомендаций заключается в следующем:
- Необходимо иметь четкую ссылочную структуру. Каждая страница или документ должны относиться к своему разделу. На каждую страницу должна вести хотя бы одна ссылка с другой страницы.
- Для ускорения индексации сайта нужна его xml-карта.
- С помощью файла robots.txt необходимо ограничивать индексирование служебной информации.
- У каждой страницы должен быть уникальный URL-адрес. Разные страницы должны размещаться под разными адресами, а одна и та же страница должна иметь только один URL.
- Ссылки на другие разделы необходимо делать текстовыми, так Яндексу проще анализировать информацию.
- Нужно проверять корректность symlink-ов: когда пользователь переходит со страницы на страницу, адреса URL не должны суммироваться (пример от Яндекса, как быть не должно: example.com/name/name/name/name/).
Нельзя сказать, что требования просты. По большей части они касаются не только структуры, но и всего сайта целиком. Однако с предписаниями приходится считаться, так как Яндекс – популярнейший поисковик с огромной аудиторией.
Рекомендации от Google
Этот поисковик лаконичен. В отличие от Яндекса его требования к верстке просты, понятны и занимают всего несколько строк:
- простая структура;
- понятная логика URL-адреса;
- слова, а не идентификаторы;
- присутствие знаков пунктуации в URL (особенно рекомендуется дефис «-»);
- короткие и простые URL.
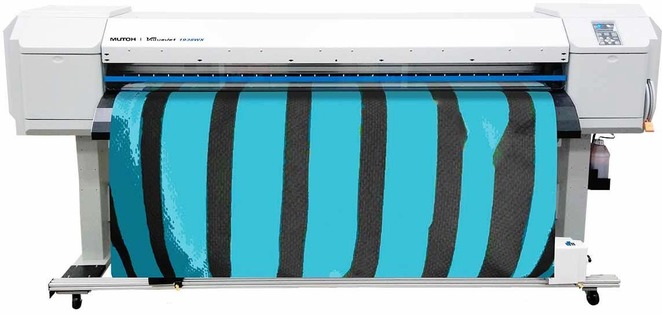
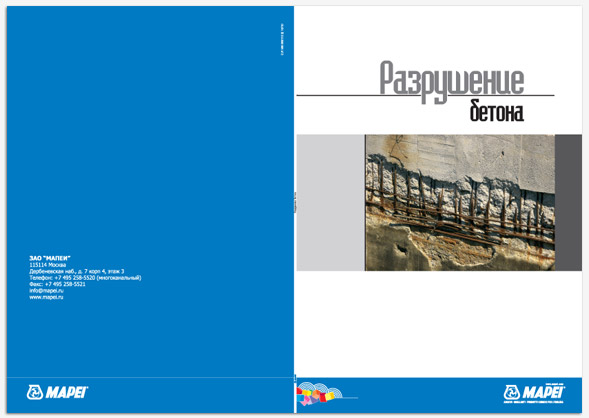
Фото
В разработке дизайна каталога можно выделить следующие шаги::
- работы по дизайну обложки
- проектирование мастер-полосы
- верстка каталога

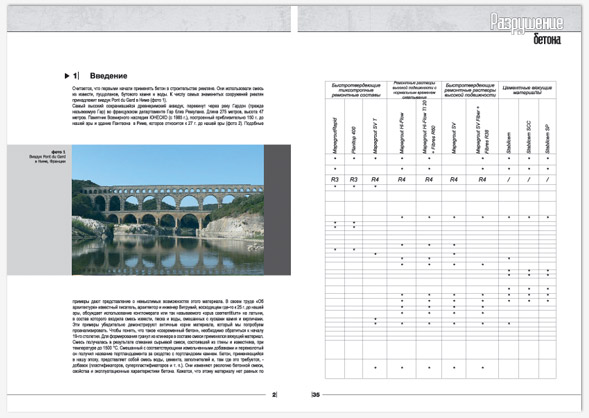
 Дизайн каталогов строительной организации разворот полос с таблицей
Дизайн каталогов строительной организации разворот полос с таблицей
Шаблон страницы, содержащий модульную сетку называется мастер страницей. В соответствии с ним в дальнейшем осуществляется верстка каталога. При увеличении количества видов графической и текстовой информации на одной странице усложняется проектирование мастер-полосы. В соответствии с шаблоном размещаются фотографии, таблицы, тексты и другие элементы оформления. Качество фото также вызывает немаловажный интерес для читателя каталога. При отсутствии заранее заготовленных фотографий в типографиях помогут провести работы по рекламной или предметной фотосъемке, по обработке иллюстраций в соответствии с техническим заданием.
Как правильно оформить продающий прайс-лист
Главным критерием выбора для покупателей станет в первую очередь цена, если и у вас, и у ваших конкурентов будут примерно одинаковые прайс-листы
И действительно, на что еще обращать внимание, когда все остальное — и оформление, и наполнение — практически идентично?
Возражения по поводу нежелания что-то менять можно услышать примерно следующие:
-
«Все равно в первую очередь смотрят на цену».
-
«Каждый старается найти что-то подешевле».
-
«Конкуренты меньше тратят на закупку — разумеется, им выгодно продавать и по более низкой цене, поэтому они в выигрыше» и все в таком духе.
С таким настроением остается только тихо сидеть и смотреть, как конкуренты получают прибыль. Может, не все озвучивают это вслух, но многие думают: «Ну что тут можно сделать? От нас ничего не зависит».
- План маркетинга компании: увеличиваем прибыль компании в 2 раза
- KPI для отдела продаж: как рассчитать и внедрить
- Как получить в 3 раза больше клиентов в 2 раза дешевле
А для чего же тогда придуманы маркетинг, брендинг, пиар и другие современные инструменты и ходы?
В первую очередь поставьте себе задачу выделиться со своим продающим прайс-листом на фоне других. Конечно, в пределах разумного. Человек должен увидеть что-то особенное, однако удобное для восприятия и понимания, иначе вы рискуете лишь оттолкнуть клиентов.
Не пренебрегайте возможностью отдать составление документа на аутсорсинг. В специализированных компаниях работают профессионалы, которые грамотно разработают и содержание, и оформление.
Если ваш прайс-лист не слишком сложный, то можно сделать это и самостоятельно, воспользовавшись таблицами в Google или Excel.
В случаях, когда собственных навыков не хватает, лучше привлечь в помощь программиста и аналитиков. Каких именно IT-специалистов приглашать — вопрос индивидуальный (зависит от имеющейся инфраструктуры и целей). Среди поставленных задач может быть создание макросов, использование формул в Excel при программировании, работа с фильтрами и 1C, интеграция с торговыми площадками в онлайне и проч.
Большая ошибка думать, что прайс-лист — это просто перечень цифр.
От того, насколько грамотно и интересно составлен и оформлен этот документ, зависят важные маркетинговые показатели, а именно уровень продаж, процент конверсии и, разумеется, конечный доход.
Усилия и средства, потраченные на составление и корректировку продающего прайс-листа, не только окупят себя, но еще и принесут прибыль.
Большое значение имеет оформление, причем оно необязательно должно быть каким-то невероятным с точки зрения дизайна. Главная задача тут — вызвать доверие потенциального покупателя.
Список товаров с ценами должен быть прост для восприятия, чтобы клиент мог легко и, что немаловажно, быстро найти то, что ему нужно, и понять, что условия покупки предлагаются очень выгодные.
Документ должен быть достаточно подробным, но и не перегруженным.
Вверху, в шапке, следует написать название компании, направление деятельности, контактные данные, а также реквизиты.
Разные разделы можно выделять цветной заливкой, менять шрифты: это упрощает визуальное восприятие.
Отлично срабатывают в продающем прайс-листе всевозможные триггеры: они цепляют внимание в момент прокрутки. Это делается опять же выделением разных участков таблиц и списков цветом, рамкой, сменой шрифта.
Оформление футера
Футер часто недооценивают, хотя это важная часть сайта, которая помогает достигать бизнес-целей
Почему ему стоит уделять внимание:. Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
- Подвал помогает удерживать посетителей. Если человек прокрутил страницу до конца и не нашел для себя нужной информации, футер может удержать его дополнительными ссылками или обратной формой.
- Там можно разместить информацию, которая не поместилась на главной.
- Навигация в футере позволяет посетителям перемещаться в нужные разделы.
Футер может стать запоминающимся финальным аккордом, если сделать его нешаблонным. Например, как здесь:

Разработка структуры посадочных страниц

Другой актуальный вопрос — как представить информацию на посадочных страницах?
Давайте рассмотрим внешнюю структуру сайтов различного типа.
- Представление информации для посадочной страницы сайта услуг
Здесь имеется в виду контент. Советуем формировать функциональные элементы во всех частях сайта в зависимости от коммерческих факторов ранжирования.
То есть на странице должна быть нужная пользователю информация + вхождения ключевых слов. Хотя вы также можете добавить и какие-то дополнительные сведения (к примеру, о сотрудниках).
Представление информации для онлайн-магазина
В данном случае очень важно определить место концентрации трафика. Обычно некоторые товары ищут по категориям (серьги, подарки и пр.), а другие – по товарным карточкам (смартфоны: «samsung galaxy a10», «iphone 6s» и пр.)
Учитывайте это при оптимизации представления товарных карточек и каталога.
В информационных сайтах всё выглядит гораздо проще. В качестве примера можно привести материал, который вы читаете (заголовок, введение, содержание, комментарии).
Где я или Общая информация о бизнесе
Как только сайт загрузится, пользователь сходу должен понять, куда он попал. В шапке и главном баннере нужно указать общую сферу деятельности компании, а также регион. Там же должны быть контактные телефоны и/или кнопка обратного звонка.
Вот пример главной страницы сайта строительной компании. Вверху есть общее указание сферы и контакты. Под баннером размещены основные направления деятельности.

Посетитель сразу видит, что он попал по адресу, а сама фирма оказывает услуги по нужному региону.
В шапке обязательно должен присутствовать логотип. Это не только элемент брендирования, но и навигации. Необходимо учитывать пользовательский опыт и делать лого кликабельным, чтобы человек мог быстро вернуться на главную.
Примеры удачного оформления главной страницы сайта
1. Пример удачного оформления отзывов
Слагаемые успеха:
- Заголовок продает не окна, а тишину и уют в доме, подзаголовок гарантирует короткий срок выполнения работ.
- Визуальное оформление создает спокойное гармоничное настроение, а креативный призыв к действию вызывает желание последовать ему.
- Отзывы располагаются на главной странице и включают не только имена и фото реальных покупателей, но и карточки, на которых они писались. Все это работает на рост доверия и поддержание лояльности пользователей.
2. Эко Хлеб
- Фотографии продуктов и отрисовка элементов выполнены с высоким качеством.
- Цветовая гамма, логотип и детали оформления соответствуют ретро-стилю.
3. CloudPassage: видео на главной странице
Секреты удачной главной страницы:
- Лаконичный дизайн без ненужных элементов. Текст, в котором заключена суть деятельности CloudPassage. Интересная дизайнерская находка для размещения видеоролика.
- Единственный призыв к действию и работа на опережение: потенциальные сомнения пользователей развеиваются фразами «Без кредитных карт», «Без обязательств».
4. Персона
Слагаемые успеха:
- Интересный логотип и продуманный слоган, продвигающий в первую очередь товар-локомотив – томатный кетчуп.
- Элементы оформления подобраны и отрисованы с пониманием цели – поддержание имиджа компании, производящей достойный продукт.
- Прокрутка страницы позволяет познакомиться с разными видами кетчупа, при этом меняется окружающая картинка.
5. Carbonmade
- Стилистика иллюстрации из детской книжки создает доброжелательное и искреннее настроение.
- Цифры, список преимуществ добавляют серьезности и убедительности.
- Картинки, подобранные для иконок меню, предполагают наличие чувства юмора. Общее впечатление от главной страницы шутливое, но многообещающее.
6. Крошка Картошка
Известный бренд фастфуда на своем промо-сайте использовал сразу несколько интересных находок:
- Общий позитивный настрой благодаря логотипу, цветовому решению и графике.
- HotSpot тултип-подсказки расширяют кругозор пользователя интересными сведениями и картошке.
- Доступен для прослушивания гимн компании (аудиомаркетинг).
7. Evernote.com: пример страниц описания сайта
Слагаемые успеха:
Идеальный заголовок главной страницы – краткий и емкий. Сочный зеленый цвет фона создает деловой настрой, а три основных предложения воспринимаются как готовый алгоритм действий для любой работы
CTA «Попробуй Evernote бесплатно» расположена удачно – на стыке полей разного цвета, поэтому привлекает внимание деликатно, но настойчиво
8. Бургер Кинг: шрифт как главный герой
- Удачное сочетание массивных букв, качественных фотографий и стилизованных элементов UI.
- Динамическая подгрузка твитов выводит социальные доказательства во flip-блоки.
9. Unlocking
Мы считаем эту главной страницу достойной подражания, потому что:
- У пользователя не вызывает сомнений назначение этого сайта. Блокировка телефона – проблема, знакомая многим, и на странице есть краткая инструкция по ее решению.
- Удачное цветовое решение, основанное на контрасте. Социальные доказательства убеждают в эффективности ресурса: «Доверие миллионов: разблокировано более 4 млн. телефонов».
- Вместо элемента CTA пользователю сразу предлагается заполнить краткую лид-форму: не надо переходить на следующую страницу и ждать ее загрузки.
Подробнее
10. Apidura – бренд велотоваров из Великобритании
- Эффектный фон с манящей вдаль дорогой, необычные иконки в виде шестигранников, графичные полупрозрачные изображения меню и изысканный футер.
- Тот случай, когда дизайн стал главной движущей силой для роста популярности бренда.
11. eWedding
К главной странице этого сайта стоит присмотреться, потому что:
- На ней нет ничего лишнего, все по делу, кратко и информативно.
- Призыв к действию подтверждается размещенной рядом фразой «Создайте свой бесплатный свадебный сайт за 5 минут».
12. Moosend. Пример успешного редизайна главной страницы
- Для заголовков и UI выбран одинаковый шрифт, благодаря чему содержание воспринимается легче и лучше запоминается логотип.
- Веб-дизайнеры внесли удачные коррективы в оформление, вынеся поля регистрации на первый экран и добавив новые анимации.
13. Tribute Media — маркетинговое агентство из США
Для указания на выдвижное меню использованы стрелки и анимированные иконки, они же привлекают внимание к дублирующей навигации по вкладкам. CTAрасполагается в первом экране по F-схеме просмотра: лого> цифры> кнопка
Итоги
Человечность при написании — превыше всего. В разделе допускается размещение:
- фотографий офиса или персонала;
- пары абзацев о целях;
- конкурентных преимуществ (экспертность);
- достижений и наград, сертификатов и лицензий.
Важно! Периодически просматривайте раздел глазами покупателя. Все ли понятно, хватает ли изложенных фактов или остаются вопросы
После прочтения у клиента не должно быть сомнений.
Многие уверены, что формальный текст «О себе» — правильный выбор. На практике же большая часть читателей отдает предпочтение реальным историям, написанным человеческим языком, без профессионального жаргонизма.