Растровая графика в информатике
Содержание:
- … и наоборот
- Преимущества
- Файлы PNG
- Характеристики растров
- Что такое векторные изображения
- Преимущества
- Преимущества
- Преимущества и недостатки растровой графики
- Форматы растровой графики
- Форматы растровой графики
- Практическая работа №7 «Обработка и создание растровых изображений»
- Преимущества
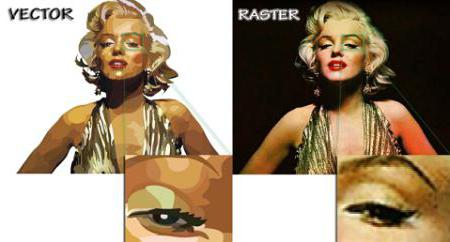
- Основные различия растровой и векторной графики
- разрешение
- Определение растра, его достоинства и недостатки
- Форматы в зависимости от цели использования
- Artweaver
… и наоборот
Растеризация — процесс, противоположный трассированию, когда векторный рисунок нужно перевести в растр, чтобы, например, дополнить его сложными фотоэффектами. При этом все хорошие свойства вектора исчезают, то есть полученное изображение невозможно будет масштабировать без потери качества. Поэтому желательно сохранить исходный файл, чтобы при необходимости увеличить или изменить картинку.
Перед переводом в растр (Convert to Bitmaps) необходимо задать следующие параметры:
- Color — количество цветов в рисунке.
- Dithered — при активации этого пункта цвета будут формироваться путем смешивания.
- Redolution — разрешение.
- Anti-aliasing — линии и изломы исходного рисунка будут сглажены.
- Trandparent Backgrounf — параметр, делающий фон прозрачным.
- Size — размер.

Итак, для правильной работы с рисунками необходимо знать, что такое растр и вектор. Растровое изображение формируется из множества пикселов — мельчайших графических элементов. Растр красочен, воспроизводит многие фотоэффекты, даже анимацию. Однако такие картинки трудно масштабировать и изменять. Вектор, наоборот, легко переделывать за счет изменения какого-либо объекта рисунка; при масштабировании качество его остается прежним. Однако тени, размытие, сложные градиенты и смешение цветов передать сложно. Растровый рисунок можно приблизительно отобразить в векторном формате и наоборот.
Преимущества
- Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла;
- Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов;
- Высокая скорость обработки сложных изображений, если не нужно масштабирование;
- Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных устройств вывода), матричные и струйные принтеры, цифровые фотоаппараты, сканеры, а также сотовые телефоны.
Файлы PNG
Формат PNG
(Portable Network Graphic — переносимый сетевой
формат, произносится «пинг»)
был разработан для замены GIF, чтобы
обойти юридические препятствия,
стоящие на пути использования
GIF-файлов. PNG унаследовал многие
возможности GIF и, кроме того, он
позволяет хранить изображения с
истинными цветами
Еще более важно,
что он сжимает информацию
растрового массива в соответствии
с вариантом пользующегося высокой
репутацией алгоритма сжатия LZ77
(предшественника LZW), которым любой
может пользоваться бесплатно. Из-за
недостатка места я не буду
обсуждать внутреннюю структуру PNG.
Если вы захотите больше узнать об
этом формате, обратитесь к
рекомендуемой в конце статьи
литературе
Характеристики растров
Растровые изображения различаются размером, разрешением, цветовыми модулями и количеством оттенков. Отличны также сами характеристики сетки. Известны следующие виды растров по типу матрицы: регулярный и стохастический.
- Размер (вес) — общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ). Чем больше и сложнее рисунок, тем он больше весит.
- Разрешение — количество пикселов на дюйм (ppi) у интернет-картинок, фото или точек на дюйм (dpi) у печатных иллюстраций. Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
- Цветовой модуль определяет базовые оттенки. Это может быть распространенный RGB, когда красный, зеленый и синий присутствуют в том или ином количестве в каждом пикселе и, смешиваясь, образуют нужный цвет. Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого.
- От того, сколько бит закодировано в каждом пикселе, зависит цветность рисунка. В монохромных изображениях каждая точка весит 1 бит. Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
- Различают следующие типы растров в зависимости от матрицы пикселов: регулярный имеет сетчатую структуру (с затемнением точек или сетки), стокахтический не имеет четкой организации, то есть пикселы расположены хаотично.
Что такое векторные изображения
Векторные это изображения, состоящие из множества отдельных, масштабируемых объектов (линий и кривых), которые определены с помощью математических уравнений.
Объекты могут состоять из линий, кривых и фигур. При этом изменение атрибутов векторного объекта не влияет на сам объект, т.е. Вы можете свободно менять любое количество атрибутов объекта, не разрушая при этом основной объект.
В векторной графике качество изображения не зависит от разрешения. Это все объясняется тем, что векторные объекты описываются математическими уравнениями, поэтому при масштабировании они пересчитываются и соответственно не теряют в качестве. Исходя из этого, Вы можете увеличивать или уменьшать размер до любой степени, и ваше изображение останется таким же четким и резким, это будет видно как на экране монитора, так и при печати. Таким образом, вектор – это лучший выбор для иллюстраций, выводимых на различные носители и размер которых приходится часто изменять, например логотипы.
Еще одно преимущество изображений является то, что они не ограничены прямоугольной формой, как растровые. Такие объекты могут быть размещены на других объектах (размещение на переднем или заднем плане выбирается лично Вами).
Для наглядности мной предоставлен рисунок, на котором нарисован круг в векторном и круг в растровом формате. Оба размещены на белых фонах. Но, когда вы размещаете растровый круг поверх другого такого же круга, то увидите, что этот круг имеет прямоугольную рамку, чего, как Вы видите на рисунке, нету в векторе.
На сегодняшний день векторные изображения становятся все более фотореалистичными, это происходит за счет постоянной разработки и внедрения в программы различных инструментов, например, таких как градиентная сетка.
Векторные изображения, как правило, создаются с помощью специальных программ. Вы не можете отсканировать изображение и сохранить его в виде векторного файла без использования преобразования путем трассировки изображения в программе Adobe Illustrator.
С другой стороны, векторное изображение может быть довольно легко преобразовано в растровое. Этот процесс называется растрированием. Также, при преобразовании Вы можете указать любое разрешение будущего растрового изображения.
Очень важно, перед растрированием, сохранить оригинал изображения в векторном формате, поскольку после преобразования его в растр оно потеряет все замечательные свойства, которыми обладает вектор
Векторные форматы
К самым распространенным форматам вектора относятся:
- AI (Adobe Illustrator);
- CDR (CorelDRAW);
- CMX (Corel валютный);
- SVG (масштабируемая векторная графика);
- CGM Computer Graphics Metafile;
- DXF AutoCAD.
Самые популярные программы для работы с векторамиAdobe Illustrator, CorelDRAW и Inkscape.
Преимущества
- Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла;
- Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов;
- Высокая скорость обработки сложных изображений, если не нужно масштабирование;
- Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных устройств вывода), матричные и струйные принтеры, цифровые фотоаппараты, сканеры, а также сотовые телефоны.
Преимущества
- Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла;
- Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов;
- Высокая скорость обработки сложных изображений, если не нужно масштабирование;
- Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных устройств вывода), матричные и струйные принтеры, цифровые фотоаппараты, сканеры, а также сотовые телефоны.
Преимущества и недостатки растровой графики
Преимущества:
- Растровая графика даёт возможность сформировать почти любое изображение, независимо от его насыщенности. В векторной графике нельзя без потерь в объёме файла отобразить переход между цветами.
- Широкое распространение. Применение растровой графики наблюдается сегодня повсюду, от мелких изображений до больших рекламных щитов.
- Большое быстродействие при работе со сложными изображениями, правда если нет необходимости в изменении масштабов.
- Формирование изображений в формате растра используется во многих модулях ввода и вывода графических данных, например, в дисплеях, различных принтерах и так далее.
Недостатки:
- Несложные изображения требуют большие объёмы памяти.
- Практически недостижимо масштабирование в идеальном качестве.
- Нельзя вывести изображение для печати на плоттер.
- Эти недостатки послужили причиной рекомендовать применение для несложных изображений векторной графики.
Форматы растровой графики
Как правило, файлы растровой графики сохраняют в сжатом формате. У некоторых способов сжатия есть существенный недостаток, и он заключается в невозможности восстановления картинки в таком же качестве, как и до сжатия. То есть существуют варианты сжатия с потерей качества или с сохранением качества оригинала. Кроме того, среди данных файла графики возможно хранение дополнительной информации, например, о создателе файла, камере и её параметрах, разрешении и других данных. Основными являются следующие форматы растровой графики:
- BMP или Windows Bitmap. Чаще всего применяется без процедуры сжатия, но такая возможность есть, если применять алгоритм RLE.
- GIF (Graphics Interchange Format). Формат уже устаревший, так как может поддерживать только ограниченную цветовую гамму (256 цветов). Но он ещё пользуется популярностью, так как способен поддерживать анимацию, которой нет в некоторых других форматах.
- РСХ старый формат. Позволял выполнять на хорошем уровне сжатие простых рисованных картинок (во время сжатия группы одноцветных пикселей, стоящих в ряд, запоминался цвет и число пикселей).
- PNG (Portable Network Graphics). Был создан для замены GIF, выполняет сжатие без потери качества.
- JPEG популярнейший сегодня формат графики. Его метод сжатия базируется на определении цветовой середины среди соседствующих графических точек (но данных о яркости это не касается) и удалении составных частей высокой частоты из спектра участка изображения. При подробном анализе изображений с большой степенью сжатия можно заметить, что резкие границы размыты и виден муар около них.
Форматы растровой графики
Растровые рисунки могут быть сохранены в разных форматах, причем конвертация происходит просто — нужно открыть файл любым графическим редактором, выбрать пункт меню «Сохранить как» и нужное расширение.
GIF — простейший формат отображения. Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.

PNG использует сжатие без потерь и поддерживает прозрачность, значительно более цветный, чем GIF.
TIFF применяют для перевода из растра в вектор, так как этот формат не объединяет слои в рисунке.
JPEG — самый популярный формат, используемый для фотографий, сканированных картинок, интернет-изображений.
Практическая работа №7 «Обработка и создание растровых изображений»
1. В графическом редакторе откройте файл Устройства.bmp.
2. Оставьте на рисунке только устройства ввода, а всё лишнее удалите с помощью инструментов Выделение и Выделение произвольной области.
3. Сохраните рисунок в личной папке под именем Устройства_ввода.
Задание 3. Перемещение фрагментов
1. В графическом редакторе откройте файл Сказка.bmp.
2. Поочередно выделите прямоугольные прозрачные фрагменты и переместите их так, чтобы сказочные персонажи обрели свой истинный вид.
3. Сохраните результат работы в личной папке.
Задание 4. Преобразование фрагментов
1. В графическом редакторе откройте файл Стрекоза.bmp.
2. Поочередно выделите прямоугольные фрагменты, при необходимости поверните и переместите их так, чтобы получилась иллюстрация к басне И. Крылова «Стрекоза и муравей».
3. Сохраните результат работы под тем же именем в личной папке.
Задание 5. Конструирование сложных объектов из графических примитивов
1. Запустите графический редактор.
2. Изобразите один из следующих рисунков:
3. Сохраните результат работы в личной папке под именем Мой_рисунок.
Задание 6. Создание надписей
1. В графическом редакторе откройте файл Панель.bmp.
2. Подпишите инструменты графического редактора Paint
3. Сохраните рисунок в личной папке в файле Панель1.bmp.
Задание 7. Копирование фрагментов
1. Рассмотрите представленный на рисунке орнамент. Выделите в нём повторяющийся фрагмент.
2. Изобразите повторяющийся фрагмент в графическом редакторе.
3. Путём копирования и поворотов фрагмента воспроизведите орнамент.
4. Сохраните рисунок в личной папке под именем Орнамент.
Задание 8. Работа с несколькими файлами
1. В графическом редакторе откройте файл Схема.bmp.
2. Проиллюстрируйте схему, добавив в неё изображения соответствующих устройств из файлов:Оперативная память.bmp, Винчестер.bmp, Диск.bmp, Дискета.bmp, Флэшка.bmp.
Для удобства откройте каждый из этих файлов в новых окнах. Копируйте нужные изображения в буфер обмена и вставляйте в нужные места схемы.
3. Сохраните полученный результат в личной папке под именем Схема1.
Задание 9. Получение копии экрана
1. Запустите графический редактор Paint, минимизируйте его окно и сделайте копию этого окна (Alt+PrintScreen).
2. Разместите полученное изображение в рабочем поле графического редактора Paint (команда Правка → Вставить) и подпишите основные элементы интерфейса.
3. Сохраните результат работы в личной папке под именем Paint.bmp.
Задание 10. Художественная обработка изображений
1. Запустите графический редактор Gimp.
2. Откройте в графическом редакторе файл mamont.jpeg.
3. Примените к исходному изображению несколько различных фильтров; получите не менее 4-х вариантов обработки исходного изображения.
4. Сохраните свои результаты в файлах mamont1.jpeg, mamont2.jpeg, mamont3.jpeg, mamont4.jpeg.
Теперь вы умеете:
• создавать изображения в графическом редакторе;
• редактировать готовые изображения, в том числе удаляя их фрагменты и добавляя надписи;
• создавать изображения с помощью выделения и преобразования их фрагментов;
• получать и преобразовывать копию экрана компьютера;
• выполнять художественную обработку графических изображений.
Преимущества
- Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла;
- Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов;
- Высокая скорость обработки сложных изображений, если не нужно масштабирование;
- Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных устройств вывода), матричные и струйные принтеры, цифровые фотоаппараты, сканеры, а также сотовые телефоны.
Основные различия растровой и векторной графики
Достоинства растровой графики:
Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.
Широкий спектр применения – растровая графика на сегодняшний день нашла широкое применение в различных областях, от мелких изображений (иконок) до крупных (плакатов).
Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в их масштабирование.
Представление растровой графики является естественным для большинства устройств и техники ввода-вывода графики.
Недостатки растровой графики:
- Большой размер файлов с простыми растровыми изображениями.
- Невозможно увеличение изображения в масштабе без потери качества.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабирование размеров без потери качества изображения.
- Масштабированные изображения не увеличиваются в весе ни на один байт.
- Во время масштабирования качество, резкость, четкость и цветовые оттенки изображений не страдают.
- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
Недостатки векторной графики:
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики: Adobe Photoshop, GIMP.
Редакторы векторной графики: CorelDraw и Adobe Illustrator.
Векторная и растровая графика хранится в определенных форматах изображения.
разрешение
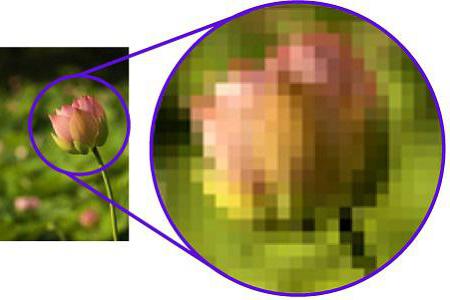
Растровая графика зависит от разрешения, что означает, что ее нельзя масштабировать до произвольного разрешения без потери видимого качества . Это свойство контрастирует с возможностями векторной графики , которые легко масштабируются в соответствии с качеством устройства, отображающего их. Растровая графика более практична, чем векторная графика с фотографиями и фотореалистичными изображениями, в то время как векторная графика часто лучше подходит для набора или графического дизайна . Современные компьютерные мониторы обычно отображают от 72 до 130 пикселей на дюйм (PPI), а некоторые современные потребительские принтеры могут разрешать 2400 точек на дюйм (DPI) или более; Определение наиболее подходящего разрешения изображения для данного разрешения принтера может вызвать трудности, поскольку распечатанный результат может иметь более высокий уровень детализации, чем зритель может различить на мониторе. Обычно разрешение от 150 до 300 PPI хорошо подходит для четырехцветной печати ( CMYK ).
Однако для технологий печати, которые выполняют смешивание цветов посредством дизеринга ( полутонов ), а не путем наложения (практически все струйные и лазерные принтеры для дома / офиса), DPI принтера и PPI изображения имеют совсем другое значение, и это может вводить в заблуждение. Поскольку в процессе сглаживания принтер создает один пиксель изображения из нескольких точек принтера для увеличения глубины цвета , параметр DPI принтера должен быть намного выше, чем желаемый PPI, чтобы обеспечить достаточную глубину цвета без ущерба для разрешения изображения. Таким образом, например, для печати изображения с разрешением 250 пикселей на дюйм может фактически потребоваться настройка принтера на 1200 точек на дюйм.
Определение растра, его достоинства и недостатки

Что такое растр? Это изображение, составленное из матрицы пикселов, окрашенных определенным цветом. Их легко заметить, значительно увеличив рисунок. Файл с растровой графикой хранит в себе код, содержащий количество точек и их цвет. Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера — растровые. Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность — главное достоинство этого вида графики.
К недостаткам растра относят следующее:
- Невозможность масштабировать. Увеличив изображение (то есть растянув сетку пикселов) или уменьшив его (стянув так, что часть точек пропадет), можно значительно ухудшить качество картинки.
- Растровое изображение ограничено прямоугольником. То есть при наложении рисунков друг на друга нижний «спрячется» под белым фоном верхнего.
- Чем сложнее изображение, тем больше весит файл с ним.
Форматы в зависимости от цели использования
Под фотографическими изображениями понимаются полноцветные фотографии, чёрно-белые фотографии, полноцветные изображения, рисунки с большим количеством разноцветных деталей. Под графикой, логотипами, иконками — графика со множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями, с прозрачностью.
| Фотографические изображения | Графика, логотипы, иконки | |
|---|---|---|
| Лучший выбор | WebP; JPEG (с оптимальной степенью сжатия). | SVG; PNG; WebP. |
| Худший выбор | GIF; SVG. | JPEG (сжатие добавляет артефакты, смазывается текст, края линий, пропадает прозрачность). |
| Лучшее качество | JPEG (минимальное сжатие); PNG; WebP. | PNG; SVG; WebP. |
| Наименьший размер файла | JPEG (максимальное сжатие); WebP. | SVG; GIF. |
Artweaver
Данный растровый редактор можно назвать младшим братом GIMP, хотя многие с этим не согласятся. Вообще, программы Artweaver была создана по образу и подобию Photoshop. Если взглянуть на пользовательский интерфейс Artweaver, то на мгновение даже покажется, что перед нами его «старший брат». Впрочем, сегодня практически все графические редакторы имеют похожий пользовательский интерфейс.
Функциональные возможности Artweaver сравнимы с первыми версиями Photoshop. И их вполне достаточно для быстрого редактирования и создания несложных изображений.
- Инструменты. В редакторе предусмотрен стандартный джентельменски набор инструментов: несколько режимов выделения (включая излюбленное многими лассо и волшебную палочку), монотонная и градиентная заливки, кадрирование, штамповка с предварительным копированием определенной области, ластик и пипетка (куда ж без них) и т.д. У каждого инструмента есть свои собственные настройки, и это хорошая новость.
- Работа со слоями. Artweaver предлагает множество вариантов наложения слоев друг на друга — замена темными, осветление, оттенок, мягкий/жесткий цвет и т.д. Предусмотрена и одна из наиболее часто используемых функций при работе со слоями — «Свободная трансформация».
- Выделение. Здесь также все перекочевало из Photoshop. Инверсия, растушевка границ, загрузка ранее сохраненных выделений и др.
- Фильтры. У Artweaver их не такое большое количество, но и того, что есть вполне достаточно для «повседневной жизни». Фильтры разделены на несколько категорий — искажение, размытие, резкость, рендеринг, стилизация, текстуры и шум.
- Кисти. В этом плане Artweaver проявляет себя как достаточно мощный инструмент для художника. В редакторе предусмотрено большое количество кистей (карандаши, фломастеры, губки, мел, уголь и т.д.), каждую из которых можно настроить.
- Импорт/экспорт. Редактор поддерживает все наиболее распространенные форматы графических файлов, включая JPG, PNG, BMP, GIF и т.д. Естественно предусмотрена поддержка Photoshop-формата PSD. Владельцы сканеров имеют возможность прямой передачи сканов в редактор (т.е. реализована поддержка технологии WIA).
- Макросы. В также можно создавать автоматизированные сценарии обработки изображений при помощи специального инструмента либо путем ввода кода в специальный текстовый редактор (язык программирования — Lua).
В общем, если стоит цель быстро отредактировать неудавшуюся фотографию, обрезать изображения для социальной сети или сайта, добавить несложный визуальный эффект, Artweaver даже предпочтительней использовать, чем GIMP или Krita. Причина простая — этот редактор легче в освоении.
К сожалению, Artweaver уже давно встал на коммерческие рельсы, и поддержка бесплатной версии несколько буксует. На момент написания обзора последнее обновление редактора датировалось 2016 годом.









