Что такое rgb, cmyk, hsv+hsl, lab
Содержание:
Цилиндрическая модель
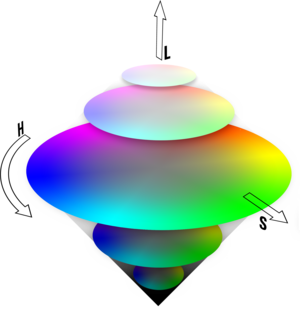
SRGB цветовой гамма ( влево ) и видимая цветовая гамма при освещении D65 ( вправо ) нанесены в пределах цветового пространства CIELCHab. L — вертикальная ось; C — радиус цилиндра; h — угол по окружности.
Пространство «CIELCh» или «CIEHLC» — это цветовое пространство, основанное на CIELAB, которое использует полярные координаты C * (цветность, относительная насыщенность) и h ° (угол оттенка, угол оттенка в цветовом круге CIELab) вместо Декартовы координаты a * и b *. Легкость L * CIELab остается неизменной.
Преобразование a * и b * в C * и h ° выполняется следующим образом:
- C⋆знак равноа⋆2+б⋆2,час∘знак равноatan2(б⋆,а⋆){\ displaystyle C ^ {\ star} = {\ sqrt {a ^ {\ star \, 2} + b ^ {\ star \, 2}}}, \ qquad h ^ {\ circ} = \ operatorname {atan2} \ left ({b ^ {\ star}}, {a ^ {\ star}} \ right)}
И наоборот, с учетом полярных координат преобразование в декартовы координаты достигается с помощью:
- а⋆знак равноC⋆потому что(час∘),б⋆знак равноC⋆грех(час∘){\ displaystyle a ^ {\ star} = C ^ {\ star} \ cos (h ^ {\ circ}), \ qquad b ^ {\ star} = C ^ {\ star} \ sin (h ^ {\ circ })}
Цветовое пространство LCh отличается от цветовых моделей HSV, HSL или HSB, хотя их значения также можно интерпретировать как базовый цвет, насыщенность и яркость цвета. Значения HSL представляют собой преобразование полярных координат того, что является технически определенным цветовым пространством куба RGB. LCh по-прежнему .
Кроме того, H и h не идентичны, потому что пространство HSL использует в качестве основных цветов три дополнительных основных цвета: красный, зеленый и синий ( H = 0, 120, 240 °). Вместо этого в системе LCh используются четыре цвета: красный, желтый, зеленый и синий ( h = 0, 90, 180, 270 °). Независимо от угла h , C = 0 означает ахроматические цвета, то есть серая ось.
Упрощенное написание LCh, LCH и HLC является обычным, но последнее имеет другой порядок. Цветовое пространство HCL (Hue-Chroma-Luminance), с другой стороны, является широко используемым альтернативным названием для цветового пространства , также известного как цилиндрическое представление или полярный CIELUV . Это имя обычно используется практиками в области визуализации информации , которые хотят представить данные без предвзятости, присущей использованию переменной насыщенности .
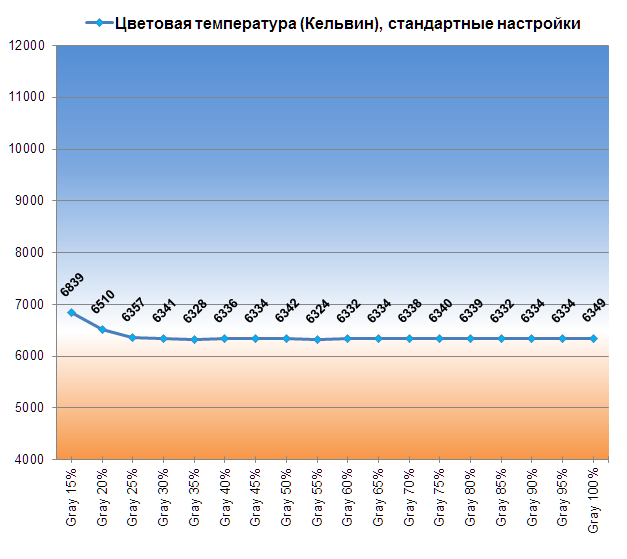
Результаты при стандартных настройках
Монитор обладает матрицей с расширенным цветовым охватом, но для тех, кому РЦО не нужен, монитор можно переключить в режим эмуляции sRGB.

Как оказалось, в настройках для большинства режимов можно выбрать эмуляцию одного из двух цветовых пространств. Для режима Standard выбрано AdobeRGB, поэтому цветовой охват выше – но это не максимум, на что способна матрица. При таких настройках дисплей соответствует sRGB на 98,3 % и AdobeRGB на 97,3 % – отличный результат, пускай и не заявленные 100 и 99 % из технических характеристик.


Точка белого настроена на довольно высоком уровне, а вот стабильность цветовой температуры портит максимальное отклонение до значения почти в 8 %.
 |
 |
Монитор показал близкие к референсу гамма-кривые, хотя для стандартного режима заводская калибровка не заявлена.

Среднее отклонение цветопередачи монитора составило 0,78 единицы DeltaE94, максимальное – 1,52. Это очень высокий результат, соответствующий заявленной заводской калибровке для режима AdobeRGB.
LAB
В цветовом пространстве Lab значение светлоты отделено от значения хроматической составляющей цвета (тон, насыщенность). Светлота задана координатой L (изменяется от 0 до 100, то есть от самого темного до самого светлого), хроматическая составляющая — двумя декартовыми координатами a и b. Первая обозначает положение цвета в диапазоне от зеленого до пурпурного, вторая — от синего до желтого.
В отличие от цветовых пространств RGB или CMYK, которые являются, по сути, набором аппаратных данных для воспроизведения цвета на бумаге или на экране монитора (цвет может зависеть от типа печатной машины, марки красок, влажности воздуха на производстве или производителя монитора и его настроек), Lab однозначно определяет цвет. Поэтому Lab нашел широкое применение в программном обеспечении для обработки изображений в качестве промежуточного цветового пространства, через которое происходит конвертирование данных между другими цветовыми пространствами (например, из RGB сканера в CMYK печатного процесса). При этом особые свойства Lab сделали редактирование в этом пространстве мощным инструментом цветокоррекции.
Благодаря характеру определения цвета в Lab появляется возможность отдельно воздействовать на яркость, контраст изображения и на его цвет. Во многих случаях это позволяет ускорить обработку изображений, например, при допечатной подготовке. Lab предоставляет возможность избирательного воздействия на отдельные цвета в изображении, усилиения цветового контраста, незаменимыми являются и возможности, которые это цветовое пространство предоставляет для борьбы с шумом на цифровых фотографиях.
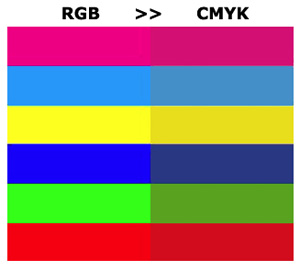
RGB
RGB — аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий. Аддитивная (Add, англ. — добавлять) цветовая модель, как правило, служащая для вывода изображения на экраны мониторов и другие электронные устройства. Как видно из названия – состоит из синего, красного и зеленого цветов, которые образуют все промежуточные. Обладает большим цветовым охватом.
Главное, что нужно понимать, это то, что аддитивная цветовая модель предполагает, что вся палитра цветов складывается из светящихся точек. То есть на бумаге, например, невозможно отобразить цвет в цветовой модели RGB, поскольку бумага цвет поглощает, а не светится сама по себе. Итоговый цвет можно получить, прибавляя к исходномой черной (несветящейся) поверхности проценты от каждого из ключевых цветов.
Вы здесь
Главная › Программы для работы с графикой › WEB-графика в сети Интернет › 2. ГЛАВА 1. ЦВЕТ
5. Модели HSB и HLS
вт, 06/27/2006 — 15:29 — admin
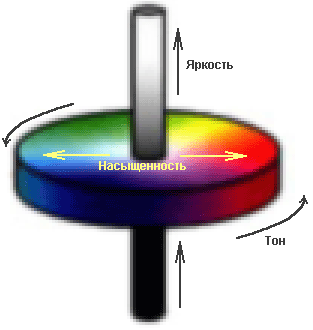
Модели HSB и HLSМодель HSB основана на трех параметрах: Н — оттенок или тон (Hue), S — насыщенность (Saturation) и В —яркость (Brightness). Модель HSB лучше, чем RGB и CMYK, соответствует понятию цвета, которое используют маляры и профессиональные художники. Действительно, у них обычно есть несколько основных красок, а все другие получаются добавлением к ним белой и черной. Таким образом, нужные цвета — это некоторая модификация основных: замесить погуще или развести пожиже, осветлить или затемнить. Хотя художники и смешивают краски, но это уже выходит за рамки модели HSB («…есть многое на свете, друг Горацио, что и не снилось нашим мудрецам…»). Насыщенность характеризует чистоту цвета. Нулевая насыщенность соответствует серому цвету, а максимальная насыщенность — наиболее яркому варианту данного цвета. Можно считать, что изменение насыщенности связано с добавлением белой краски. То есть уменьшение насыщенности соответствует добавлению белой краски. Яркость понимается как степень освещенности. При нулевой яркости цвет становится черным. Максимальная яркость при максимальной насыщенности дают наиболее выразительный вариант данного цвета. Можно также считать, что яркость изменяется путем добавления черной краски. Чем больше черной краски добавлено, тем меньше яркость. Графически модель HSB можно представить в виде кольца, вдоль которого располагаются оттенки цветов. На внешнем крае круга находятся чистые спектральные цвета или цветовые тона (параметр Н измеряется в угловых градусах, от 0 до 360). Чем ближе к центру круга расположен цвет, тем меньше его насыщенность, тем он более блеклый, пастельный (параметр S измеряется в процентах). Яркость (освещенность) отображается на линейке, перпендикулярной плоскости цветового круга (параметр В измеряется в процентах). Все цвета на внешнем круге имеют максимальную яркость.
В некоторых графических редакторах, например в Macromedia FreeHand, используется модель HLS (Hue, Lightness, Saturation), которая похожа на HSB. В модели HLS, в отличие от HSB, вместо яркости используется параметр L— освещенность (Lightness). Уменьшение освещенности приближает цвет к черному, а увеличение — к белому. Чистый спектральный цвет получается при освещенности 50%. Модели HSB и HLS не ориентированы ни на какое техническое устройство воспроизведения цветов, поэтому их называют еще аппаратно независимыми. |
Трёхмерные визуализации пространства HSV
Цилиндр
Цилиндр
Простейший способ отобразить HSV в трёхмерное пространство — воспользоваться цилиндрической системой координат. Здесь координата H определяется полярным углом, S — радиус-вектором, а V — Z-координатой. То есть, оттенок изменяется при движении вдоль окружности цилиндра, насыщенность — вдоль радиуса, а яркость — вдоль высоты. Несмотря на «математическую» точность, у такой модели есть существенный недостаток: на практике количество различимых глазом уровней насыщенности и оттенков уменьшается при приближении яркости (V) к нулю (то есть, на оттенках, близких к чёрному). Также на малых S и V появляются существенные ошибки округления при переводе RGB в HSV и наоборот. Поэтому чаще применяется коническая модель.
Конус
Коническое представление модели
Другой способ визуализации цветового пространства — конус. Как и в цилиндре, оттенок изменяется по окружности конуса. Насыщенность цвета возрастает с отдалением от оси конуса, а яркость — с приближением к его основанию. Иногда вместо конуса используется шестиугольная правильная пирамида.
Оба этих способа являются удобной трёхмерной иллюстрацией пространства HSV. Но из-за трёхмерности они в прикладном ПО не применяются.
Planar или packed?
В случае пакованных форматов, мы читаем пиксели последовательно, меньше прыгаем по памяти, уменьшаем количество cache-miss процессора, а следовательно, повышаем производительность при обработке.
С другой стороны, у нас есть много вариантов YUV форматов, в которых отличаются последовательности YUV (UYV, UVY и т.п.) и когда возникает необходимость в конвертировании приходится пробегать для каждого пикселя, что бы установить нужный порядок (к примеру: некоторое оборудование может работать ну только с этим конкретным форматом, к примеру YV12, а у вас YUV420p). В случае с планарами мы просто перенастраиваем три указателя на нужные области.
Более того, YUV420p очень популярен в телевидении (это, имхо, и причина, почему его в пакованном виде вообще нет), и его особенность, что сначала идёт полный яркостный кадр (читай — полная ЧБ картинка), а потом цветоразностные, использовалась на заре появления цветного телевидения: старые телевизоры игнорировали расширенные цветоразностные данные (они как-то хитро там посылались, интернет в помощь) и могли нормально показывать ЧБ картинку. Новые цветные телевизоры уже могли читать полную картинку и показывать уже цветное изображение. И всё — для одного сигнала!
Цветовая модель CMYK для печатных изданий
Каждый фотограф желает, что бы созданная цветовая гамма на экране монитора, столь же прекрасно отображалась и на бумаге.
К сожалению, даже при хорошей цветовой передаче на бумаге, часто фотографии теряют свою красоту, особенно, великолепие цветов. Причиной является совершенно другой способ формирования цвета на бумаге и на мониторе. В отличие от таких устройств как мониторы или телевизоры, бумага требует другого способа для вывода изображения. В процессе печати, или при рисовании, область не осветляется световым лучом, а затемняется различными красками. В связи с этим, для печати принято использовать такую цветовую модель как CMY, для которой главными цветами являются Cyan, Magenta и Yellow (голубой, лиловый и желтый).
Как правило, основные цвета CMY модели принято называть английскими названиями.
Субтрактивная цветовая модель CMYK
С теоретической стороны, если смешать все три базовых компонента цветовой модели CMY, то должен получиться черный. Но, на практике это не всегда достижимо, кроме того, это не совсем выгодно с финансовой стороны, поэтому, к трём базовым был добавлен ещё черный цвет
В итоге, цветовая модель CMY превратилась в CMYK, важно отметить, что букву B не использовали, что бы не путать с blue. По сути K может быть как последней буквой слова black (черный), так и начальным символом слова key, фраза key color означает ключевой цвет
Так или иначе, достаточно знать, что цветовая модель CMYK использует для формирования цветов три базовые цвета (Cyan, Magenta и Yellow) и один дополнительный (Black).
Ко всему прочему, хотелось бы сказать, что некоторые печатные изделия могут использовать шесть и даже восемь цветов для печати. Как правило, это нужно для достижения высококачественных изображений. Фактически, цветовая CMYK модель является субъективной, поскольку любые математические расчеты и законы физики будут не всегда правильно работать, поскольку бумага, и материал в целом, обладают рядом дополнительных свойств, которые влияют на конечное изображение. CMY – цветовая модель (без черного цвета) теоретически обратная к модели RGB.
Изображение в модели CMYK разбитое на базовые компоненты
Особенности цветовой CMYK модели
Потухший монитор является черным и цвета создаются постепенным добавлением цветов RGB (поэтому модель RGB является аддитивный и предназначена непосредственно для мониторов, а CMYK — субтрактивная цветовая модель), однако, бумага белая и, следовательно, отражает в теории весь свет, который на неё попадает. Для получения всех возможных цветов, следовательно, необходимо использовать другой подход, а именно, покрытие белой бумаги чернилами — то есть, методом вычитания.
Учитывая всё вышесказанное, когда вы отправляете фото в лабораторию, убедитесь, что они преобразуют его из RGB в цветовую модель CMYK. Но, нужно помнить, что цвета на мониторе будут выглядеть отличительно, чем краски на бумаге. Много насыщенных и ярких цветов достижимых в RGB, в реальной модели CMYK недостижимы, и это может быть источником разочарований. Ряд лучших фоторедакторов, следовательно, дают возможность просматривать, как будет выглядеть фото в цветовой модели CMYK.
HSV (HSB) и HSL
Эти две цветовые модели я объединил, т.к. они схожи по своему принципу.
Трехмерная реализация HSL (слева) и HSV (справа) моделей представлена в виде цилиндра ниже, но на практике в ПО (программном обеспечении) не используется, ибо.. ибо трехмерная 🙂
HSV (или HSB) означает Hue, Saturation, Value (еще может именоваться Brightness), где:
- Hue — цветовой тон, т.е. оттенок цвета.
- Saturation — насыщенность. Чем выше этот параметр, тем «чище» будет цвет, а чем ниже, тем ближе он будет к серому.
- Value (Brightness) — значение (яркость) цвета. Чем выше значение, тем ярче будет цвет (но не белее). А чем ниже, тем темнее (0% — черный)
HSL — Hue, Saturation, Lightness
- Hue — Вы уже знаете
- Saturation — аналогично
- Lightness — это светлота цвета (не путать с яркостью). Чем выше параметр, тем светлее цвет (100% — белый), а чем ниже, тем темнее (0% — черный).
Более распространенная модель — HSV, она часто используется вместе с моделью RGB, где HSV показана в визуальном виде, а числовые значения задаются в RGB. Например в Paint.NET:
Здесь RGB-модель обведена красным и значения оттенков задаются числами от 0 до 255, либо сразу можно указать цвет в шестнадцатеричном виде. А синим обведена HSV модель (визуальная часть в левом прямоугольнике, числовая — в правом). Также часто можно указать непрозрачность (так называемый альфа-канал).
Такая модель чаще всего используется в простой (или непрофессиональной) обработке изображений, т.к. при помощи неё удобно регулировать основные параметры фотографий, не прибегая к куче различных фильтров или отдельных настроек.
Например во всеми любимом (или проклинаемом) фотошопе присутствуют обе модели, только одна из них находится в редакторе выбора цвета, а другая — в окне настроек Hue/Saturation
Здесь красным показа RGB-модель, синим — HSB, зеленым — CMYK и голубым Lab (о ней чуть позже), что видно на картинке 🙂
А HSL-модель находится в таком вот окошке:
Недостаток HSB-модели в том, что она также зависит от аппаратной части. Она просто не соответствуют восприятию человеческого глаза, т.к. оный воспринимает цвета с разной яркостью (например, синий воспринимается нами более темным, чем красный), а в этой модели у всех цветов одинаковая яркость. У HSL аналогичные проблемы 🙂
Таких недостатков хотели избежать, поэтому одна небезызвестная компания CIE (Международная комиссия по освещению — Commission Internationale de l’Eclairage) придумала новую модель, призванную не зависеть от аппаратной части. И назвали её Lab (нет, это не сокращение от Laboratory).
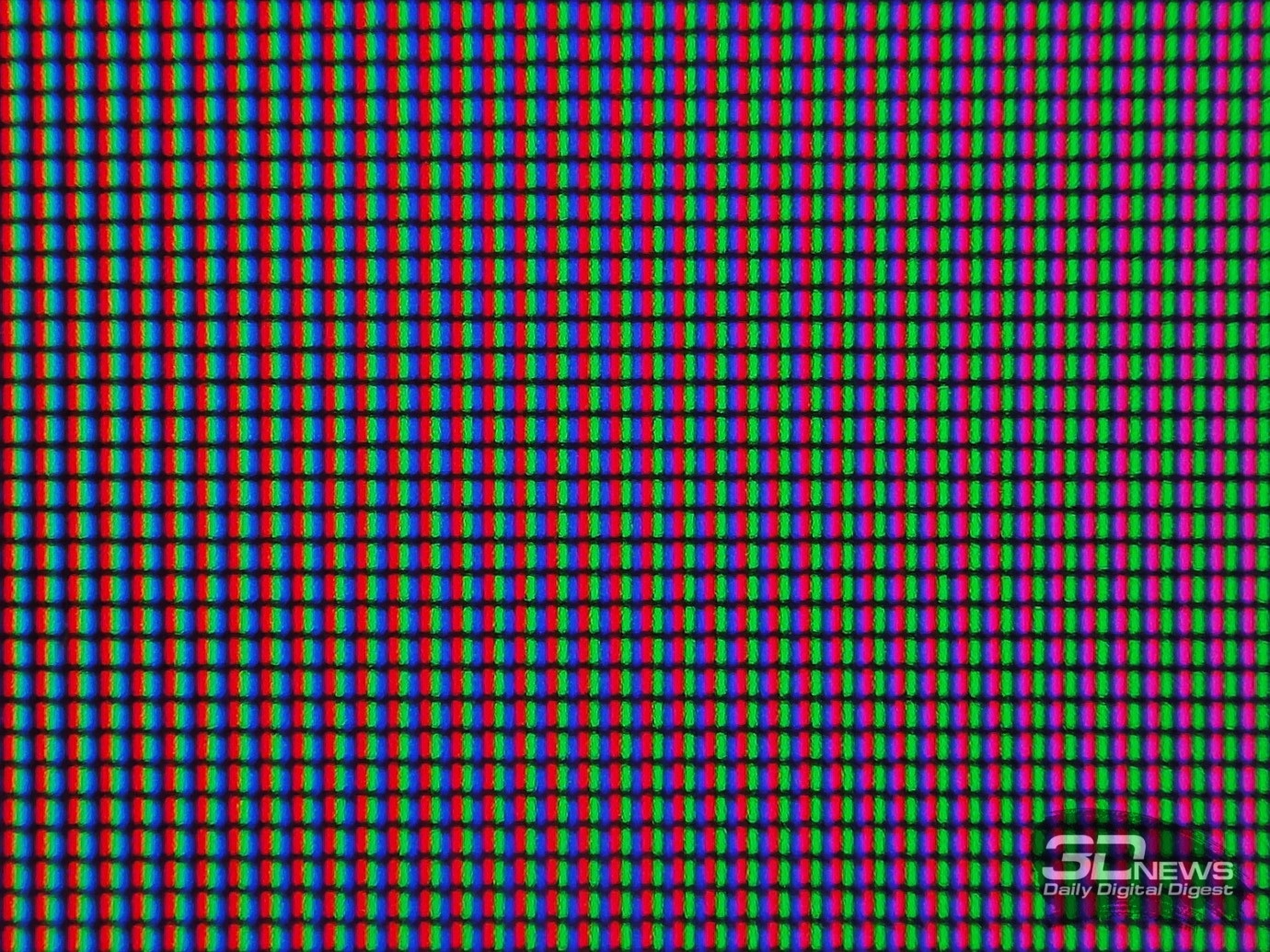
Кристаллический эффект, Cross-hatching, ШИМ
В мониторе BenQ SW2700PT используется AHVA-матрица с качественной полуматовой защитной поверхностью.

Кристаллический эффект при обычных условиях работы (если сидеть за столом перед дисплеем) еле заметен, однако при взгляде снизу или сверху его видимость значительно возрастает. От эффекта Cross-Hatching данная модель избавлена.

По заявлениям производителя, дисплей обладает Flicker-Free-подсветкой, что и было подтверждено в ходе наших тестов. При любом уровне яркости ШИ-модуляция не используется либо её частота составляет несколько килогерц или даже десятки килогерц. За свои глаза пользователи могут быть спокойны. Осталось не забывать о необходимости делать перерывы в работе и не выставлять слишком высокую яркость при низкой или средней внешней освещённости.
CMYK
Это тоже очень распространенная модель, но многие о ней могли вообще ничего не слышать 🙂
А всё из-за того, что она используется исключительно для печати. Она расшифровывается как Cyan, Magenta, Yellow, Black (или Key Color), т.е. Голубой, Пурпурный, Желтый и Черный (или ключевой цвет).
Использование этой модели на печати обусловлено тем, что смешивать по три оттенка для каждого нового цвета слишком затратно и грязно, т.к. когда на бумагу сначала наносится один цвет, потом поверх него другой и затем поверх них третий цвет, во-первых, бумага сильно намокает (если струйная печать), во-вторых, совсем не факт, что получится именно тот оттенок, что Вы хотели. Да, физика она такая 🙂
Наиболее внимательные могли заметить, что на картинке присутствуют три цвета, а черный получается путем смешивания этих трех. Так, стало быть, зачем его вынесли отдельно? Опять же причина в том, что, во-первых, смешивать три цвета это затратно с точки зрения использования тонера (спец. порошок для картриджа от принтера, который используется вместо чернил в лазерных принтерах), во-вторых, бумага сильно мокнет, что увеличивает время просушки, в-третьих, цвета в действительности могут не смешаться должным образом, а быть более блеклыми, например. Картинка ниже показывает эту модель в реальности
Таким образом, получится скорее не черный, а грязно-серый или грязно-коричневый.
Поэтому (и не только) ввели еще черный цвет, чтобы не пачкать бумагу, не тратиться на тонеры и вообще жить было проще 🙂
Очень наглядно иллюстрирует всю суть следующая анимация (открывается по клику, вес около 14 Mb):
Цвет в этой модели задается числами от 0 до 100, где эти числа часто называют «частями» или «порциями» выбранного цвета. Например, цвет «хаки» получается путем смешивания 30 частей голубой краски, 45 — пурпурной, 80 — желтой и 5 — черной, т.е. цвет хаки будет .
Трудности этой модели заключаются в том, что в суровых реалиях (или в реальных суровиях) цвет зависит не столько от числовых данных, сколько от характеристики бумаги, краски в тонере, способе нанесения этой краски и т.п. Так что числовые значения будут однозначно определять цвет на мониторе, но они не покажут реальной картины на бумаге.
Пространство цветов HSL
Пространство цветов HSL, иначе называемое HLS или HSI, означает:• Тон: тип цвета (скажем, красный, синий или желтый). o Изменяется от 0 до 360° в большинстве приложений (каждое значение соответствует одному цвету: 0 — красный, 45 – оттенок оранжевого, а 55 – оттенок желтого).• Насыщенность: изменение цвета в зависимости от светлоты. o Изменяется от 0 до 100% (от центра оси черного и белого).• Светлота (также яркость, или светимость, или интенсивность). o Изменяется от 0 to 100% (от черного до белого).
Ее типичным графическим представлением является следующее изображение:

HSL похожа на HSB. Главное отличие в том, что HSL симметрична по отношению к светлоте и темноте.
Отсюда следует, что:• В HSL компонент насыщенности всегда меняется от полностью насыщенного цвета до эквивалентного серого (в HSB, при B в максимуме, он меняется от насыщенного цвета до белого).• В HSL светлота всегда покрывает весь спектр от черного через выбранный тон до белого (в HSB компонент B проходит лишь половину этого пути – от черного до выбранного тона).
HSL обеспечивает более точное (даже если оно не абсолютное) приближение цвета, чем HSB.Структура HSL выглядит так:
/// <summary>/// структура для определения HSL./// </summary>public struct HSL{ /// <summary> /// получает пустую структуру HSL; /// </summary> public static readonly HSL Empty = new HSL(); private double hue; private double saturation; private double luminance; public static bool operator ==(HSL item1, HSL item2) { return ( item1.Hue == item2.Hue && item1.Saturation == item2.Saturation && item1.Luminance == item2.Luminance ); } public static bool operator !=(HSL item1, HSL item2) { return ( item1.Hue != item2.Hue || item1.Saturation != item2.Saturation || item1.Luminance != item2.Luminance ); } /// <summary> /// получает или устанавливает компонент тона. /// </summary> public double Hue { get { return hue; } set { hue = (value>360)? 360 : ((value<0)?0:value); } } /// <summary> /// получает или устанавливает компонент насыщенности. /// </summary> public double Saturation { get { return saturation; } set { saturation = (value>1)? 1 : ((value<0)?0:value); } } /// <summary> /// получает или устанавливает компонент яркости. /// </summary> public double Luminance { get { return luminance; } set { luminance = (value>1)? 1 : ((value<0)? 0 : value); } } /// <summary> /// создает экземпляр структуры HSL. /// </summary> /// <param name="h">значение тона.</param> /// <param name="s">значение насыщенности.</param> /// <param name="l">значение светлоты.</param> public HSL(double h, double s, double l) { this.hue = (h>360)? 360 : ((h<0)?0:h); this.saturation = (s>1)? 1 : ((s<0)?0:s); this.luminance = (l>1)? 1 : ((l<0)?0:l); } public override bool Equals(Object obj) { if(obj==null || GetType()!=obj.GetType()) return false; return (this == (HSL)obj); } public override int GetHashCode() { return Hue.GetHashCode() ^ Saturation.GetHashCode() ^ Luminance.GetHashCode(); }}
- << Назад
- Вперёд >>
HSL
Цветовая модель HSL является представлением модели RGB в цилиндрической системе координат. HSL представляет цвета более интуитивным и понятным для восприятия образом, чем типичное RGB. Модель часто используется в графических приложениях, в палитрах цветов, и для анализа изображений.
HSL расшифровывается как Hue (цвет/оттенок), Saturation (насыщенность), Lightness/Luminance (светлота/светлость/светимость, не путать с яркостью).
Hue задаёт положение цвета на цветовом круге (от 0 до 360). Saturation является процентным значением насыщенности (от 0% до 100%). Lightness является процентным значением светлости (от 0% до 100%).
- h1 { color: hsl(120, 100%, 50%); } /* зелёный */
- h2 { color: hsl(120, 100%, 75%); } /* светло-зелёный */
- h3 { color: hsl(120, 100%, 25%); } /* тёмно-зелёный */
- h4 { color: hsl(120, 60%, 70%); } /* пастельный зеленый */
HSL поддерживается в IE9+, Firefox, Chrome, Safari, и в Opera 10+.
 Рис. 10. Графическое представление модели HSB
Рис. 10. Графическое представление модели HSB