Основные форматы векторной графики
Содержание:
- Что такое векторное изображение?
- Размеры файлов изображений
- Векторная графика
- Преобразование файлов из растрового формата в векторный
- Отличие векторной графики.
- Шаг 5: Разгруппировать цвета
- Что такое растровая графика
- Прогрммы для работы с графикой
- Растровая графика
- Тайлы
- Растровые эффекты присутствующих в векторе
- Преимущества и недостатки вектора
- EPS
- ⇡#Autotracer — бесплатный конвертер растровых картинок в вектор
- Что такое векторная графика
- Шаг 2: Выберите пресет трассировки изображения
Что такое векторное изображение?
Векторное изображение – это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированыЗнаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Размеры файлов изображений
Размер файлов растровых изображений прямо коррелирует с количеством пикселей в изображении и глубиной цвета (бит на пиксель). Однако изображения можно сжимать различными способами. Алгоритм сжатия хранит либо точное представление, либо приближение исходного изображения в меньшем количестве байтов, которые могут быть расширены обратно в несжатую форму с помощью соответствующего алгоритма распаковки. Изображения с одинаковым количеством пикселей и глубиной цвета могут иметь очень разный размер сжатого файла. Учитывая точно такое же сжатие, количество пикселей и глубину цвета для двух изображений, разная графическая сложность исходных изображений также может привести к очень разным размерам файлов после сжатия из-за природы алгоритмов сжатия. При использовании некоторых форматов сжатия менее сложные изображения могут привести к уменьшению размера сжатых файлов. Эта характеристика иногда приводит к меньшему размеру файла для некоторых форматов без потерь, чем для форматов с потерями. Например, графически простые изображения (т. Е. Изображения с большими непрерывными областями, такими как штриховые рисунки или последовательности анимации) могут быть сжаты без потерь в формат GIF или PNG, что приведет к меньшему размеру файла, чем формат JPEG с потерями.
Например, изображение размером 640 * 480 пикселей с 24-битным цветом заняло бы почти мегабайт места:
640 * 480 * 24 = 7 372 800 бит = 921 600 байт = 900 КиБ
С векторными изображениями размер файла увеличивается только при добавлении большего количества векторов.
Векторная графика
Векторное
представление,
в отличие от растровой графики, определяет
описание изображения в виде линий и
фигур, возможно, с закрашенными областями,
заполняемыми сплошным или градиентным
цветом. В векторной графике для описания
объектов используются комбинации
компьютерных команд и математических
формул. Это позволяет различным
устройствам компьютера, таким как
монитор и принтер, при рисовании этих
Объектов вычислять, где необходимо
помещать реальные точки.
Векторную
графику часто называют объектно-ориентированной
или чертежной графикой. Имеется ряд
простейших объектов, или примитивов,:
эллипс, прямоугольник, линия. Эти
примитивы и их комбинации используются
для создания более сложных изображений.
Основное достоинство
векторной графики — описание объекта
является простым и занимает мало памяти.+
• простота масштабирования изображения
без ухудшения его качества;• независимость
объема памяти, требуемой для хранения
изображения, от выбранной цветовой
модели.Недостатком
векторных изображений является их
некоторая искусственность, заключающаяся
в том, что любое изображение необходимо
разбить на конечное множество составляющих
его примитивов.Растровая и векторная
графика существуют не обособлено друг
от друга. Так, векторные рисунки могут
включать в себя и растровые изображения.
Кроме того, векторные и растровые
изображения могут быть преобразованы
друг в друга — в этом случае говорят о
конвертации графических файлов в другие
форматы. Достаточно просто выполняется
преобразование векторных изображений
в растровые. Не всегда осуществимо
преобразование растровой графики в
векторную, так как для этого растровая
картинка должна содержать линии, которые
могут быть идентифицированы программой
конвертации как векторные примитивы.
Это касается, например, высококачественных
фотографий, когда каждый пиксел отличается
от соседних.
28.
Системы управления базами данных
(СУБД).Модели данных в СУБД.
СУБД-это
комплекс программ и языковых
средств,предназн-ых для создания,ведения
и исп-ия БД. СУБД поддерживают,как
правило,1 из 3-х наиболее распр-х моделей
данных:реляционную,иерархическую,сетевую.
Большинство совр-х коммерч-х СУБД отн-ся
к реляционному типу. В многопользовательских
и многозадачных опер-х системах СУБД
обеспечивают совместное исп-ие данных.
Экспертная система-система искуств-го
интеллекта,вкл-щая в себя базу знаний
с набором правил и механизмов анализа
инф-ции,позволяет на основе правил и
представляемых пользователем
фактов,распознавать ситуацию,сформулировать
решения и дать рекомендацию. Экспертная
система явл-ся надстройкой более высокого
уровня в средствах простр-го моделирования.
СУБД должна предоставлять доступ к
данным любым пользователям. Причем этот
доступ должен быть строго регламентирован
различными уровными доступа к инф-ции.
СУБД,как правило,строятся по 3-х уровневой
архитектуре,кот-ая вкл-ет в себя:
Предметная
область(часть реального мира,отображ-мая
в СУБД
Инфологическая
модель данных,обобщенная,не привязанная
к какой-либо СУБД описания предметной
области (наборы данных,их типы,связи
м/д ними)
Датологическая
модель данных (описание данных на языке
конкретной СУБД)
Физическая
модель данных (описание местоположения
хранимых данных)
Модели
данных:
1.
инфологическая модель (отображает
реальный мир в некоторые понятные
человеку концепции,полностью независит
от параметров среды хранения данных,сущ-ет
множество подходов к построению таких
моделей: модели графов,модели
«сущность-связь»). Инфол-ая модель должна
быть отображена в компьютеро-ориент-ую
датологическую модель,понятную СУБД.
2. Датологическая (впервые
в качестве датоло-ой модели стали прим-ть
иерархические модели.осн-ое
преимущество:простота организации,наличие
заранее заданных связей,сходство с
физ-ой моделью. Недостаток-требования
к исп-ию древовидной стр-ры.Для решения
этой проблемы стали применять сетевые
датолог-ие модели. Сложность практ-го
исп-ия сетевых иерар-х моделей привели
к созданию реляционных моделей. 3.
Реляционная модель (пред. собой четко
структурир-ую модель данных,представ-ых
в табличном виде. В наст время в ГИС
исп-ют реляц-ые модели данных. Осн.
Принцип:в каждой строчке таблицы
представлен 1 граф-ий объект,применительно
к ГИС. Данный объект может быть связан
по ключу идентификаторов со строкой из
другой таблицы или всеми записями из
другой таблицы.
Преобразование файлов из растрового формата в векторный
Существуют
два способа преобразования файлов из
растрового формата в векторный :
1) преобразование
растрового файла в растровый объект
векторного изображения;
2) трассировка
растрового изображения для создания
векторного объекта.
Первый
способ используется в программе CorelDRAW,
которая, как правило, успешно импортирует
файлы различных растровых форматов. К
примеру, если растровая картинка содержит
16 миллионов цветов,CorelDRAW покажет
изображение, приближенное по качеству
к телевизионному. Однако, импортируемый
растровый объект может становиться
довольно большим даже в том случае, если
исходный файл невелик. В файлах растровых
форматов информация хранится достаточно
эффективно, так как часто используются
методы сжатия. Векторные форматы такой
способностью не обладают. Поэтому
растровый объект, хранящийся в векторном
файле, может значительно превосходить
по размерам исходный растровый файл.
Отличие векторной графики.
Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.

То есть, векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
— При масштабировании сохраняется четкость изображения — Любое изображение можно легко править без потери качества
Недостатки
— Изобразить можно только простые элементы в отличие от растра — Перевести вектор в растр — просто, а перевести растр в вектор — сложно
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Что такое растровая графика
Растровая графика (растр) — это изображение/я построенные из пикселей разного цвета, или по-другому, точек, расположенных в определенной последовательности в виде сетки / сот. Примерно это выглядит так — есть сетка на которой расположено множество точек самых разных цветов, при удалении от нее будет складываться целая картинка.
На скриншоте снизу можно четко увидеть, как растровое изображение формируется из пикселей и представлено в виде графической сетки.
К такой графике также относится и видео, так, как это просто множество растровых картинок, которые идут в определенной последовательности. Все, что отображается не вашем мониторе — представляется в виде растра, даже векторная графика трансформируется в него. Так, как на мониторах устанавливается графическая матрица, которая выводит картинку по пикселям.
Растровое изображение — это набор пикселей, представленных в виде сетки пикселей разных цветов из которых и формируется картинка. Можно дать и такое определение.
Характеристики растровой графики:
- Разрешение изображения — количество пикселей по вертикали и горизонтали. Чем выше разрешение, тем качественнее и более детализированной будет картинка. Это относится ко всему контенту: видео, фото, игры.
- Глубина цвета — количество используемых цветов. Может быть: 4бита (16 цветов), 8бит (265 цветов), 24 бита (16 млн. цветов) и т.д.
- Цветовая модель/пространство. RGB, CMYK, YIQ, HSB, HLS и т.д.
Растровые изображения создаются любым фотоаппаратом, камерой, когда вы делаете скриншот или просто в редакторе для компьютера, например, в GIMP.
Важно! Существует и другой вид — векторный, о том, что такое векторная графика, можете прочитать в соответствующей статье
Достоинства растровой графики — плюсы
1. Можно создать абсолютно любое изображение, какой сложности бы оно не было. Полностью передать цветовую гамму, переходы — градиенты. В отличие от той же векторной графики.
2. Благодаря простоте создания может использоваться везде — в фотоаппаратах, печати, видео и т.д.
3. Быстрая скорость обработки и масштабирования.
4. Поддерживается всеми современными устройствами вывода информации на дисплее.
Недостатки — минусы
1. Может занимать много места если изображение сложное и используется высокая глубина цвета. Еще это зависит от его формата: PMG, JPG, BMP и т.д. Подробнее об этом написано ниже.
2. При масштабировании теряется четкость
Поэтому разрешение так важно
3. Не вывести на печать на плоттер или это сделать довольно сложно.
Многие думают, что векторная графика намного лучше и занимает куда меньше места — это действует только на несложные изображения, где используется мало деталей. Правильно сохраненный растр тоже занимает немного места. Есть множество различных форматов картинок, которые хорошо сжимают исходник без сильной потери качества. О том, как уменьшить размер фото написано в соответствующей статье.
Прогрммы для работы с графикой
Благодаря развитию технологий, произошла интеграция двух основных видов графики, потому иногда сложно понять, с каким именно форматом происходит работа.
Adobe Illustrator и Coral Draw – самые популярные программы для работы с вектором. Adobe Photoshop чаще используется для растра, но в нем можно создавать и векторные изображения при помощи инструмента «Перо», а также вставлять смарт-объекты, которые являются векторными, но отображаются как растровые. Они при масштабировании не теряют своего качества.

В Adobe Illustrator также есть множество растровых эффектов, и при применении к векторному объекту какого-либо из них он растрируется под определенный размер. В Adobe Illustrator существует понятие сетчатого градиента. Этот эффект помогает рисовать фотореалистичные картинки, которые остаются векторными, но при этом в них сохраняется детализация.
Как видите, для дизайнера очень важно понимать, чем отличается векторная графика от растровой и когда какой вид нужно использовать
Растровая графика

Растровая графика подразумевает представление изображения в виде сетки из отдельных пикселей. Каждый из них имеет свой адрес и окрашивается в определённый тон. При достаточном разрешении отдельные пиксели становятся совершенно незаметны для человеческого глаза и сливаются в отдельную картинку.
Именно в растровой графике отображаются данные на экране монитора – поскольку дисплей состоит из отдельных пикселей. В растр снимают фото- и видеокамеры – поскольку сенсоры являют собой матрицу из отдельных светочувствительных датчиков-точек. В растровой графике печатают принтеры – каждая капля тонера являет собой отдельный пиксель.
Именно поэтому решающее значение для «качества картинки» в растровой графике имеет разрешение. Чем больше пикселей на квадратный сантиметр или дюйм – тем более «гладким» кажется визуал.
Если взять какое-либо растровое изображение и начать его масштабировать простым увеличением, то в какой-то момент «картинка» рассыплется на сетку отдельных точек-пикселей. Понять, что на них изображено, будет практически нереально. Именно поэтому масштабировать растровую графику не рекомендуется.
Например, если планируется распечатать логотип компании на большом полотне – на штендере, баннере или вывеске – то отправлять его исходник в растровой графике в типографию будет очень плохой идеей. Фактическое разрешение будет малым, а размер полотна – большим. И логотип «рассыплется» на отдельные пиксели, в приближении кажущиеся крайне неприятными.
Но при этом именно растровая графика используется при работе с различными реалистичными изображениями. И дело даже не только в том, что фотоаппараты снимают в растр. Использование растровой графики позволяет насытить изображение мелкими деталями, переходами, полутонами, тенями и другими элементами, которые обеспечивают реалистичность.
Кроме того, растровая графика при просмотре минимально нагружает ресурсы компьютера. Именно поэтому она используется в вёрстке веб-сайтов, встраивается в различные документы и файлы. Растровыми форматами являются JPEG/JPG, BMP, PNG, TIFF, ICO и многие другие. RAW, в котором хранятся «сырые» данные с сенсоров фотокамер, тоже к ним относится.
Итак, подведём итоги.
Достоинства
-
Обеспечивает высокую реалистичность, поскольку позволяет добиться полутонов, переходов и других мелких деталей;
-
Способна воспроизводить изображения любой сложности независимо от количества элементов;
-
Довольно проста в просмотре, применяется очень широко и обеспечивает минимальную нагрузку на ресурсы компьютера при воспроизведении.
Недостатки
-
«Гладкость» изображения зависит от разрешения. Чем оно выше – тем более приятной глазу будет «картинка»;
-
Изображения малого или среднего разрешения не подходят для печати на больших полотнах;
-
Да и в принципе растровую графику лучше не масштабировать.
Таким образом, если планируется делать что-то «для себя» или редактировать фотографии либо фотореалистичные графические файлы, то лучше выбрать растровые форматы. А вот для полиграфии они не подходят.
Тайлы
В вебе растровые карты принято доставлять пользователю тайликами — небольшими квадратными картинками (чаще всего 256×256 пикселей). Этот формат подхватили все, под его отображение и работу с ним сделано много библиотек. Только благодаря этому мы можем цеплять к Locus`у много разных карт. С векторными картами так никогда не будет.
Векторные карты раньше всегда поставлялись «кусками территории» (город, область, страна) в одном файле. Но в современном мире перманентного онлайна назрела потребность поставлять карту пользователю очень маленькими кусками (зачем ему грузить всю область, если он только два ближайших квартала на экране телефона намерен пролистать?) и стали появляться векторные тайлы. Форматы у всех свои, отображение возможно только в родном софте. Повторю ещё раз, появление альтернативных программ для отображения векторных Яндекс.Карт / Google Maps и всех прочих крайне маловероятно.
Растровые эффекты присутствующих в векторе
Растр может возникать, когда в векторной графике используются эффекты на основе пикселей и определенные методы прозрачности. Поскольку векторы, отправляемые в Shutterstock, должны быть сохранены в формате EPS 8 или EPS 10, такие эффекты и методы могут быть несовместимы с более ранними версиями Adobe Illustrator.
К распространенным эффектам, которые часто приводят к возникновению растра, относятся:
- Прозрачность
- Маски Непрозрачности
- Радиальный Градиент
- Линейный Градиент
- Тень
- Гауссовы или Радиальные Размытия
Иногда растровые эффекты будут оставаться растровыми при сохранении в соответствующий формат EPS и не будут отображаться на панели ссылок, но эти эффекты все равно могут представлять потенциальные проблемы для клиентов. Старайтесь избегать использования растровых эффектов, находя альтернативные методы, которые дадут те же результаты.
Недопустимый пример: эффект тени с использованием Drop Shadow:

Допустимый пример: эффект тени с помощью инструмента Gradient Tool:

Обратите внимание, что в приведенных выше примерах мы можем создать результат, аналогичный растровому эффекту тени с помощью инструмента Gradient Tool. Тень, созданная с помощью инструмента Gradient Tool или Blend Tool, будет приемлема для отправки в микросток
Преимущества и недостатки вектора
Основные преимущества векторной графики – это отсутствие потери качества при масштабировании и использование небольшого объема ресурсов компьютера. Обычно это файлы небольшого размера, содержащие небольшое количество информации. У них отсутствует конкретное разрешение, потому увеличивать и уменьшать их можно до любого значения.
Но сложные векторные изображения, с большой детализацией, все же требуют достаточно объема оперативной памяти и вычислительной мощности компьютерного процессора. Кстати, невозможность перевести все изображения в вектор – это то, чем отличается векторная графика от растровой. Сложные картинки с богатой палитрой оттенков не всегда могут быть воссозданы при помощи математических формул, и в этом случае приходится обращаться к растру.
EPS
Описание: EPS — универсальный векторный формат, который поддерживается профессиональными векторными редакторами и даже всевозможными узкоспециализированными программами специально заточенными под этот формат. EPS появился в результате совместной работы Adobe Systems и Altsys, целью которых было создания технологии, позволяющей работать с PostScript изображениями (PostScript — это универсальный язык, который не зависит от платформы). Благодаря надежности, хорошей совместимости и большим количеством настраиваемых параметров формат EPS очень популярен, ведь обеспечивает очень высокое качество рисунков.
Совместимость: Adobe Illustrator, CorelDRAW, Adobe Photoshop, даже Microsoft office.
Применение: Как первоначальный холст для рисования, после чего уже создается что-то для практического применения.
⇡#Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
Что такое векторная графика
Векторная графика — это изображение, которое строится по указанным координатам, которые были заданы в векторной программе. Это простые геометрические объекты: линии, точки, кривые, круги и т.д. Т.е. векторные изображения формируются из указанных координат — установленных точек, того, какая им дана форма (линии, круги, кривые, квадраты и т.д.), и какие к ним применены различные эффекты: цвета, заливки и т.д.
В самом файле хранится информация о местоположении этих координат и какие эффекты были применены. Поэтому векторные файлы занимают меньше места, в отличие от растровых, в которых хранится информация о множестве пикселей, их цвете, координатах, используемой цветовой схеме и другой информации.
Такой способ формирования графики позволяет добиться наивысшего качества и гибкости в работе с полиграфическими материалами. Созданные изображения можно бесконечно редактировать, менять их масштаб — качество от этого теряться не будет, т.к. работа происходит с объектами в виде координат моделей, а отрисовка делается в зависимости от необходимого размера.
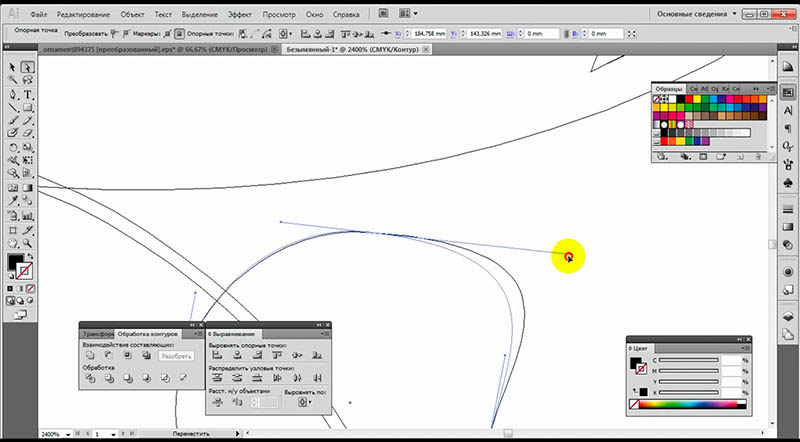
Чтобы создать такое изображение нужно нарисовать фигуру — начертить линии, поставить где нужно точки, дать им обводку или заливку. Смотрите скриншот, как это выглядит.
Так, как дисплеи различных девайсов и монитор, за которым вы читаете этот материал предназначены для вывода растровой графики, векторная преобразуется в нее на программном или аппаратном уровне. Поэтому, все, что вы видите на дисплеях своих устройств, показывается в растровом формате: изображения, видео, игры и т.д.
Где и как используется векторная графика
Такой вид графики используется во всех сферах, где требуется печать создаваемых материалов. Т.е. если компания создает, например, логотип — то лучше его сделать в векторе, ведь в независимости от того, где вы его в дальнейшем будете использовать, он будет одинаково качественно выглядеть.
Поэтому вектором пользуются: полиграфические фирмы, рекламные агентства, газеты и журналы, печатные издания, архитекторы и многие другие, кому важно, чтобы создаваемый материал был масштабируемым. Самыми качественными и популярными программами являются:
Самыми качественными и популярными программами являются:
- Adobe Illustrator
- Adobe InDesign
- Adobe FreeHand
- Corel Draw
- AutoCAD
- ArhiCAD
Достоинства векторной графики — плюсы
1. Небольшой размер несложных изображений. Но, если деталей будет много — их вес соответственно будет сильно расти.
2. Масштабируемость и редактирование без изменения качества в худшую сторону.
3. Один раз создав материал в таком формате — его можно без сильных изменений использовать, где угодно, хоть на огромном баннере, хоть, как маленькую картинку на сайте — качество будет одно и тоже. Т.е. не нужно отрисовывать его заново в отличие от растрового.
4. Легко перевести в растр причем любого разрешения, но из растра в вектор — сложно.
5. Легко научится создавать и работать с графикой такого формата если у вас есть хотя бы базовые знания о том, как нужно чертить.
Недостатки — минусы
1. Не все можно сделать в векторе — просто формат не позволит сделать сложные изображения с градиентами и большим количеством деталей. Хотя сделать то можно, но весить это дело будет очень много. Бессмысленная и ненужная затея.
2. Нет автоматического ввода/создания в векторе — у тех же сканеров, фотоаппаратов. Камеры, сканеры и т.д. создают изображения в растровом формате по пикселям.
3. Нет нормальной совместимости между программами для работы с такой графикой. Они конкурируют, а мы получаем кривое отображение если не используем тот же софт, в котором создавался материал.
4. Требует хорошего компьютера для отрисовки сложных материалов. Ведь в файле хранятся, только координаты, а отрисовка происходит уже после открытия.
5. Трудоемкий и довольно нелегкий процесс создания качественных изображений.
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
Ваши варианты:
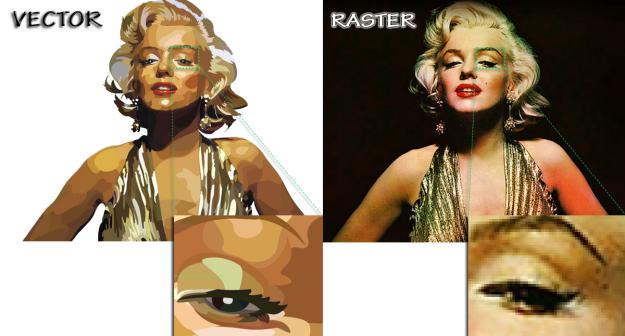
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами – черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.