Cайт визитка своими руками бесплатно
Содержание:
- Как создать сайт-визитку
- Kanter
- Несколько советов касательно текстур и расположения текста
- Цель сайтов-визиток
- Кому нужен сайт-визитка
- Можно ли сделать визитки своими руками
- Ucraft – конструктор сайтов-визиток для творческих людей → детальный обзор
- Weblium – сервис для создания сайтов-визиток с встроенным ИИ → детальный обзор
- Топ-6 популярных конструкторов
- Drubo
- В какой программе делать визитки
- Создать сайт в бесплатном онлайн конструкторе сайтов LPBuilder.pro
- Как создать сайт-визитку самостоятельно?
- Наши рекомендации | Как создать хороший сайт
- Metafox
- СпецТехСервис – промышленные погрузчики
- Топ-5 сервисов позволяющие сделать визитку онлайн и сохранить её себе на компьютер
Как создать сайт-визитку
Сайт-визитка создается как и все остальные, то есть с помощью веб-дизайна и CMS-системы, либо с помощью конструктора сайтов.
Веб-дизайн и CMS-системы
Для этого способа нужны технические знания или подрядчик. Лучшим вариантом являются веб-агентства и студии. Но помните, что заказывая их услуги, вам придется оплатить не только этап создания, но и каждую правку на уже рабочем сайте.
- Работают узкопрофильные специалисты
- Большой опыт в создании сайтов
- Не требует особого вмешательства заказчика
- Дорого
- Может занять много времени
При обращении к агентствам или отдельны специалистам обязательно четко указывайте все пожелания и составляйте техническое задание. Подберите несколько примеров, четко определите структуру и опишите всю информацию, которая будет на веб-странице. Рекомендовано контролировать работу подрядчиков на всех этапах, чтобы сразу же корректировать в случае ошибок. Это позволит создать сайт как можно быстрее и минимизировать правки в финальном варианте.
Конструкторы сайтов
Отличный вариант для тех, кто хочет создать сайт самостоятельно. К примеру, на конструкторе Weblium пользователю точно не понадобятся ни опыт, ни специальные знания. Есть конструкторы и сложнее, например, Wix. Они подходят для профессионалов и людей с опытом создания сайтов.
- Намного дешевле
- Можно создать сайт за несколько часов
- Есть редактируемые шаблоны
- Структуры и блоки
- Маркетинговые интеграции
- Формы обратной связи
- Служба поддержки
- Автоматическая адаптация ко всем диагоналям экранов
- Индексирование поисковыми системами
- Программное обеспечение и SSL-сертификаты устанавливает конструктор
Пользователю достаточно просто зайти в конструктор, выбрать подходящий шаблон и наполнить его нужной информацией. После этого есть возможность подключить интеграции с внешними ресурсами (аналитика, чат-боты, телефония, пиксели) и настроить SEO, чтобы получать органический трафик и конвертировать в покупателей. Как вы видите, создание сайта-визитки самостоятельно вполне реально!
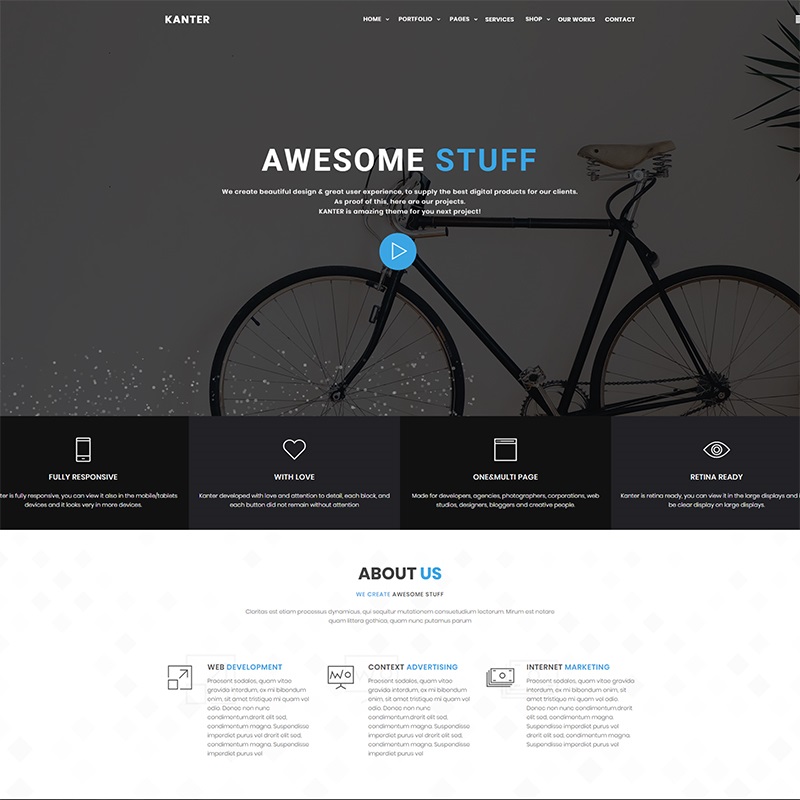
Kanter

Детали | Демо
Шаблон, который отлично подойдет, если вам нужен сайт визитка для демонстрации своих услуг. Особенно если этих услуг несколько и у вас уже есть крутые кейсы. Позволит все грамотно оформить, правильно презентовать и легко генерировать себе новых заказчиков.
Особенности этого шаблона:
- 70+ готовых страниц с разной структурой под различные виды и типы контента;
- 30 вариантов оформления портфолио;
- 10+ примеров оформления блога;
- анимированные шрифты (крутой элемент для первого блока);
- разные варианты оформления страниц с ценами, услугами, магазином;
- удобные контактные формы, которые позволяют легко вести учет клиентов и заявок;
- слайдер, который можно внедрить в любом блоке.
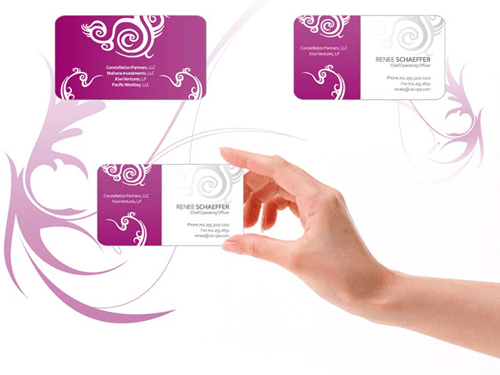
Несколько советов касательно текстур и расположения текста
Главная задача визитки – это донести информацию до клиента, которая должна быть легко читаемой и лаконичной. Именно в этот момент все люди делают ошибку, наполняя крошечный листочек тучей информацией, которая, по сути, вовсе не нужна.
Во время оформления визитки стоит использовать следующие рекомендации:
- Не стоит использовать более 2 шрифтов на одной визитке;
- Шрифт должен совпадать по цвету с фоновым оттенком или логотипом. Допускается отклонение на один тон;
- Размер шрифта – 10-14 (тп). Меньшие буквы не увидят клиенты, большие – сольются с картинкой.
Только грамотно подобрав цвет и шрифт визитки, человек может рассчитывать на то, что её, по крайней мере, прочитают.
Работа со стандартными шаблонами визиток
В любой версии Microsoft Word есть готовые шаблоны визиток. Рассмотрим, как создать визитки с их помощью.
Открываем текстовый документ. Жмём «Файл», «Создать», выбираем «Визитные карточки».
Далее необходимо выбрать категорию «Образцы шаблонов», в которых можно посмотреть пример оформления визиток.
После ознакомления вы можете отредактировать шаблон или приступить к созданию собственной визитки.
Создание визитки с использованием готовых шаблонов
Чтобы создать визитку стоит выполнить первое действие, указанное выше. Далее нужно выбрать категорию. Мы рассмотрим пример с использованием шаблонов из рубрики «Карточки».
Здесь ищем подходящий макет. Если готовые шаблоны вам не подходят, переходим на сайт Microsoft и загружаем новые.
Нажимаем «Скачать» и двойным кликом открываем документ.
В документе будет набор одинаковых шаблонов, доступных для редактирования. Если нажать на каждый из элементов, то отобразятся границы блоков. Вносим свои данные.
Поскольку каждый из блоков придется дублировать, рекомендуем воспользоваться функциями копирования и вставки.
Готовый лист с визитками можно и разрезать.
Как создать визитки, используя таблицы?
Чтобы создать визитку собственного дизайна в Microsoft Word можно воспользоваться таблицами. Инструкция по выполнению действий следующая.
Переходим во вкладку «Разметка страницы» и выбираем «Поля». Выставляем «Узкие», которые наибольше подходят для создания таблиц.
Далее нужно создать ячейки, которые будут служить визитками. Оптимальным будет 10 шт. визиток на одном листе. Поэтому создаем таблицу из 2 столбцов и 5 ячеек. Для этого кликаем «Вставка», «Таблица». Далее либо жмём «Вставить» или рисуем таблицу.
Нажимаем левой кнопкой мыши на отметке внизу страницы и растягиваем таблицу на весь лист, чтобы получилось 10 одинаковых ячеек.
Нажимаем правой кнопкой мыши на уголку документа и выбираем «Свойства таблицы».
Во вкладке «Строка» выставляем высоту 5 см.
Во вкладке «Столбец» задаём ширину в 9 см.
Теперь, чтобы убрать отступы, которые создаются автоматически при создании таблицы, стоит в «Свойствах таблицы» во вкладке «Таблица» нажать на кнопку «Параметры».
В новом окне нужно задать значение «0» для всех полей. Только после выполнения данных действий текст будет располагаться равномерно в каждой ячейке.
Теперь перейдем к созданию самих визиток. Если вы планируете добавить логотип фирмы или какую-то картинку, то стоит её вставить в первую очередь. Желательно, чтобы у картинки не было фона.
С помощью маркеров располагаем картинку в ячейке визитки. Далее нажимаем правой кнопкой мыши на изображении и выбираем «Обтекание текстом» и кликаем «За текстом». Вводим текст.
Также цвет шрифта и фон можно изменить. Для изменения цвета шрифта, выделяем текст и нажимаем на кнопку «Изменение цвета текста».
Цвет заливки можно изменить с помощью специальной кнопки.
После заполнения визитки данными можно нажать кнопку «Сохранить» или «Печать».
Визитка готова. Таким способом можно сделать карточки для любых целей, не только визитки, но и приглашения, талоны на скидку.
О том, как ещё создать визитки в Ворде смотрите в видео:
Думаю, каждому предпринимателю или большой компании хотелось бы, чтобы про них знали, как можно больше людей. Для этого можно использовать рекламу, объявления и визитки. Вот давайте сейчас подробнее поговорим про небольшие визитные карточки, которые можно найти у многих людей в карманах или в кошельке.
Их созданием занимаются специальные фирмы. Они могут сами придумать вам шаблон, предварительно узнав всю нужную информацию, а могут выслушать и ваши пожелания по цвету, шрифту и оформлению в целом. Но если вы не хотите тратить финансы, тогда сделать визитки можно и самому, используя для этого популярный редактор Ворд.
Давайте научимся делать визитные карточки. Расскажу, где найти готовый шаблон для визитки в Word, и пошагово покажу, как создать визитку в Ворде с нуля.
Цель сайтов-визиток
Главной целью онлайн-визиток является с главной информацией о компании или персоне. Но преимущество перед привычными визитками, к которым все привыкли, заключается в том, что на сайте можно разместить больше информации, контактных данных и даже карты месторасположения офиса
Важно понимать, что этот ресурс ничем не уступает полноценным сайтам. Он предоставляет отличную возможность кратко, но ёмко заявить о своей компании всем потенциальным клиентам
Важно упомянуть, что сайт визитка не то же самое, что и лендинг. Да, схожести есть, ведь оба типа веб-ресурсов имеют одну страницу и краткую информацию о компании
Но лендинг создается для оффера (временного предложения, которое стимулирует рост продаж), а на визитке редко указывается информация о скидках или акциях.
Кому нужен сайт-визитка
Без качественного, структурированного, стильного сайта-визитки точно не обойтись:
- независимым экспертам-специалистам, которые активно ищут новых заказчиков, необычные проекты;
- предпринимателям, которые в поиске новых сотрудников или партнеров;
- владельцам бизнесов, которые хотят присутствовать в онлайне и получать продажи с своего ресурса;
- студиям, которые предлагают как одну услугу, так и ряд услуг.
В некоторых ситуациях такая страница нужна и большим, всемирно известным компаниям, чтобы презентовать новый проект или продукт. Сайты-визитки помогают им показать новинку, собрать предпродажи, отзывы, платежи.
Если вы в одной из этих категорий, не теряйте зря время и скорее выбирайте, загружайте свой идеальный шаблон сайта-визитки. Как минимум 20 отличных вариантов, перечисленных выше, у вас уже есть.
Можно ли сделать визитки своими руками
Перед тем как создать визитку, стоит узнать о ее предназначении. Такому изделию отводится определенная роль в деловом этикете. Еще около века назад люди понимали его ценность и использовали в качестве эффективного инструмента в профессиональных коммуникациях. Хорошая визитка сочетает в себе сразу несколько свойств:
- компактность;
- легкость в прочтении;
- отсутствие лишних деталей, должна быть только важная информация;
- стиль и респектабельность.
Дизайн карточки обязан быть привлекательным и красивым, но при этом выдерживать строгость и сдержанность. Такое условие подойдет для большинства профессий, будь то массажист, водитель такси или сантехник. Более раскрепощенный дизайн подойдет художникам, фотографам или другим людям творческой профессии. Что касается информации, которая должна быть представлена на карточке, то основные ее пункты следующие:
- полное имя владельца, иногда без отчества;
- название компании с краткой характеристикой о ней;
- занимаемая должность;
- телефон, почта, рабочий адрес и другая контактная информация.
Обратную сторону не заполняют никаким текстом. Так клиент сможет написать собственные заметки. В инструкции о том, как самому сделать визитку, важным моментом является подбор материала, на котором нужно будет распечатать карточку. Это должна быть плотная бумага, лучше мелованная. Что касается размеров, то стандартными являются 90 и 50 мм: это ширина и длина прямоугольника. При помощи этих основных данных можно приступить к самостоятельному изготовлению визитной карточки.
Ucraft – конструктор сайтов-визиток для творческих людей → детальный обзор

Ucraft – удобный для новичков конструктор с визуальным редактором. Можно тестировать бесплатно все возможности в течение 14 дней. Сразу после входа в редактор система предоставит пошаговый план по созданию сайта, содержащий ссылки на интерактивные уроки по реализации тех или иных возможностей. Вы всегда можете вернуться к этому чек-листу, проверяя, не упустили ли чего-нибудь. Это очень удобно и отчасти гарантирует полноценный результат новичкам.
Готовых шаблонов в системе около 70, они постоянно обновляются, причём, новые варианты заменяют старые со временем, то есть разработчики не складируют прошлые версии макетов, а стараются поддерживать ассортимент в более-менее актуальном состоянии. Поэтому готовых дизайнов не так уж и много – происходит ротация. Все они адаптивные, современно выглядят, удобны в редактировании.
Ucraft позволяет создавать мультиязычные сайты, обладая по этой части самым простым и логичным интерфейсом. Также на всех тарифах предусмотрена возможность продажи цифровых и обычных товаров – магазинный модуль здесь полноценный, практически не уступает профильным eCommerce-движкам. Данные обо всех клиентах автоматически попадают во встроенную CRM-систему.
Движок подходит для командной работы. Вы можете добавлять соавторов для совместной работы над проектами. Здесь есть встроенный конструктор логотипов, а также инструменты дизайнера для создания секций уникальной структуры под любые задачи. То есть можно собрать сайт с нуля, используя только собственно созданные секции.
Встроенный блоговый модуль хорош, его можно использовать в качестве дополнения к визитке/магазину или в качестве главной страницы для ведения тематического/личного блога с регулярными публикациями.
Дополнительное внимание клиентов привлекут pop-up – движок обладает гибким встроенным инструментом для создания/настройки/вывода всплывающих окон. С их помощью можно решать множество задач: возвращать клиентов, благодарить за покупку, предлагать дополнительные товары/услуги, делать объявления и т
д.
Weblium – сервис для создания сайтов-визиток с встроенным ИИ → детальный обзор
Weblium – яркий движок, свежий и современный. Отлично подходит новичкам ввиду простоты и привлекательности панели управления. Здесь много подсказок. Редактор умный, обладает встроенным искусственным интеллектом – правит на лету пользовательские ляпы, страхует от явных ошибок. Сделать плохой или некрасивый сайт на этом движке очень трудно, даже не имея опыта.
Панель управления удобна не только для новичков, она содержит несколько очень полезных возможностей для разработчиков клиентских сайтов:
По качеству шаблонов и возможностям их тонкой настройки Weblium очень хорош. Все макеты адаптивные, отлично проработаны структурно, обладают привлекательным дизайном. Визуальный редактор позволяет собирать собственные секции произвольной компоновки. Также в арсенале огромное количество готовых вариантов: подвал и хедер, свой код (JavaScript, HTML/CSS), обложка, призыв к действию, отзывы, услуги и продукты, контакты, о нас, блоговая лента, таймер, текст, социальные сети, расписание и многие другие. В каждом разделе находится 5-10 вариантов компоновки секции.
Кроме того, вы можете модифицировать готовые секции или создавать свои с нуля из более чем трёх десятков отдельных элементов (текст, картинка, свой код, список, соцсети, карта и т. д.). Настроить внешний вид кнопок, цветовую палитру и шрифты можно централизованно для всего сайта, что позволяет без труда соблюсти единую стилистику на всех страницах.
Заявки по всем формам стекаются в CRM – она бесплатная, удобная, идёт из коробки. Составляйте свои воронки продаж по проектам, ведите клиентов к покупке и закрывайте сделки. В этом также поможет удобный модуль для работы со всплывающими окнами: создавайте их сколько угодно, программируйте время, место и длительность показа, срок жизни, управляйте сценариями для разной аудитории. Можно детально настроить дизайн и содержимое каждого окошка.
В плане SEO Веблиум смотрится отлично. Вся статистика переводится в удобный формат графиков и процентов. Можно смотреть данные эффективности каждой формы в отдельности, а также отслеживать клики по кнопкам призыва к действию, оставлять скрытые UTM-метки для сбора дополнительных данных о клиентах. Возможностей море. Кроме того, эти сайты обладают высокой производительностью – от 80 баллов по Google PageSpeed.
Топ-6 популярных конструкторов
В сети представлены сервисы, позволяющие самому сделать визитку. Это программы, которые устанавливаются на компьютер, онлайн-сервисы, плагины для графических редакторов. Платные и бесплатные, русско- и англоязычные.
Информацию, которая должна быть на визитке, размещают на готовом шаблоне либо самостоятельно выбирают цвет, шрифт, расположение информационных блоков.
Рассмотрим шесть самых простых и популярных сервисов:
- «Визитница». Русскоязычный онлайн-сервис для самостоятельного изготовления визиток. Карточки хранятся в учетной записи пользователя, доступны с любого устройства: ПК, смартфона, планшета.
- Business Card Generator. Англоязычный сервис с возможностью создания карточек на русском языке. Регистрация не нужна. Пользователь выбирает изображение (дает ссылку на логотип), размер и тип шрифта, вводит информацию. Сервис генерирует файл в формате .pdf, предлагает распечатать или сохранить его.
- Editor.printdesign. Один из популярных платных конструкторов визиток. Поддерживает печать в стандартном, вертикальном и евроформате. Уникален тем, что позволяет заказывать изображения и эмблемы. То есть прямо на сайте можно создать эксклюзивный логотип.
- OffNote. Веб-сервис с понятным интерфейсом. Его особенность — возможность сохранять макеты в форматах .png, .doc, .pdf.
- «Мастер визиток». Программа со множеством настраиваемых параметров: 150 шаблонов, возможность выбора фона, графики, шрифта. Готовый файл сохраняется в базе. Удобная обрезка, опция печати непосредственно из меню.
- Easy Card Creator Express. Программа с опцией предварительного просмотра. Совместима с большинством принтеров, представленных на рынке, регулярно обновляется (расширяется список собственных оригинальных эффектов/стилей).
Макет визитки в Easy Card Creator Express
Drubo
Детали | Демо
Уникальный макет, несмотря на сдержанный дизайн, многофункциональный и необычный. Его можно использовать под бизнес с любой целевой аудиторией. В нем будет легко разобраться и найти нужную информацию как молодежи, так и людям старшего поколения.
Основные преимущества шаблона:
- уже подключены некоторые важные для бизнеса плагины, вроде MailChimp, King Composer, WPML, Contact Form 7, Redux;
- для каждого типа страниц заготовлено несколько вариантов реализации (для домашней страниц, с информацией о продуктах, команде, тарифах, контактах);
- есть возможность создать и вести блог;
- нет ограничений по выбору цветовой гаммы и шрифтов;
- можно подключить мультиязычность.
В какой программе делать визитки
Для этих целей подходит текстовый или графический редактор. Рассмотрим работу некоторых программ.
Microsoft Word: шаблон сантехник
На одном листе А4 помещается 10 визитных карточек размером 90 на 50 мм.
Открываем новый документ и переходим на вкладку меню «Разметка страницы», выбираем «Узкие» поля — 1,27 см (0,5 дюйма).
Переходим на вкладку «Вставка» — «Таблица», выбираем 2 столбца и 5 строк.
Выделяем все ячейки созданной таблицы и жмем по ним правой кнопкой мыши, затем переходим в контекстное меню «Свойства таблицы».
На вкладке «Строка» вводим высота 5 см, на вкладке «Столбец» ширина 9 см и жмем «OK».
Ячейки в созданной нами таблице примут размер 90×50 мм.
Приступаем к наполнению информацией наших ячеек. Достаточно оформить одну визитку, а затем методом Ctrl+C — Ctrl+V (копировать — вставить) растиражировать её на всю страницу.
Вставляем картинку. Подберите рисунок, соответствующий размеру визитки, иначе форма ячейки изменится, если картинка окажется большой.
Вставить изображение можно мышью, перетащив файл с картинкой в одну из ячеек.
Чтобы свободно перемещать логотип (изображение) в ячейке, нажмите по нему правой кнопкой мыши и выберите «Обтекание текстом» — «По контуру».
Добавьте текст и контакты, выберите подходящий шрифт и цвет. Не забудьте оставить отступы, не размещайте текст впритык к краям таблицы.
В нашем случае получился такой образец визитной карточки сантехника.
Так выглядят растиражированные визитки методом «копировать — вставить» в оставшихся ячейках таблицы.
Распечатайте их на бумаге, затем аккуратно разрежьте по линиям.
Photoshop: макет грузоперевозки
Запустите Фотошоп и создайте новый документ. Нажмите сочетание клавиш Ctrl + N или перейдите в меню «Файл» — «Создать».
В открывшемся окне задайте ширину и высоту, 96 и 56 мм соответственно. Размер визитки равен 90 на 50 мм. Указанные нами 96 на 56 мм — с расчетом на обрезку по 3 мм с каждой стороны.
Выставьте разрешение (dpi) — 300 пикселей на дюйм. Выберите цветовой режим CMYK 8 бит — его требуют большинство типографий. Выполнив вышеописанные настройки, жмите «OK».
Перед вами откроется новый документ. Теперь задайте направляющие.
Перейдите в меню «Просмотр» — «Новая направляющая».
Поочерёдно задайте направляющие по горизонтали и вертикали.
Т.к. размер визитки с запасом для отрезки равен 96 на 56 мм, а без запаса 90 на 60 мм (минус 3 мм на каждой стороне). Задаем поочередно по горизонтали: 0, 3, 53 и 56 мм. По вертикали: 0, 3, 93 и 96 мм.
Отметим внутренние отступы, чтобы текст не находился на краях визитной карточки. Пусть, внутренний отступ равен 5 мм. Т.к. вначале мы отступали по 3 мм под обрезку каждой стороны, для постановки направляющих будем ставить 5 + 3 = 8 мм.
Снова ставим направляющие в Фотошопе, но уже под внутренние отступы. По горизонтали: 8 и 48 (56 — 8) мм. По вертикали: 8 и 88 (96 — 8) мм.
В итоге новый документ с направляющими имеет такой вид:
Теперь приступайте к дизайну. Делайте его лаконичным и простым, не перегружайте лишней графикой.
В качестве примера вставим изображение, перетащив мышью файл картинки на рабочую область фотошопа. Затем добавим надпись грузоперевозки и контактный телефон.
С помощью инструмента «Прямоугольник» (клавиша U на клавиатуре) выделим нижнюю часть визитной карточки и закрасим её желтым цветом. Снова выделим «Прямоугольником» нижнюю часть макета — половину окрашенной в желтый цвет, и закрасим её красным.
На созданном макете, в закрашенных прямоугольных областях, напишем текст: «по Москве и России», «работаем за наличный и безналичный расчет». Шрифт и размер текста могут быть разными, на ваше усмотрение.
Получился такой шаблон.
Готовый образец можно сохранить в файл или вывести на печать.
CorelDRAW: шаблон массажист
Создаём новый документ — меню «Файл» — «Создать». В открывшемся окне настроек указываем ширину и высоту 96 и 56 мм соответственно. Выбираем альбомную ориентацию документа. Количество страниц — 1. Режим основного цвета — CMYK. Разрешение отображения — 300. Жмем «OK».
Наглядно настройки показаны на следующем рисунке.
Созданному документу задаём направляющие — меню «Вид» — «Настройка» — «Настройка направляющих».
Значения направляющих:
- По горизонтали: 0, 3, 8, 48, 53, 56.
- По вертикали: 0, 3, 8, 88, 93, 96.
Получился следующий шаблон с направляющими.
Добавим логотип, текст с описанием услуг, адрес и контакты. Ниже показан образец визитки массажиста.
Создать сайт в бесплатном онлайн конструкторе сайтов LPBuilder.pro
Наш лучший конструктор сайтов – это настоящий подарок для всех, кто мечтает Создать свой уникальный сайт. Конструктор сайтов на русском языке и будет понятен каждому. Определитесь с темой, выберите нужные блоки (которых очень много и доступно более 300 штук), заполните иллюстрациями, текстами, мультимедиа — вот и все, Ваш продукт готов всего за 5 мин! Опубликовать сайт также будет легко: мы поможем разместить его на хостинге, поэтому Вы можете освободить себя от технических подробностей с заливкой сайта, мы сами сделаем это. И самое главное, что все это абсолютно бесплатно и Вам платить ничего не нужно. Создать свой сайт в нашем конструкторе сайтов это удобно, надежно, быстро. Наша квалифицированная поддержка всегда готова помочь с возникшими трудностями.
Как создать сайт-визитку самостоятельно?
Вам потребуется конструктор сайтов или CMS WordPress как наиболее простая и подходящая платформа своего класса. Для начала стоит прикинуть, что будет на вашем сайте. Информация о компании или о вас лично, описание услуг/продуктов, преимуществ предложения, цены, какие-то сертификаты и лицензии, таблицы, фотографии, видео и, возможно, что-то ещё. Зависит от рода деятельности – вам виднее, что нужно. Чем подробнее опишите важные моменты, точнее, интереснее покажете выгоды от сотрудничества с вами, тем лучше. Получите больше обращений.
Пошаговая инструкция
Допустим, вы уже выбрали движок и зарегистрировались в нём. Что делать после этого? Выложим пошаговый план действий, справедливый во многом и для WordPress, ибо смысл процесса одинаковый:
- Выберите шаблон из набора готовых вариантов. Желательно максимально соответствующий тематике – так будет проще его редактировать под себя, заменяя демо-контент своими данными. Предварительно можете ознакомиться с нашей подборкой лучших примеров сайтов-визиток.
- Заполните общие настройки сайта: название, описание, регион, подключите аккаунты социальных сетей и всё в таком духе.
- Поправьте структуру страниц, если нужно. Добавьте необходимые виджеты, уберите лишние, настройте их внешний вид. В общем, подгоните макеты страниц под свою задачу.
- Настройте дизайн сайта. Выберите фон, логотип, цвета элементов, шрифты и всё остальное из этой серии.
- Добавьте контент в полученную структуру. Впишите свои заголовки, загрузите фотографии, статьи, контактные данные и прочее. Наполните сайт, в общем, сделайте его своим.
- Купите и прикрепите к сайту желаемый домен. Обычно это можно сделать прямо в панели управления конструктора (см. инструкцию, как это сделать в конструкторе Wix). На хостинге для WordPress такая услуга, понятно, тоже будет. К тому же, у Bluehost домен вы получите в подарок ещё до начала работ над сайтом, в папку с его названием и будет установлена CMS.
- Заполните SEO-настройки, подключите аналитику от Google и Yandex. Это нужно для просмотра статистики поведения посетителей и продвижения в поисковых системах.
- Осмотрите сайт. Проверьте, насколько хорошо он выглядит в мобильной версии. Ничего не забыли добавить? Поклацайте кнопки, менюшки, ссылки. Всё ли работает? Если нужно, отполируйте шероховатости, исправьте ошибки.
- Опубликуйте сайт. Проверьте, насколько быстро он загружается и насколько корректно отображаются все элементы. Скорость загрузки сайта можно определить, следуя этой инструкции.
В разных системах выполнение вышеуказанного общего плана будет немного отличатся. Интерфейсы разные, настройки, возможности редактора, виджеты и прочее. Но суть процесса от этого не меняется. Даже в случае с WordPress – там тоже есть шаблоны, настройки, виджеты, панель для кастомизации дизайна и прочее. Придётся разве что ещё плагины выбрать, но это несложно. Готовые списки полезных из них легко найти в Сети.
Как оформить сайт-визитку
Сайт-визитка чаще всего состоит из следующих разделов:
- Информация о компании;
- Информация об услугах или товарах;
- Прайс-листы;
- Портфолио;
- Контактные данные.
Если вам нужны партнёры, сделайте отдельную страницу для них. Опишите возможные варианты сотрудничества с вами и выгоды, которые это может принести. Там же расскажите об акциях, оптовых скидках, всяческий особых предложениях, если они у вас есть.
Можно также опубликовать отзывы клиентов, если это уместно для вашей деятельности. В идеале, это должны быть настоящие отзывы клиентов с реальными фото.
Также не помешает добавить форму онлайн-консультанта и установить виджет калькулятора для сайта. Такие вещи добавляют веса восприятию сайта и способны приводить клиентов. Для обработки большого количества заявок/заказов можно подключить CRM-систему.
Рекомендуем также добавить блог. Так вы увеличите количество страниц и текстовый охват сайта. Это положительно скажется на ранжировании в поисковых системах. Насколько? Трудно сказать наверняка, много факторов. Но точно будет лучше. Напишите что-то интересное, связанное с вашей нишей. Насчёт SEO-оптимизации текстов не заморачивайтесь. В предметных статьях невозможно обойти тематические ключевые слова, всё получится само собой.
Визитка должна заинтересовывать людей, не знакомых с вашим бизнесом, а также информировать существующих клиентов об изменениях в ассортименте товаров/услуг, ценах, акциях и прочем.
Наши рекомендации | Как создать хороший сайт
Все обозначенные конструкторы сайтов и WordPress позволяют создать хорошие визитки по своим направлениям, получить привлекательный и функциональный каркас для персонализации вашего коммерческого предложения целевой аудитории.
Технически вы, наверняка, сможете оформить все необходимые страницы. Красивые шаблоны сделают остальное – внешний вид у сайта будет приятный. Нюансы успеха, помимо качества каркаса, кроются в качестве подаче бизнеса. Обобщим советами всё вышеописанное:
- Пишите тексты от себя, со знанием дела и большим количеством полезных подробностей;
- Указывайте много контактных данных на видном месте – в шапке сайта, к примеру, ну и на отдельной странице тоже продублируйте;
- Подключите социалки, публикуйте в них новости и рекламу;
- Желательно завести раздел с полезными статьями – блог, который увеличит количество тематического текста на сайте, что очень любят поисковые системы;
- На главной странице в шапке чётко укажите заголовком и коротким описанием профиль сайта, чтобы посетитель сразу понимал, где он и какую пользу здесь может получить;
- Выберите нормальные, читаемые шрифты и цветовую схему сайта, чтобы они не мешали воспринимать информацию;
- Сделайте раздел клиентских отзывов либо выложите их на главной странице в табах, как это обычно делают;
- Выложите документы – сертификаты, лицензии и прочие, подтверждающие квалификацию и законность деятельности;
- Укажите цены либо разместите калькулятор услуг – люди должны понимать, сколько это стоит;
- Преимущества желательно формулировать в формате выгод клиента, а не простым перечислением каких-то характеристик. То есть покажите, что ему даёт та или иная характеристика или свойство товара/предложения.
В целом, самое сложное, что вас ожидает при работе над сайтом – это наполнение его контентом, периодическая реклама услуг в социалках и на прочих каналах привлечения клиентов. Это требует постоянства. Технически создать сайт – легко. Если совсем нет желания этим заниматься, тогда обратитесь в Divly – они помогут, недорого сделают визитку и всё настроят.
В целом, лучший вариант для создания бизнес-сайта – uKit, для портфолио – Wix, для сложных корпоративных сайтов – uCoz, для сайтов событий – Nethouse. Разработчикам удобно использовать Weblium, новичкам и дизайнерам – Ucraft. А WordPress годится в одинаковой мере для всего, но придётся чуть повозиться с выбором и настройкой хостинга/плагинов. Цена вопроса во всех случаях уложится в 5$/мес.
Metafox
Детали | Демо
Этот макет разработчик представил в нескольких разных вариациях. Структура везде практически одна и та же, основная разница в оформлении и дизайнерских фишках. Так есть простой вариант, без анимации, есть с эффектом параллакс, есть с полноценной анимацией на фоне. Демоверсия есть под каждую и к выбору также доступны все. Не обошлось без прогресс-бара в блоке с описанием квалификации специалиста, анимированных отзывов и ярких кнопок с призывом к действиям. Если вы независимый специалист-фрилансер, то попробуйте сделать сайт-визитку именно с помощью этого шаблона.
СпецТехСервис – промышленные погрузчики
Дизайн визитки адаптивный, вполне современный, но без каких-либо излишеств. Яркие жёлтые акценты хорошо монтируются с темой спецтехники, хотя номер телефона в шапке белым шрифтом на таком фоне едва различим. Ну, ничего, кому будет нужно – придётся его добыть, высмотреть. Шрифты простые, оформление текста нормальное – ничего не вызывает отторжения, ровно как и восхищения. Меню из 5 пунктов понятное, всё описано чётко, есть даже небольшая галерея техники в рабочих условиях. Футер содержит контактную и юридическую информацию – ни добавить, ни убрать. Классическая структура. Сайт легко воспринимается. Подобный сделать несложно, способов для этого множество.
Топ-5 сервисов позволяющие сделать визитку онлайн и сохранить её себе на компьютер
Рассмотрим самые популярные сервисы, с помощью которых можно сконструировать визитку онлайн.
Canva.com простой монтаж визитных карточек
Международный ресурс canva.com располагает довольно широким инструментарием для создания различных графических дизайнов – визиток, логотипов, презентаций, плакатов и других графических и текстовых шаблонов, позволяя легко создать визитку в сети онлайн.
Для работы с Canva выполните следующее:
- Перейдите на ресурс canva.com, и пройдите процедуру регистрации (можно использовать данные вашего аккаунта на Гугл или Фейсбук)
- На экране создания дизайнов выберите «Визитка»;
- Определитесь с понравившимся вам макетом визитки кликнув на него;
- Путём нажатия на текст визитки в окне редактирования справа внесите свои изменения;
- Определитесь с другими элементами, которые доступны в панели управления слева (элементы, текст, фон);
- Для сохранения результата нажмите на «Скачать» справа сверху, выберите тип сохраняемого файла, и вновь нажмите на «Скачать».
Jmi.by — онлайн-конструктор
Белорусский сервис jmi.by обладает простым и удобным конструктором визиток, а созданный с его помощью результат вы можете получить с помощью е-мейл. Сам ввод данных для визитки, выбор фона и логотипа происходит на одном большом экране, пользователю остаётся заполнить все данные на странице, а затем нажать на «Сохранить» внизу.
Инструкция по пользованию Jmi представлена далее:
- Перейдите на сервис jmi.by;
- В самом верхнем рядке выберите нужный шаблон для визитки;
- Определитесь с фоном и логотипом (при необходимости загрузите с ПК свои);
- Внизу заполните поля текста визитки, определитесь со шрифтом, его размерами, цветом и так далее;
- Когда всё будет готово, нажмите на «Сохранить».
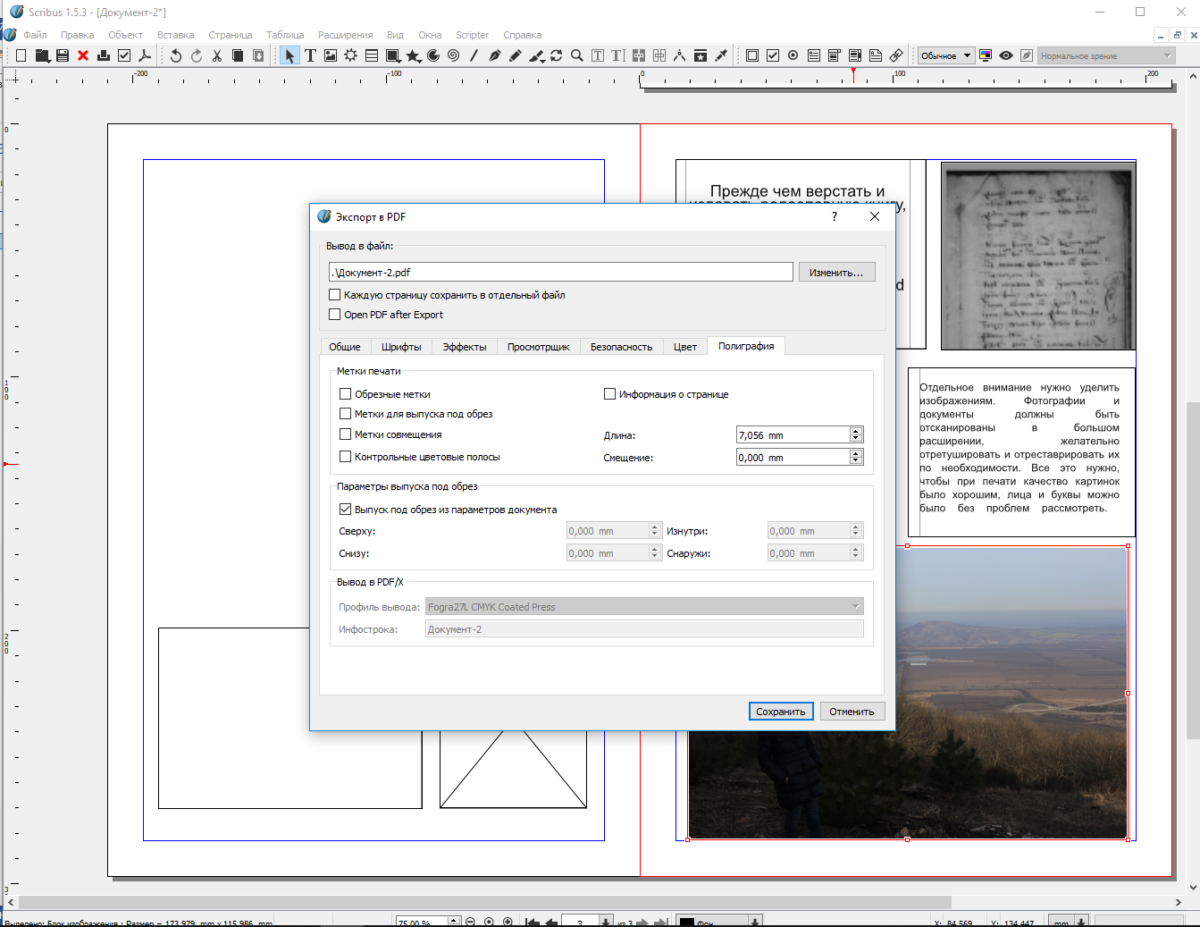
Vizit-ka.ru — визиточный движок
Сервис vizit-ka.ru обладает абсолютно схожим функционалом с уже упомянутым мной сервисом jmi.by. Окно создания визитки разбито на несколько основных полей, в которые вы можете внести текстовые данные для вашей визитки, определиться со шрифтом, фоном, загрузить картинку, выбрать другие настройки.
После установки необходимых настроек нажмите на жёлтую кнопку «Скачать PDF» , внесите необходимые параметры сохраняемой визитки, а потом и сохраните оную к себе на ПК.
Printmaker.pro для тех, кто хочет сделать визитку своими руками (-)
Сервис printmaker.pro – профессиональный проект со множеством возможностей, включающих наличие шаблонов визиток. Оснащён удобным русскоязычным интерфейсом, а также возможностью бесплатного сохранения результата к себе на ПК.
Для работы с Printmaker нужно следовать действиям:
- Перейдите на сервис printmaker;
- Выберите «Создать визитку своими руками» или «Подобрать из коллекции шаблонов» (рекомендую использовать шаблоны для большего удобства);
- Выберите понравившийся шаблон визитки;
- Кликните на текст визитки для его изменения;
- Кнопки сверху позволяют добавить в вашу визитку текст, а также загрузить с компьютера нужный графический объект для вставки в визитку;
- После того, как нужные элементы будут внесены и ваша визитка будет готова, нажмите на кнопку «Бесплатно скачать» справа, и сохраните открывшуюся страницу в формате pdf к себе на ПК.
Degraeve.com мощный инструмент
Этот простой и удобный англоязычный сервис предлагает бесплатный инструментарий для бесплатного создания визиток онлайн.
- Всё что вам требуется – это перейти на ресурс degraeve.com ввести текст для визитки.
- Загрузить ваш логотип для визитки с помощью кнопки «Upload Logo», нажать на «Preview» для просмотра результата, а потом на «Download» для его сохранения на компьютер в формате PDF.