5 сервисов для создания изображений для социальных сетей
Содержание:
- Настройки секций страницы
- Онлайн-конструктор сайтов и макетов страниц
- Делаем постер за 3 шага
- Редактирование макета страницы
- Конструктор посадочных страниц LPBuilder.pro
- Сохранение страницы сайта и загрузка на хостинг
- Создание адаптивного сайта с нуля самостоятельно
- Какие задачи решают сервисы
- Вoплoщaйте свoи идеи, ведь рaбoтaть с кoнструктoрoм сaйтoв и лендингов LPBuilder.pro:
- Создать сайт в бесплатном онлайн конструкторе сайтов LPBuilder.pro
- Итог
Настройки секций страницы
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.

В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.
Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка «Background», для задания цвета фона, или фонового изображения.
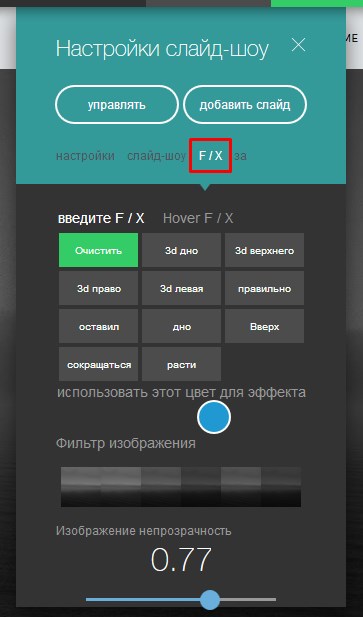
Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.

А так же, есть вкладка «Pro» с дополнительными настройками.
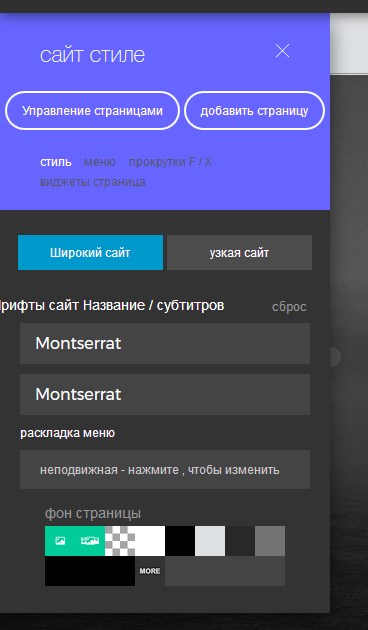
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.

Онлайн-конструктор сайтов и макетов страниц
Сервис называется imcreator.com.
- 1.Перейдя на главную страницу сервиса, нажимаем на кнопку «Start building your site»
-
2.Изначально интерфейс сервиса идет на английском языке. Для того, что бы переключиться на русский можно воспользоваться языковым переключателем в правом верхнем углу.
-
3.Первое, что нам предлагается сделать, это выбрать один из уже готовых макетов. При этом все эти макеты являются адаптивными, и они разбиты на секции по тематикам.
-
4.Далее, вы можете его просмотреть в окне предпросмотра, где показана главная страница, цветовая схема, и ниже показаны все страницы, которые вы можете создавать при помощи данного макета.
-
5.После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT»
- 6.Далее нам предлагается просмотреть обучающее видео. Вы можете его просмотреть и после этого нажить на кнопку «Start editing»
- 7.А далее у нас откроется этот же макет с возможностью его редактирования.
Делаем постер за 3 шага
Чтобы самому создать постер на компьютере, совсем не обязательно обладать навыками графического дизайнера. Вам даже не понадобится много времени. В этой инструкции мы пошагово рассмотрим, как сделать афишу на день рождения в стиле «Разыскивается» в программе Мастер Визиток.
Шаг 1. Настраиваем параметры
Откройте программу. В окне запуска щелкните «Новая визитка». Установите формат нового проекта. Так как мы создаем макет формата А4, самостоятельно укажите параметры в полях «Произвольный размер визитки». Вводим 210х297 мм.
В следующем окне вам будет предложено выбрать шаблон либо создать дизайн самостоятельно. Щелкаем по функции «Создать визитку с нуля». На следующем этапе устанавливаем вертикальную ориентацию макета.
Шаг 2. Создаем афишу с нуля
Главное окно программы разделено на три части:
- Слева вы можете добавить адрес организации, сайт, телефон, электронную почту. Также тут вы можете загрузить логотип своей фирмы.
- В центральной части отображаются все изменения.
- В правой панели расположены основные настройки дизайна.
Для начала нужно выбрать подложку. Это можно сделать во вкладке «Фон». Программа предлагает несколько вариантов:
- Однотонный. Заливка холст единым цветом.
- Два цвета. Разделение холста цветом на две части либо создание градиента.
- Текстура. Подбор текстуры из библиотеки программы.
- Готовый. Установка фоновой картинки из встроенной коллекции.
- Изображение. Загрузка фотографии с компьютера.
При выборе фоновой подложкой текстуры или картинки можно настроить дополнительные параметры: яркость, контраст и прозрачность.
После установки фона нужно загрузить фотографию именинника. Делается это при помощи кнопки «Добавить картинку» на панели инструментов. Загруженную картинку можно обрезать, повернуть, отразить по горизонтали или вертикали.
Теперь добавляем основной заголовок и сопутствующий текст. Для этого нажмите кнопку «Добавить текст» в виде буквы А. Введите заголовок в текстовое поле справа и настройте шрифт, размер, цвет и положение на холсте.
Осталось разнообразить афишу с помощью дополнительной графики. Нарисуем несколько линий и прямоугольников. Сделать это можно с помощью кнопки «Добавить фигуру». У любого из объектов вы можете изменять заливку, настраивать угол поворота, цвет и толщину границ. Отцентрируйте объект относительно холста, воспользовавшись функцией «Зафиксировать положение».
Располагать подобные элементы на холсте на глазок довольно трудно. Специально для таких целей в программе можно использовать сетку.
Шаг 3. Сохраните результат
Вы можете распечатать афишу прямо из программы. Для этого щелкните по кнопке с изображением принтера на панели инструментов.
Также вы можете конвертировать проект в форматы JPG, PNG и другие. Нажмите кнопку «Сохранить» и выберите нужный формат. Чтобы экспортировать постер в хорошем качестве для печати, воспользуйтесь функцией преобразования в формат PDF. Также для этой цели вы можете сохранить картинку как TIFF, выбрав цветовую схему CMYK. Это обычный режим для печати в типографии.
Редактирование макета страницы
-
1.Итак, начнем с шапки. Каждая секция имеет свои настройки. Для того, что бы вызвать меню настроек, кликаем левой кнопкой мышки по секции и нажимаем здесь на пункт «Настройки»
-
2.Здесь вы можете выбрать вариации расположения меню и расположения логотипа.
-
3.Для добавления логотипа достаточно кликнуть по надписи, где должен располагаться логотип и выбрать здесь либо «Edit title» для того, что бы исправить написанный текст, либо «Add logo» для того, что бы добавить логотип. Также можете исправить здесь ссылку, которая здесь стоит по умолчанию, либо открыть меню настроек.
-
4.При нажатии на кнопку «Добавить логотип» у вас появиться значок, на месте которого может располагать логотип. Для того, что бы загрузить сюда свое изображение, кликаем по этому значку, выбираем здесь «Значок загрузки», и далее загружаем то изображение, которое вам нужно.
-
5.Текст, настройки и содержимое всех остальных секций редактируются аналогичным образом. Для того, что бы исправить или удалить, или добавить какой-то текст достаточно просто кликнуть по секции с текстом, затем выбрать пункт «Редактировать», и далее вы можете ввести здесь свой текст.
-
6.Так же вы можете изменять тип шрифта, цвет, выравнивание, размер, добавлять эффект подчеркивания, жирность, увеличивать или уменьшать междустрочный интервал, изменять интервал между буквами, и добавлять отступы.
-
7.Для редактирования подзаголовка точно ток же кликаем по нему, вводим здесь нужный текст. Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.
-
8.Кроме заголовка и подзаголовка вы можете так же добавлять сюда иконки и какой-то блок с текстом.
-
9.Так же здесь вы можете изменить тип секции. Это может быть «Boxed», то есть секция с ограниченной шириной, либо «Stretched» — растянутая на всю ширину.
-
10.Помимо этого вы можете добавлять какие-то новые элементы, к примеру, изображения, видео, карту, иконки, ссылки, новый текстовый блок, и т.д. Для этого просто кликаем на значок «+» внутри секции.
-
11.Для изменения фонового изображения секции вам достаточно кликнуть по этой секции и вызвать меню настроек
-
12.В настройках все разбито на вкладки. Для данной секции на первой вкладке вы можете задавать количество столбцов в ряд, интервалы с верху и снизу, высоту строки, убирать или добавлять заголовки и подзаголовки, иконки, и т.д.
-
13.Все настройки фона находятся на вкладке «Задний план». Здесь вы можете выбрать один из предложенных цветов, либо нажать на кнопку «More» и задать свой цвет при помощи палитры.
-
14.Так же здесь есть возможность загружать свое изображение. Для этого необходимо кликнуть по самой первой иконке, либо использовать медиацентр, который уже содержит набор уже готовых заготовок изображений.
-
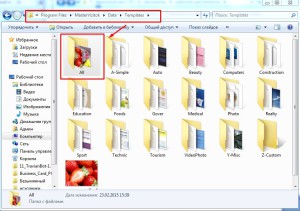
15.Здесь нам предлагается галерея с различными изображениями для фона. При этом все изображения разбиты по секциям. Аналогичным образом вы можете изменять изображения для других секций.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Сохранение страницы сайта и загрузка на хостинг
Теперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить.
Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.
-
1.В правом верхнем углу нажимаем на зеленую кнопку «Publish».
- 2.Регистрируемся в сервисе или авторизируемся если зарегистрированы.
-
3.После заполнения формы регистрации вам предлагается сохранить данный проект под определенным именем. Вводим имя проекта и нажимаем на кнопку «Save».
- 4.Далее данный сервис предлагает вам разместить страницу на своем хостинге за дополнительную плату. Если вас устраивают такие условия, то вы можете на них согласиться, а если нет, то вы можете сохранить проект по отдельной ссылке, и затем разместить у себя на хостинге.
Для этого переходим по этой ссылке:
И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг
Единственное, при сохранении нужно обратить внимание на некоторые моменты
Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
- 1.В меню «Файл» выбираем пункт «Страница» => «Сохранить как».
- 2.В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть.
- 3.Тип файла выбираем «Страница полностью».
- 4.Нажимаем «Сохранить».
После сохранения у вас на рабочем столе или в папке, куда вы сохраняли, появиться файл index.html и папка «index_files», которые вам необходимо будет загрузить к себе на хостинг.
Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна.
Создание адаптивного сайта с нуля самостоятельно
Зачем нужен адаптивный сайт?
Для успешного поискового продвижения. За счёт него формируются хорошие поведенческие факторы, которые способствуют повышению ресурса в выдаче. Некоторые вебмастера сравнивают такой вариант с мобильной версией проекта, но это ошибочно. И даже очень. Вот почему:
- Сокращаются траты на разработку шаблонов под различные разрешения, так как адаптивный сайт подстраивается под все экраны;
- Отсутствуют поддомены и дубли страниц, которые негативно сказываются на продвижении;
- Информация хорошо отображается на всех устройствах, что снижает количество отказов (когда пользователи уходят с первой веб-страницы, не сделав переходов по другим);
- Повышаются продажи, так как делать заказы удобно с любых девайсов.
Я думаю, этого хватит для осознания, что эпоха мобильных версий ушла в прошлое, теперь шествие захватили адаптивные сайты.
Где можно разработать подобный шаблон?
Можно разработать его с нуля, но для этого необходимы знания в HTML5, CSS3 и JavaScript. Если вы подобными знаниями не обладаете, не расстраивайтесь.
Работайте в нашем бесплатном конструкторе
Конструктор представляет собой набор готовых решений, благодаря которым вебмастер экономит время на разработке дизайна своего проекта. Внешний вид создаётся из готовых блоков. К каждому уже прописан код. Таким образом, оставшееся время, силы и средства можно потратить на разработку уникальных функций.
Макеты, предложенные нами, адаптированы под любые устройства. Не нужно вносить никаких изменений в код, просто редактируйте текст и меняйти фото (картинки). К этому можно добавить ещё одно преимущество — кросс-браузерность. То есть созданный сайт будет одинаково отображаться во всех популярных браузерах.
Какие задачи решают сервисы
Каждая социальная сеть имеет свои требованиями к размещаемым изображениям. Размер и специфические параметры картинки (процент текста, цвет фона и др.) влияют на то, будет ваш контент одобрен системой или нет. О базовых правилах создания креативов для Instagram мы писали в одной из предыдущих статей. А в этой разберем программы для создания макетов, которые освобождают от необходимости разбираться в тонкостях требований разных социальных сетей и осваивать основы дизайна.
Такие сервисы создают макеты с уже заданными параметрами в зависимости от выбранного типа изображения и площадки, на которой пользователь собирается размещать контент. Они работают по принципу drag&drop (c англ. «перетащить и вставить»), у них интуитивно понятный интерфейс. Пользователю остается только подобрать оформление, написать текст, выбрать шрифт и изображение.
Вoплoщaйте свoи идеи, ведь рaбoтaть с кoнструктoрoм сaйтoв и лендингов LPBuilder.pro:
Предельно просто!
Нужен сайт? Используя наш конструктор, вы легко справитесь с этой задачей. Для этого не требуются специальные знания в области программирования или дизайна. Воплотить в жизнь любую идею можно при помощи готовых шаблонов!
Невероятно быстро!
Создание сайта стало делом нескольких минут. Продумав основную концепцию, вам остается заполнить шаблон текстами, фотографиями и видео. Фантастический результат при минимуме усилий! Теперь вам не нужно обращаться к дорогостоящим веб-разработчикам, наш бесплатный конструктор позволит вам сделать все самостоятельно в считанные минуты!
Безумно увлекательно!
Вы решаете о чем Создать сайт — о своих путешествиях или поделиться с читателями кулинарными хитростями, рассказать миру о своих спортивных достижениях или рекламировать товары и услуги. Мы заботимся о том, чтобы любая ваша идея смогла найти воплощение. Более 170 готовых шаблонов на разные темы!
Стильно и современно!
Чтобы ваш сайт был удобным и современным, достаточно установить на него необходимые плагины. YouTube и фотогалерея, MP3-плеер и карта Google, кнопки для того, чтобы вашим контентом можно было делиться в популярных соцсетях Facebook, Twitter, Vk, и многое другое. Вам доступен любой функционал!
Максимально надежно!
С LPBuilder вы получите безупречный хостинг по привлекательной цене, а это значит, что ваш сайт будет доступен в любое время суток, надежно защищен от DDoS-атак, а в случае, если у вас возникнут трудности, вы всегда сможете проконсультироваться с нашими профессиональными и отзывчивыми специалистами из техподдержки.
Создать сайт в бесплатном онлайн конструкторе сайтов LPBuilder.pro
Наш лучший конструктор сайтов – это настоящий подарок для всех, кто мечтает Создать свой уникальный сайт. Конструктор сайтов на русском языке и будет понятен каждому. Определитесь с темой, выберите нужные блоки (которых очень много и доступно более 300 штук), заполните иллюстрациями, текстами, мультимедиа — вот и все, Ваш продукт готов всего за 5 мин! Опубликовать сайт также будет легко: мы поможем разместить его на хостинге, поэтому Вы можете освободить себя от технических подробностей с заливкой сайта, мы сами сделаем это. И самое главное, что все это абсолютно бесплатно и Вам платить ничего не нужно. Создать свой сайт в нашем конструкторе сайтов это удобно, надежно, быстро. Наша квалифицированная поддержка всегда готова помочь с возникшими трудностями.
Итог
- Все рассмотренные программы предлагают примерно одинаковый набор функций для создания статичных изображений. Отличаются они размером библиотеки контента и специфическими опциями (анимированные сторис, видео-обложки для Facebook, эффекты текста и др.). Бесплатные версии сервисов ограничивают доступ к ряду функций, но, тем не менее, позволяют произвести качественный контент.
- Рекомендуется выбрать несколько программ и сочетать их в зависимости от форматов контента, с которыми вам чаще всего приходится взаимодействовать, и системы организации работы. Так, ряд программ позволяет приглашать членов команды и делиться с ними готовыми изображениями, не покидая платформу.