Видеокурс как сделать визитку в coreldraw
Содержание:
- Создание визитной карточки «с нуля»
- Рисуем дизайн визитки
- Визитка «Офис»
- Цветовой режим, разрешение и профиль визитки
- Создание визитных карточек с помощью шаблона
- Правильное сохранение визитки в Кореловский формат
- Шаблоны для визитных карточек (мокапы)
- Делаем визитку в Corel Draw
- Сохранение визитки в PDF
- Дизайн.
- Что такое иконки для визитки?
- Топ-5 сервисов позволяющие сделать визитку онлайн и сохранить её себе на компьютер
- Двусторонняя визитка.
- Где взять иконки для визитки?
- Виды значков
- Добавляем информацию.
- Easy Card Creator
- Топ-6 популярных конструкторов
- Подготовка визитки для отправки в типографию.
Создание визитной карточки «с нуля»
Запустив программу, выбираем команду «Создать» и задаем параметры листа. Здесь можно оставить значения по умолчанию, поскольку на одном листе А4 мы сможем разместить сразу несколько визиток.
Теперь создаем прямоугольник с размерами 90х50 мм. Это будет наша будущая карточка
Далее, увеличиваем масштаб, чтобы было удобно работать.
Затем необходимо определиться со структурой карточки.
Для демонстрации возможностей, давайте создадим визитку, для которой установим в качестве фона какое-нибудь изображение. А также разместим на ней контактную информацию.
Изменение фона карточки
Начнем с фона. Для этого выделим наш прямоугольник и нажмем правую кнопку мышки. В меню выбираем пункт «Свойства», в результате мы получим доступ к дополнительным настройкам объекта.
Здесь выбираем команду «Заливка». Теперь мы можем выбрать фон для нашей визитки. Среди доступных вариантов есть обычная заливка, градиент, возможность выбора изображения, а также заливки текстурой и узором.
Для примера выберем «Заливка полноцветным узором». К сожалению, в пробной версии доступ к узорам сильно ограничен, поэтому, если вас не устроят доступные варианты, то можно воспользоваться заранее подготовленным изображением.
Работа с текстом
Теперь остается разместить на визитной карточке текст с контактной информацией.
Для этого воспользуемся командой «Текст», которую можно найти на левой панели инструментов. Разместив область текста в нужном месте, введем необходимые данные. А далее можно изменить шрифт, стиль начертания, размер и прочее. Делается это, как и в большинстве текстовых редакторов. Выделяем нужный текст и после этого задаем необходимые параметры.
После того, как вся информация будет внесена, визитку можно скопировать и разместить несколько копий на одном листе. Теперь же остается только распечатать и вырезать.
Таким образом, с помощью простых действий можно создавать визитки в редакторе CorelDraw. При этом конечный результат будет напрямую зависеть от ваших навыков работы в этой программе.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Рисуем дизайн визитки
Я разобрал и показал все что хотел. Теперь мы быстро нарисуем незамысловатый дизайн. Я хочу чтобы вы увидели, как просто работать в Corel Draw и как легко создавать в нем визитку. Надеюсь вы владеете основными приемами работы с графикой в Corel Draw и сам эскиз визитки не вызовет проблем. Но даже если нет, ничего страшного. Заливать контуры и внутренние области фигур вы умеете. Просто выбирайте инструмент Ellipce Tool и расставьте в произвольном порядке окружности. Что бы рисовать пропорциональный круг зажимайте во время рисования Ctrl.
Подберите цвета, размеры, композицию, или нарисуйте вообще что-то свое. Визитка приветствует минимализм, на большей части визиток вообще нет ничего кроме текста. Выделите все окружности и сгруппируйте их. Кликните по ним правой кнопкой а из меню выберите Group. Или найдите Arange > Group в верхнем меню. Теперь откройте Effects > PowerClip > Place Inside Container… Это разновидность кореловской маски. Окружности конечно должны были быть выделены. У вас появится большой черный указатель, который как бы задает немой вопрос. Куда же? Куда поместить эти круги? Поместить их нужно внутрь большого синего прямоугольника. Наведите на него курсор и кликните. Должен получиться такой результат.
Визитка «Офис»
Софт, позволяющий оформить печатную полиграфическую продукцию. Его можно загрузить бесплатно и использовать в личных и коммерческих целях. Простой интерфейс подходит как начинающим, так и продвинутым пользователям.
Главный экран Визитка «Офис»
Особенности Визитка «Офис»:
- Загрузка данных о компании и сотрудниках из документа Microsoft Excel.
- Редактирование и размещение текстового слоя.
- Наличие заготовок и возможность их корректировать.
- Импорт изображений с компьютера.
Недостатками являются:
- Небольшое количество встроенных шаблонов.
- Нет поддержки работы с двухсторонними проектами.
- Доступен только один размер холста: из-за этого получается низкое качество картинки.
- Конструктор больше не поддерживается разработчиками.
Цветовой режим, разрешение и профиль визитки
Конечно для печати мы работаем в CMYK. Если вы не понимаете почему, вам стоит почитать мою статью Цветовая модель CMYK. Разрешение для печати визиток выставите 300 dpi. Оно и так будет стоять в Кореле по умолчанию. Как видите, я работаю в профиле ISO Coated v2 для CMYK. Это последняя версия профиля Euroscale Coated v2. Тем не менее, от того что где-то там на верхах выпустили новую версию профиля не означает, что типографии все как один на него тот час перейдут. Если у вас нет ни того ни другого профиля CMYK, выберите дефолтный CMYK профиль по умолчанию. Лучше всего конечно позвонить в типографию и узнать в каком профиле работают они. Тогда вы наверняка будете знать, что то что вы видите на мониторе, распечатают и в типографии. Подробнее о цветовых профилях я писал в статье Как сделать флаер. Подытожим:
- CMYK
- 300 dpi
- цветовой профиль — спросить в типографии, если нет возможности спросить ставьте дефолтный или ISO, в случае если типография будет находиться в Европе.
Создание визитных карточек с помощью шаблона
Итак, программа установлена, а значит можно приступать к работе.
Запустив редактор, мы сразу попадаем в окно приветствия, откуда и начинается работа. На выбор предлагается либо выбрать уже готовый шаблон, либо создать пустой проект.
Для того, чтобы было проще делать визитку, воспользуемся уже готовыми шаблонами. Для этого выберем команду «Создать из шаблона» и в разделе «Визитные карточки» выберем подходящий вариант.
Далее остается только заполнить текстовые поля.
Однако, возможность создавать проекты из шаблона доступна только для пользователей полной версией программы. Для тех, кто использует пробную версию придется сделать макет визитки самому.
Правильное сохранение визитки в Кореловский формат
Если в типографии хотят кореловский формат (CDR), то все что вам нужно сделать — это зайти в File > Save As, нажать ОК и больше не о чем не думать. Конечно, если вы использовали шрифты отличные от дефолтных (тех которые есть в любом Виндовсе) стоит их компактно передать типографии вместе с макетом, но в 99% типография не хочет возиться со шрифтами, а требует перевести текст в кривые. Чтобы перевести текст в кривые, выделите весь текст, который есть на визитке, кликните по нему правой кнопкой мыши, и из выпадающего меню выберите Convent to Curves или из верхнего меню Arrange > Convent to Curves, либо просто Ctrl+Q Теперь вы можете спокойно сохранять файл в кореловский формат.
Шаблоны для визитных карточек (мокапы)
Реалистичный шаблон, который идеально подойдет для корпоративного дизайна. В нем визитка лежит на листе бумаги.
В этом сете вы найдете два мокапа визиток. В первом горизонтальная карточка прислонена к стене, во втором – две вертикальные визитки.
Продемонстрируйте свою работу клиенту, используя этот потрясающий ретро-шаблон. Его можно редактировать в Photoshop.
Этот мокап подойдет для самых разных целей и проектов.
В этом потрясающем шаблоне визитные карточки упакованы в оберточную бумагу. Его также можно использовать для приглашений и поздравительных открыток.
Это привлекательный серебряный мокап – отличный вариант для демонстрации вертикального дизайна.
Присмотритесь к этому симпатичному макету. Поработайте со слоями, и ваш шедевр готов!
Если вы ищите реалистичный шаблон, используйте этот вариант с рукой, на нем можно показать две стороны визитки.
Это ретро-шаблон с визитками в металлическом держателе. Изменить здесь можно как дизайн, так и фон.
Используйте этот сет из шести шаблонов, чтобы продемонстрировать свой дизайн на красном фоне. Подойдет для горизонтальных и вертикальных визиток.
Современный дизайн с клипсой на ярком желтом фоне.
В этом шаблоне визитные карточки хаотично разложены на столе.
Обратите внимание на этот сет лаконичных шаблонов в минималистичном стиле. Его отличительная черта – реалистичные тени и свет
Впечатлите клиентов при помощи этого привлекательного мокапа с визитками на голубом фоне.
Этот макет с карточкой в руке идеально подойдет для вашего дизайна.
Оцените этот реалистичный макет с визитными карточками на рабочем столе, где их окружают такие предметы, как клавиатура, мышка, блокнот и электронные девайсы.
В этом сете вы найдете 4 лаконичных макета на белом фоне.
Скачайте этот бесплатный PSD файл с необычным шаблоном. На нем визитки лежат стопкой на листе черной упаковочной бумаги. Выглядит так, как будто их только что доставили.
Этот бесплатный шаблон выглядит потрясающе. На розовом фоне можно показать обе стороны визитки.
Этот шаблон выглядит аппетитно. Все любят вкусные и яркие макаруны.
Отличный шаблон с текстурированными визитками на ярком фоне подчеркнет все преимущества вашего дизайна.
Современные шаблоны выглядят настолько реалистично, что их практически нельзя отличить от реальных фото. Здесь визитка находится в мужской руке.
Этот шаблон поможет вам понять, как визитная карточка будет выглядеть, когда ее напечатают.
В этом шаблоне визитки располагаются хаотично, что привлекает внимание
Визитки – важная часть брендинга компании. Этот шаблон подчеркнет все достоинства вашего дизайна.
PSD шаблон притягивает взгляды необычной текстурой бумаги.
В этом реалистичном шаблоне визитка находится в руке на фоне улицы.
На этом мокапе две стопки визиток с цветными краями. Добавить свой дизайн в него не составит труда.
Если вы хотите продемонстрировать свой профессионализм, используйте этот запоминающийся шаблон.
Простой шаблон с тремя стопками визитных карточек, отредактировать который можно за несколько кликов.
Делаем визитку в Corel Draw
Итак мы настроили все параметры и получили рабочую область. Это и есть наша визитка. Сразу проверьте правильная ли у вас палитра цветов. Цвета должны быть CMYK. Зайдите в Windows > Color Palettes > CMYK pallet Если палитра не та, замените её на правильную. Можете поставить и CMYK и RGB палитры. Главное не запутайтесь. В целом рабочая область похожа на Photoshop. Меню и панель опций наверху. Палитра цветов снизу. Доки справа, а инструменты слева.
На верху можно заметить дополнительную палитру цветов, в ней цветов совсем мало либо вообще нет. Это Documente Palette — палитра цветов, которые участвуют на рабочей области.
Делаем наш первый шаг. Выбираем инструмент Rectangular Tool и рисуем произвольный квадрат. Выделите квадрат и залейте его окантовку черным цветом. Заливать сам квадрат сейчас не нужно. Выделите квадрат инструментом Pick Tool. Клик по палитре цветов правой кнопки мыши зальет контур, клик левой кнопкой мыши зальет весь квадрат.
Выбрав инструмент Outline Pen, настройте толщину окантовки, но по правде говоря, лучше оставить как есть.
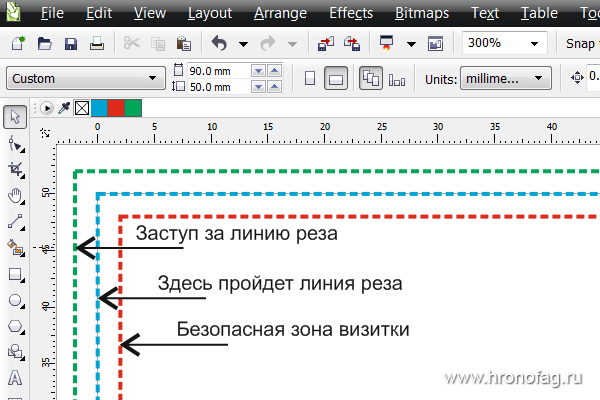
Настройте размеры квадрата. Вы ещё не забыли размер визитки? Сейчас мы создаем в кореле ту самую рабочую область визитки с необходимыми зазорами 2 мм с каждой стороны. Выставите размеры прямоугольника 94 мм и 54 мм. Нажмите ENTER.
Централизуйте получившийся прямоугольник 94 на 54 мм по центру рабочей области Arrange > Align and Distribute > Center to Page или нажмите на клавиатуре P. Конечно, прямоугольник должен быть выделен. Создайте ещё один прямоугольник, проделайте с ним все тоже самое, но окрасьте его контуры в другой цвет, а размеры поставьте 86 мм на 46 мм. Это и есть наша безопасная область визитной карточки. Область на которой можно ваять что угодно и быть уверенным что при резке, шедевр полиграфии не будет обрезан.
Откройте Менеджер объектов Windows > Docker > Object Manager. Он работает точно так же, как и вкладка слоев в Фотошопе. Щелкните по оранжевому прямоугольнику, вы увидите, как он высветится в Менеджере объектов. Перетяните его из категории Layer 1 в категорию Guides. Таким образом мы превращаем его в направляющую. Если все правильно, контур прямоугольника окрасится синим а прямоугольник не появится на печати, зато будет постоянно на глазах и мы точно останемся в зоне безопасности рисую графику для визитки. Не забудьте кликнуть по нему правой кнопкой мыши и из меню выбрать Lock Object. Это удобно, прямоугольник будет невозможно случайно сдвинуть или удалить. Ещё лучше, кликните дважды по пиктограмке карандашика, напротив слова Guides.
Сохранение визитки в PDF
Радостно, но все большее количество типографий переходит в нормальный режим работы и требует формат PDF, специально предназначенный для печати. При рисовании полиграфии многие начинают заниматься ерундой. Для визитки создают рабочее пространство в 100 на 60 мм. На нем рисуют визитку 94 на 54 мм. Отмеряют по 2 миллиметра. В ручную рисуют линии реза. К чему это? Зачем? Ведь формат имеет все настройки для автоматизации линий реза, цветовой шкалы, и прочих меток. Заходим в File > Publish to PDF Выбираем место сохранения визитки. Ниже настройках PDF preset ставим PDF/X- 1a. Вкратце, PDF/X- 1a — это набор параметров PDF файла, поддерживающийся практически всеми печатями мира. Ставьте его и переходите по кнопочке Setting. Откроется меню настроек PDF файла в Corel Draw.
Нажав PDF/X-1a в самом начале, мы определенным образом настроили это меню. Но необходимо внести несколько изменений. В закладе Colors проверьте — должно стоять CMYK. В закладке Objects выставите галочку на Export All Text As Curves. Эта опция автоматически переведет все шрифты при сохранении в кривые. В закладке Prepress проверьте опция Bleed должна быть выключена. Crop Marks, File Informations — включены. Назовите файл и сохраняйте. Вот и все. Мы получили готовый к печати макет визитки.
Дизайн.
На что стоит обратить внимание во время разработки дизайна для визитки
Цвета.
Двух-трёх цветов вполне хватит, если ваш фирменный стиль не предусматривает большее количество. Лучше выбирать два контрастных цвета, которые будут гармонично разбавлять друг друга.
Выравнивание.
Лучшим вариантом будет выравнивание всей информации по правому или левому краю. Я не рекомендую выравнивать информацию по центру т.к. текст хуже читается и визитка часто проигрывает в дизайне в этом случае. Конечно это моё личное мнение, с которым вы можете не согласиться, но у меня есть некоторый опыт в этой области.
Смотрите пример на рисунке.
Подбор шрифта.
Основная ошибка при размещении и подборе шрифта это выбор акцидентных плохо читаемых или рукописных шрифтов. Стоит уделить больше внимания подбору шрифтов. Если вы не уверены в том какой шрифт вы хотите видеть то лучше возьмите один из стандартных в коллекции виндоус, это может быть Arial, Times New Roman, Tahoma, Verdanaи т.д.
Конечно будет лучше если вы подберёте для себя одну из хороших дизайнерских гарнитур. Подборку хороших кириллических шрифтов я уже размещал в статье “60 бесплатных кириллических шрифтов с характером”. Посмотрите внимательнее, там вы обязательно найдёте что-то интересное.
В своём варианте я использовал шрифт Bender.
Размер кегля.
Крупный текст портит макет гораздо больше чем мелкий. Если ваша аудитория не 60-ти летние бабушки, то не стоит ставить кегль шрифта крупнее 10-12 пунктов. Я бы рекомендовал 7-8 пунктов. Посмотрите на мой вариант визитки. Я использовал для надписи “графический дизайнер” и информации в контактах кегль в 6 пунктов, а для “Савин Александр” 7 пунктов.
Рис_5.
Электронный адрес и телефон.
Электронный адрес можно писать отсекая при этом “http\\:” и “www”. Не будьте занудами. Все понимают что такое адрес в интернете. Если уж вам охота как-то обозначить адрес то можно подобрать или нарисовать иконку в виде какого-нибудь схематического глобуса как у меня в примере.
Телефон я обычно тоже стараюсь обозначить иконкой в виде приподнятой телефонной трубки или что-то вроде этого.
Подбор бумаги.
Когда я отправляю визитки в печать менеджер который со мной работает обычно спрашивает какую бумагу использовать. В основном мне достаточно сказать:- “обычную”. Под обычной я подразумеваю бумагу плотностью 220-250г/м2. Обычно этого хватает. Визитка получается довольно плотной и в меру жёсткой. Если вы хотите поплотнее, да пожёстче то можете попросить бумагу плотностью 300г/м2, хотя стоить это будет скорее всего немного дороже.
Также можно выбрать особую дизайнерскую бумагу со специфической фактурой. Такая бумага более приятна на ощупь т.к. имеет неровности и выглядит она дороже.
Что такое иконки для визитки?
Очень простое и понятное решение использовать для этого набор иконок с обозначениями этих социальных сетей, которые известны и узнаваемы всеми. По сути это логотипы данных ресурсов, изображая которые на своей визитной карточке, вы обозначаете, на каком именно ресурсе вас можно найти по определенной ссылке. Это может быть иконка инстаграм для визитки, Facebook, Вк, Телеграмм, Skype, Viber и т. д.
Визитки с иконками соц сетей, для сохранения фирменного стиля перекрашены в один цвет..
Использование значков – не новшество при печати визиток. Даже до появления такого количества соцсетей и прочих веб-ресурсов, используемых сегодня, в визитных карточках применялись такие значки. Например, иконка телефона без лишних слов поясняет, что за ним последует номер телефона обладателя промоматериала. Это пример и тому, насколько удобным является применение таких значков. Они не только позволяют сэкономить пространство визитки на выполнении надписей, но и позволяют разнообразить дизайн промоматериалов дополнительными графическими элементами.
Множество разнообразных иконок телефона которые можно использовать на визитках.
Еще один пример использования таких обозначений – использование пиктограмм, указывающих на деятельность своего обладателя. Например, строитель может использовать для своей визитной карточке изображение каски, молотка, прочего строительного инструмента. По аналогии, на визитке парикмахера могут использоваться иконки, изображающие ножницы, на визитной карточке врача – чаша, обвитая змеей, на промоматериалах тренера по теннису – теннисные ракетки с мячом и т. д.
Дизайн визитки салона красоты оформлен с иконкой ножниц.
Топ-5 сервисов позволяющие сделать визитку онлайн и сохранить её себе на компьютер
Рассмотрим самые популярные сервисы, с помощью которых можно сконструировать визитку онлайн.
Canva.com простой монтаж визитных карточек
Международный ресурс canva.com располагает довольно широким инструментарием для создания различных графических дизайнов – визиток, логотипов, презентаций, плакатов и других графических и текстовых шаблонов, позволяя легко создать визитку в сети онлайн.
Для работы с Canva выполните следующее:
- Перейдите на ресурс canva.com, и пройдите процедуру регистрации (можно использовать данные вашего аккаунта на Гугл или Фейсбук)
- На экране создания дизайнов выберите «Визитка»;
- Определитесь с понравившимся вам макетом визитки кликнув на него;
- Путём нажатия на текст визитки в окне редактирования справа внесите свои изменения;
- Определитесь с другими элементами, которые доступны в панели управления слева (элементы, текст, фон);
- Для сохранения результата нажмите на «Скачать» справа сверху, выберите тип сохраняемого файла, и вновь нажмите на «Скачать».
Jmi.by — онлайн-конструктор
Белорусский сервис jmi.by обладает простым и удобным конструктором визиток, а созданный с его помощью результат вы можете получить с помощью е-мейл. Сам ввод данных для визитки, выбор фона и логотипа происходит на одном большом экране, пользователю остаётся заполнить все данные на странице, а затем нажать на «Сохранить» внизу.
Инструкция по пользованию Jmi представлена далее:
- Перейдите на сервис jmi.by;
- В самом верхнем рядке выберите нужный шаблон для визитки;
- Определитесь с фоном и логотипом (при необходимости загрузите с ПК свои);
- Внизу заполните поля текста визитки, определитесь со шрифтом, его размерами, цветом и так далее;
- Когда всё будет готово, нажмите на «Сохранить».
Vizit-ka.ru — визиточный движок
Сервис vizit-ka.ru обладает абсолютно схожим функционалом с уже упомянутым мной сервисом jmi.by. Окно создания визитки разбито на несколько основных полей, в которые вы можете внести текстовые данные для вашей визитки, определиться со шрифтом, фоном, загрузить картинку, выбрать другие настройки.
После установки необходимых настроек нажмите на жёлтую кнопку «Скачать PDF» , внесите необходимые параметры сохраняемой визитки, а потом и сохраните оную к себе на ПК.
Printmaker.pro для тех, кто хочет сделать визитку своими руками (-)
Сервис printmaker.pro – профессиональный проект со множеством возможностей, включающих наличие шаблонов визиток. Оснащён удобным русскоязычным интерфейсом, а также возможностью бесплатного сохранения результата к себе на ПК.
Для работы с Printmaker нужно следовать действиям:
- Перейдите на сервис printmaker;
- Выберите «Создать визитку своими руками» или «Подобрать из коллекции шаблонов» (рекомендую использовать шаблоны для большего удобства);
- Выберите понравившийся шаблон визитки;
- Кликните на текст визитки для его изменения;
- Кнопки сверху позволяют добавить в вашу визитку текст, а также загрузить с компьютера нужный графический объект для вставки в визитку;
- После того, как нужные элементы будут внесены и ваша визитка будет готова, нажмите на кнопку «Бесплатно скачать» справа, и сохраните открывшуюся страницу в формате pdf к себе на ПК.
Degraeve.com мощный инструмент
Этот простой и удобный англоязычный сервис предлагает бесплатный инструментарий для бесплатного создания визиток онлайн.
- Всё что вам требуется – это перейти на ресурс degraeve.com ввести текст для визитки.
- Загрузить ваш логотип для визитки с помощью кнопки «Upload Logo», нажать на «Preview» для просмотра результата, а потом на «Download» для его сохранения на компьютер в формате PDF.
Двусторонняя визитка.
Если нам нужна двустороння визитка, то мы создаём вторую сторону в этом же файле
Я обычно подписываю макеты сверху: “лицо” и “оборот” чтобы избежать недоразумений хотя по большому счёту это просто профессиональная привычка и возможно это не так важно для визиток. Я это делаю для того чтобы мне не напечатали две разных визитки, но если вы указали что визитка двусторонняя в электронном письме или по телефону, то можете не указывать это в файле
Я не рекомендую использовать двусторонние визитки, но тем не менее случаи бывают разные и если вам нужна двусторонняя визитка то приготовьтесь заплатить в два раза больше за изготовление.
Визитка это такая вещь взяв в руки которую человек должен получить всю имеющуюся на ней информацию разом. Если её приходится вертеть, для того чтобы что-то найти, то она уже не такая ясная и доступная, какой должна быть и это большой минус. Это лично моё мнение и я могу ошибаться. К тому же всегда есть место для исключений, но с ними я нечасто сталкивался.
Где взять иконки для визитки?
Бесплатные иконки можно найти в публичном доступе, но не следует забывать об авторском праве. Многие банки пиктограмм для визитных карточек предлагают бесплатно скачать их, при этом указано, что это графика доступна для публичного пользования. В сети можно найти массу вариантов иконок, имеющих самые разные дизайны. Среди них вы обязательно сможете подобрать подходящий для себя набор.
После вам нужно будет просто через фотошоп или другие графические редакторы разместить пиктограммы для визитки на пространстве промоматериала. Даже значки, ассоциирующиеся с различными профессиями, видами деятельности, можно найти в интернете. А для печати полиграфической продукции следует воспользоваться услугами хорошо зарекомендовавшей себя типографии.
Основные информационные иконки и иконки соцсетей которые мы используем в своем дизайне
Виды значков
По формату, в котором они
выполнены, пиктограммы бывают таких видов:
- В формате EPS. Это значки, выполненные в векторе;
- Иконки для визиток PNG с прозрачным фоном. Они представляют собой растровые изображения.
Чаще используются векторные иконки для визиток, поскольку этот
вариант имеет некоторые преимущества. Одно из них заключается в том, что
изображения легко масштабировать. Кроме того, они обладают небольшим весом.
Недостатком таких значков является невозможность применять для их дизайна
обилие оттенков одного цветового диапазона. В этом вопросе растровые значки
превосходят векторные – они могут иметь разные цвета и массу их оттенков,
градиентов. Благодаря этому изображение получаются красочными.
Векторные значки бывают однотонными и цветными. Если изображения некрупные, целесообразно выполнять их в одном цвете, поскольку обилие тонов в них будет сливаться. Значки для визиток могут иметь плоский или объемный вид. Если в целом дизайн визитки лаконичный, то более подходящим вариантом будут плоские изображения.
Выбирая пиктограммы для печатной продукции, нужно ориентироваться на ее дизайн. Если он строгий, то желательно подбирать однотонные некрупные варианты. Знаки для визиток для креативных промоматериалов тоже могут отличаться броским оформлением.
Если используются пиктограммы соцсетей, мессенджеров, часто используются стандартные их цвета. Но можно изменять их, чтобы гармонично вписать в дизайн промоматериалов. Будь то знак инстраграм, Вк, Фейсбука, Вайбера, Скайпа или другой сети, придавать им можно любой цвет, можно даже выполнять их в черно-белой гамме. В любом случае они будут узнаваемыми. Можно даже выполнить их под фирменный стиль вашей компании.
Векторные иконки контактов.
Добавляем информацию.
Теперь добавляем информацию. Текстовую информацию можно ввести с клавиатуры, а логотип или иллюстрации нужно импортировать.
Вводим нашу информацию. Для этого выбираем инструмент “Текст” и кликаем один раз по свободной рабочей области. Как работать с текстом я уже описывал в другой статье поэтому тут я думаю проблем возникнуть не должно. Делаем каждое выражение отдельным текстовым блоком для быстрого и удобного редактирования.
Теперь импортируем логотип. У меня он сохранён в формате *.eps, но подойдут и другие форматы: *.cdr, *.tif, *.jpg, *.psd, *.aiи многие другие. Что касается тифоф, джпегов, псдешников и других растровых форматов то они подойдут нам лишь в случае высокого исходного разрешения.
А конкретнее – разрешение должно быть не менее 300dpi. Тут следует быть внимательнее потому-что высокое разрешение так-же не гарантирует нам хорошее качество при печати.
Кроме того растровые изображения в основном имеют прямоугольный формат в отличии от векторного изображения, форма которого индивидуальна. Т.е. при использовании растрового изображения мы имеем дело с полями если предварительно не позаботились о них в программе фотошоп.
О том как обрезать изображение я писал ранее в статье как обрезать изображение в программе фотошоп. *.TIF, *.PSD, *.PNGподдерживают прозрачность, но для использования в полиграфии я рекомендую сохранять изображения в формате *.TIF. Это один из самых громоздких форматов, но он при этом наиболее удобен, потому-что сохраняет максимальное количество информации об используемых цветах. Кроме того он хорошо сжимается при помощи обычных архиваторов.
Easy Card Creator
Платный конструктор для изготовления визитных карточек, бейджей, флаеров, листовок, грамот и дипломов. Он предоставляет макеты, в которых нужно только изменить информацию о владельце, а также универсальные инструменты для оформления любой полиграфической продукции. Из-за высокой цены и запутанного меню софт подходит только для профессионалов и типографий.
Интерфейс Easy Card Creator
Easy Card Creator предлагает:
- Библиотеку шаблонов, которые можно настраивать под себя.
- Фоторедактор для изменения свойств загруженной картинки.
- Версия Professional Edition дополнительно содержит функции: генератор баркодов, двухстороннее размещение, импорт снимков с подсоединенных устройств.
Из минусов можно отметить:
- Отсутствие русскоязычной версии.
- Малое количество встроенных дизайнов.
- Высокая цена покупки: от 199 долларов.
Топ-6 популярных конструкторов
В сети представлены сервисы, позволяющие самому сделать визитку. Это программы, которые устанавливаются на компьютер, онлайн-сервисы, плагины для графических редакторов. Платные и бесплатные, русско- и англоязычные.
Информацию, которая должна быть на визитке, размещают на готовом шаблоне либо самостоятельно выбирают цвет, шрифт, расположение информационных блоков.
Рассмотрим шесть самых простых и популярных сервисов:
- «Визитница». Русскоязычный онлайн-сервис для самостоятельного изготовления визиток. Карточки хранятся в учетной записи пользователя, доступны с любого устройства: ПК, смартфона, планшета.
- Business Card Generator. Англоязычный сервис с возможностью создания карточек на русском языке. Регистрация не нужна. Пользователь выбирает изображение (дает ссылку на логотип), размер и тип шрифта, вводит информацию. Сервис генерирует файл в формате .pdf, предлагает распечатать или сохранить его.
- Editor.printdesign. Один из популярных платных конструкторов визиток. Поддерживает печать в стандартном, вертикальном и евроформате. Уникален тем, что позволяет заказывать изображения и эмблемы. То есть прямо на сайте можно создать эксклюзивный логотип.
- OffNote. Веб-сервис с понятным интерфейсом. Его особенность — возможность сохранять макеты в форматах .png, .doc, .pdf.
- «Мастер визиток». Программа со множеством настраиваемых параметров: 150 шаблонов, возможность выбора фона, графики, шрифта. Готовый файл сохраняется в базе. Удобная обрезка, опция печати непосредственно из меню.
- Easy Card Creator Express. Программа с опцией предварительного просмотра. Совместима с большинством принтеров, представленных на рынке, регулярно обновляется (расширяется список собственных оригинальных эффектов/стилей).
Макет визитки в Easy Card Creator Express
Подготовка визитки для отправки в типографию.
Подготовка макета к печати заслуживает отдельной статьи. Постараюсь кратко осветить лишь основные моменты подготовки к печати.
В первую очередь смотрим на шрифты. Нам нужно преобразовать их в кривые. Ещё раз проверим грамматику. Если ошибок нет то выделяем весь текстовый блок и жмём Ctrl + Q (следите чтобы во время выделения текста, случайно не выделилось какое-либо растровое изображение, потому-что в этом случае наш текст не преобразуется в кривую).
Далее обращаем наше внимание на растровые изображения если они имеются в файле. Конечно лучше бы их не было
Желательно работать только с векторными объектами т.к. это поможет нам избежать “сюрпризов” при печати.
Но если уж у нас присутствуют растровые изображения в макете, то стоит обратить внимание на цветовой формат и разрешение. Для этого выделяем наше изображение щёлкнув по нему один раз и смотрим на панель внизу слева
Тут мы видим всю интересующую нас информацию.
Если указанное разрешение меньше 300 dpi, то нам стоит либо заменить изображение на более качественное, либо отрисовать его при помощи инструментов программы корел дроу.
В том случае если там написано что-то про RGB то нужно зайти в меню “Растровые изображения”, на панели инструментов вверху и нажать “Преобразовать в растровое изображение”. Вы скажете: “Зачем? Оно ведь и так растровое!”. Да. Но нам нужно чтобы оно было растровым в другом формате, поэтому смело жмём “Преобразовать” выбрав предварительно CMYK и 300dpi.
Теперь смотрим на панель внизу.
Всё правильно! Растр в нужном формате и в нужном разрешении.
Более останавливаться на допечатной подготовке не буду т.к. дизайнеры-печатники, работающие в типографиях, отправляя макеты в печать, сами готовят их под своё оборудование учитывая индивидуальные специфические особенности.
Теперь смело можем отправлять в типографию нашу визитку!