Как использовать цвет в фотографии
Содержание:
- Цветовая модель Lab
- LAB
- Цветовая модель RGB
- Производные от CIE XYZ цветовые пространства
- Модель HSB
- Модели rgb (Red Green Blue)
- История теории и использования цветовой модели RGB
- CMYK
- Также уроки которые могут вас заинтересовать
- Печать дополнительными красками
- Модель LAB
- Эмоциональное воздействие
- Характеристики хроматических цветов
Цветовая модель Lab
Если с предыдущими цветовыми моделями сложностей обычно не возникает, то с моделью Lab ситуация совершенно иная. Понять взаимодействие цветовых каналов в ней немного сложнее. Дело в том, что в пространстве Lab цвет отделен от контраста. В одном канале L (яркость) содержится информация о деталях изображения и яркостном контрасте. Это практически черно-белая версия изображения. Канал а охватывает палитру от пурпурного цвета (127) до зеленого (-128). Канал b охватывает палитру от желтого цвета (127) до синего (-128). Нулевые значения a и b соответствуют нейтральным тонам, то есть всем оттенкам серого.
Lab называют также аппаратно-независимой моделью. Фактически, вся работа программы фотошоп основана именно на алгоритмах этой цветовой модели (хотя большинство об этом и не подозревает). Цветовой охват Lab соответствует всем видимым нами цветам, поэтому почти половина из них не воспроизводится при печати, а пятая часть не воспроизводится монитором.
Освоить работу в Lab непросто, но владение даже несколькими приемами работы в этом пространстве позволяет выполнять такую коррекцию, которую либо невозможно произвести в других моделях, либо результат, полученный в Lab за несколько секунд, достигается с большими затратами усилий и времени.
В заключении хочу добавить, что какое бы цветовое пространство вы не выбрали для работы, это само по себе ничего не значит. Чтобы добиться хорошего результата, нужно четко знать принципы образования цветов каждой модели, и, разумеется, основы работы со всеми инструментами программы фотошоп.
LAB
Ну и раз уж мы говорим о цветовых моделях, то я не могу не рассказать о такой мvдели как LAB. Состоит эта модель из трех параметров:
- Luminance — освещенность. Градация идет от светлого к тёмному.
- Цвет A — гамма цветов от зеленого до пурпурного
- Цвет B — гамма цветов от голубого к желтому.
Как видите первые буквы параметров и составляют данную аббревиатуру. То есть данная модель предполагает смешивание двух цветов с определенной степенью освещенности. Чем примечательна эта модель, что она содержит в себе как цвета RGB, так и CMYK, да еще и градации серого, о которых мы говорили выше.
И если модель RGB отображает цвета так, как мы видим его на экране, а CMYK как на бумаге, то модель LAB соответствует человеческому зрению, т.е. как это видит обычный человек.
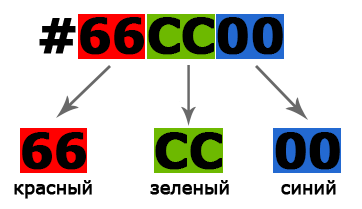
Цветовая модель RGB
Это одна из наиболее распространенных и часто используемых моделей. Она применяется в приборах, излучающих свет, таких, например, как мониторы, проекторы, телевизоры. Данная цветовая модель базируется на трех основных цветах: Red — красном, Green — зеленом и Blue — синем. Каждая из вышеперечисленных составляющих может варьироваться в пределах от 0 до 255, образовывая разные цвета и обеспечивая, таким образом, доступ ко всем 16 миллионам. При работе с графическим редактором Adobe Photoshop можно выбирать цвет, полагаясь не только на тот, что мы видим, но при необходимости, указывать и цифровое значение, тем самым иногда, особенно при цветокоррекции, контролируя процесс работы.
Данная цветовая модель является аддитивной, то есть при увеличении яркости отдельных составляющих будет увеличиваться и яркость результирующего цвета: если смешать все три цвета с максимальной интенсивностью, то результатом будет белый цвет; напротив, при отсутствии всех цветов получается черный.
Важно знать: числовые значения каналов в фотошоп означают яркость данного цвета. То есть, чем больше число, тем светлее выглядит канал
Чтобы лучше понять этот фундаментальный принцип, поэкспериментируйте с диалоговым окном выбора цвета, вводя в него разные значения одного канала при нулевых других.
Достоинствами данного режима является то, что он позволяет работать с 16 миллионами цветов при 8 битах на канал (224 цветов), а недостаток состоит в том, что при выводе изображения на печать часть из этих цветов теряется, в основном самые яркие и насыщенные, также возникает проблема с синими цветами.
Цветовая модель RGB считается самой легкой для освоения. Подавляющее большинство уроков для начинающих и пользователей среднего уровня написаны именно для нее. Но высокий уровень владения программой фотошоп предполагает знание основ и умение работать и в других цветовых моделях.
Производные от CIE XYZ цветовые пространства
Цветовые модели можно классифицировать по их целевой направленности:
- L*a*b* — равноконтрастное цветовое пространство, в котором расстояние между цветами соответствует мере ощущения их различия.
- Аддитивные модели — где цвет получается путём добавления к черному (Класс RGB).
- Субтрактивные модели — получение цвета «вычитанием» краски из белого листа (CMY, CMYK).
- Модели для кодирования цветовой информации при сжатии изображений и видео.
- Математические модели, полезные для обработки изображения, например HSV.
- Модели, где соответствие цветов задаётся таблично (Цветовая модель Пантон (Pantone))
Все модели сводятся к XYZ путём соответствующих математических преобразований. В качестве примеров можно рассмотреть:
- Цветовая модель sRGB (IEC 61966-2.1), разновидность модели RGB, широко используется в компьютерной индустрии, часто представляет собой цветовую модель «по умолчанию».
- В телевидении для стандарта PAL применяется цветовая модель YUV, для SÉCAM — модель YDbDr, а для NTSC — модель YIQ. (Следует помнить, что Y в этих моделях вычисляется совершенно по-другому, чем Y в модели XYZ).
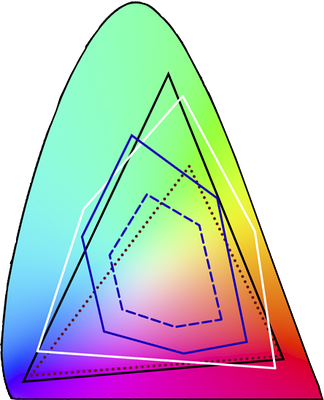
Цветовой охват моделей устройств вывода

Охват различных устройств цветовоспроизведения
Диаграмма Yxy используется для иллюстрации характеристик цветового охвата (англ. color gamut) различных устройств воспроизведения цвета — дисплеев и принтеров через соответствующие им цветовые модели.
Как уже было сказано, любой тройке чисел XYZ можно сопоставить конкретные координаты пространства RGB или CMYK. Так, цвет будет соответствовать яркости цветовых каналов или плотности красок. Физическая реализуемость цвета на устройстве накладывает условие неотрицательности координат. Таким образом, только некое подмножество Yxy может быть физически реализовано на устройстве. Эта область называется цветовым охватом устройства.
Конкретная область цветового охвата обычно имеет вид многоугольника, углы которого образованы точками основных, или первичных, цветов. Внутренняя область описывает все цвета, которые способно воспроизвести данное устройство.
На рисунке справа показаны области цветового охвата различных средств цветовоспроизведения:
- белый контур отражает диапазон фотографической эмульсии различного назначения;
- красный пунктирный контур — пространство sRGB, приблизительно соответствующее гамме большинства распространённых мониторов, являющиеся, по сути, стандартом представления графики в сети Интернет;
- чёрный сплошной контур — пространство Adobe RGB, включающее цвета, воспроизводимые на печатных машинах, но с использованием первичных цветов;
- синий сплошной контур соответствует высококачественной офсетной печати;
- синий пунктирный контур отражает охват обычного бытового принтера.
Модель HSB
Модель HSB упрощает работу с цветами, так как в ее основе лежит принцип восприятия цвета человеческим глазом. Любой цвет определяется своим цветовым тоном (Hue) — собственно цветом, насыщенностью (Saturation) — процентом добавления к цвету белой краски и яркостью (Brightness) — процентом добавления черной краски. На рис. 6 показано графическое представление модели HSB.
Рис. 6. Графическое представление модели HSB
Спектральные цвета, или цветовые тона, располагаются по краю цветового круга и характеризуются положением на нем, которое определяется величиной угла в диапазоне от 0 до 360°. Эти цвета обладают максимальной (100%) насыщенностью (S) и яркостью (B). Насыщенность изменяется по радиусу круга от 0 (в центре) до 100% (на краях). При значении насыщенности 0% любой цвет становится белым.
Яркость — параметр, определяющий освещенность или затемненность. Все цвета цветового круга имеют максимальную яркость (100%) независимо от тона. Уменьшение яркости цвета означает его затемнение. Для отображения этого процесса на модели добавляется новая координата, направленная вниз, на которой откладываются значения яркости от 100 до 0%. В результате получается цилиндр, образованный из серии кругов с уменьшающейся яркостью, нижний слой — черный.
С целью проверки данного утверждения откройте диалоговое окно выбора цвета в программе Photoshop. В поля S и B введите максимальное значение 100%, а в поле H — минимальное значение 0°. В результате мы получим чистый красный цвет солнечного спектра. Этому же цвету соответствует красный цвет модели RGB, его код (255, 0, 0), что указывает на взаимосвязь этих моделей (рис. 7).
Рис. 7. Пример взаимосвязи цветов в моделях HSB и RGB
В поле H изменяйте значение угла с шагом 20°. Вы будете получать цвета в том порядке, в каком они расположены в спектре: красный сменится оранжевым, оранжевый желтым, желтый зеленым и т. д. Угол 60° дает желтый цвет (255, 255, 0), 120°— зеленый (0, 255, 0), 180°— голубой (255, 0, 255), 240° — синий (0, 0, 255) и т.д.
Чтобы получить розовый цвет, на языке модели HSB — блеклый красный, необходимо в поле H ввести значение 0°, а насыщенность (S) понизить, например, до 50%, задав максимальное значение яркости (B).
Серый цвет для модели HSB — это сведенные к нулю цветовой тон (H) и насыщенность (S) с яркостью (B) меньше 100%. Вот примеры светлосерого: H = 0, S = 0, B = 80% и темносерого цветов: H = 0, S = 0, B = 40%.
Белый цвет задается так: H = 0, S = 0, B = 100%, а чтобы получить черный цвет, достаточно снизить до нуля значение яркости при любых значениях тона и насыщенности.
В модели HSB любой цвет получается из спектрального добавлением определенного процента белой и черной красок. Поэтому HSB — очень простая в понимании модель, которую используют маляры и профессиональные художники. У них обычно есть несколько основных красок, а все другие получаются добавлением к ним черной или белой. Однако при смешивании художниками красок, полученных на основе базовых, цвет выходит за рамки модели HSB.
Модели rgb (Red Green Blue)
RGB– аддитивная цветовая
модель, основанная на 3-х цветах красном,
зеленом, голубом. Если все три цвета
равны, то это оттенки серого цвета. Ее
противоположность – модельCMY(CyanMagentaYellow) – голубой, пурпурный,
желтый //для???????????????? цветов на белом
устройстве вывода.// Это субтрактивная
цветовая модель, основанная на том, что
при освещении каждый из основных цветов
поглощает дополняющий его цвет (голубой
поглощает красный, пурпурный – зеленый,
желтый – синий)
Теоретически при вычитании всех основных
цветов, суммой является черный, но на
практике получить черный сложней,
поэтому модель дополнена отдельным
черным цветовым компонентом. Цветовая
модель CMYK(К отBlack– последняя буква). К – черный цвет,
который является в этой модели основным.
Результат применения этой модели
называется 4-х цветной печатью.
Данные в модели CMYKпредставляются либо цветным триплетом,
аналогичнымRGB, либо 4-мя
величинами. Если данные представлены
цветным триплетом, то отдельные величины
противоположны моделиRGB.
4-х цветные величины моделиCMYKзадаются в процентах.
HSV(HueSaturationValue– оттенок, насыщенность, величина). В
этой модели при моделировании новых
цветов не изменяют их цвета, а изменяют
их свойства. Весь оттенок – это цветовая
насыщенность (цветность), которая
определяет количество белого в оттенке.
В полностью насыщенном 100%-ном оттенке
не содержится белого, и такой оттенок
считается чистым. Красный оттенок
50%-ной насыщенности – это розовый.
Величина, которая называется яркостью,
определяет интенсивность света. Оттенок
с высокой интенсивностью является очень
ярким.
//Черный и белый цвет, смешанный с
основными цветами для получения оттенков
tint,Shade,tone.Tint– чистый, полный, насыщенный цветом,
смешан с белым.Shade–,
насыщенный цветом, смешан с черным.Tone–цвет, смешанный с серым.(белый+черный)
//
Насыщенность представляет собой
количество белого, величина представляет
собой количество черного, а оттенок –
тот цвет, к которому добавляется белый
и черный.
Существует несколько цветовых моделей,
в которых цвет моделируется при изменении
оттенка двумя другими составляющими.
HIS
– Hue Saturation Intensity
HSL
– Hue Saturation Luminosity
HBL – Hue Brightest Luminosity (оттенок
яркость освещенность)
YUV-состоит из 3-х сигналов.
Она основана на линейном преобразовании
данныхRGB-изображения,
применяется для кодирования цвета в
телевидении.
Yопределяет яркость,UV– цветность.
//Полутоновая модель состоит из черного,
белого и серого.
Гамма всех цветов серого цвета. Каждая
точка состоит из 3-х составляющих с
равной величиной, не имеющей насыщенности
и различающиеся только интенсивностью.//
|
Цвет |
RGB |
CMY |
HCV |
|
красный |
255,0,0 |
0,255,250 |
0,240,120 |
|
желтый |
255,255,0 |
0,0,255 |
40,240,120 |
|
зеленый |
0,255,0 |
255,0,255 |
30,240,120 |
|
синий |
0,0,255 |
255,255,0 |
160,240,120 |
|
черный |
0,0,0 |
250,250,0 |
160,0,0 |
|
белый |
255,255,255 |
0,0,0 |
160,0,240 |
|
серый |
127,127,127 |
127,127,127 |
160,0,120 |
История теории и использования цветовой модели RGB
Цветовая модель RGB основана на теории Юнга-Гельмгольца в трехцветной цветового зрения , разработанная Томасом Юнгом и Герман фон Гельмгольц в начале к середине девятнадцатого века, и Джеймс Клерк Максвелл «s цветового треугольника , конкретизирующие эту теорию (около 1860 ).
Ранние цветные фотографии
Первая постоянная цветная фотография, сделанная Дж. Максвеллом в 1861 году с использованием трех фильтров, а именно красного, зеленого и фиолетово-синего.
Фотография Мухаммеда Алим-хана (1880–1944), эмира Бухары , сделанная в 1911 году Сергеем Прокудиным-Горским с использованием трех экспозиций с синим, зеленым и красным фильтрами.
Фотография
Первые эксперименты с RGB в ранней цветной фотографии были проведены в 1861 году самим Максвеллом и включали процесс объединения трех отдельных кадров с цветовой фильтрацией. Чтобы воспроизвести цветную фотографию, потребовались три одинаковых проекции на экране в темной комнате.
Аддитивная модель RGB и варианты, такие как оранжево-зеленый-фиолетовый, также использовались в цветных пластинах Autochrome Lumière и других технологиях экранных пластин, таких как цветной экран Joly и процесс Педжета в начале двадцатого века. Цветная фотография с использованием трех отдельных пластин использовалась другими пионерами, такими как россиянин Сергей Прокудин-Горский в период с 1909 по 1915 год. Такие методы использовались примерно до 1960 года с использованием дорогостоящего и чрезвычайно сложного процесса трехцветного карбюратора Autotype .
При использовании, воспроизведение отпечатков с фотографий с тремя пластинами выполнялось красителями или пигментами с использованием дополнительной модели CMY , путем простого использования отрицательных пластин отфильтрованных дублей: обратный красный цвет дает голубую пластину и так далее.
Телевидение
До появления практического электронного телевидения еще в 1889 году в России были патенты на системы цветного сканирования с механическим сканированием . Цветной телевизор пионер Джон Логи Бэрд продемонстрировал первый в мире RGB передачи цвета в 1928 году, а также первый в мире цветной вещания в 1938 году в Лондоне . В его экспериментах сканирование и отображение производились механически путем вращения раскрашенных колес.
Columbia Broadcasting System (CBS) , началось экспериментальное RGB — полевой последовательной системы цветности в 1940 году Изображения были отсканированы электрически, но система все еще используется движущуюся часть: прозрачный RGB цветовое колесо вращается со скоростью 1200 оборотов в минуту выше синхронно с вертикальным сканированием. И камера, и электронно-лучевая трубка (ЭЛТ) были монохроматическими . Цвет обеспечивался цветовыми колесами в камере и ствольной коробке. Совсем недавно цветовые круги стали использоваться в проекционных ТВ-приемниках с чередованием полей на основе монохромного DLP-формирователя изображения Texas Instruments.
Современная технология теневой маски RGB для цветных ЭЛТ-дисплеев была запатентована Вернером Флехсигом в Германии в 1938 году.
Персональные компьютеры
Ранние персональные компьютеры конца 1970-х — начала 1980-х годов, такие как компьютеры Apple и Commodore VIC-20 , использовали композитное видео, тогда как Commodore 64 и семейство Atari использовали производные S-Video . IBM представила 16-цветную схему (четыре бита — по одному разряду для красного, зеленого, синего и интенсивности) с адаптером цветной графики (CGA) для своего первого ПК IBM (1981), позже улучшенным с помощью адаптера расширенной графики (EGA). ) в 1984 году. Первым производителем полноцветной графической карты для ПК (TARGA) была компания Truevision в 1987 году, но только после появления в 1987 году видеографического массива (VGA) RGB стала популярной, в основном благодаря аналоговой сигналы в соединении между адаптером и монитором, что позволяет использовать очень широкий диапазон цветов RGB. Фактически, пришлось подождать еще несколько лет, потому что оригинальные карты VGA управлялись палитрой так же, как EGA, хотя и с большей свободой, чем VGA, но поскольку разъемы VGA были аналоговыми, более поздние варианты VGA (сделанные различными производителями под неофициальным название Super VGA) со временем добавил true-color. В 1992 году журналы активно рекламировали оборудование Super VGA с истинным цветом.
CMYK
Это тоже очень распространенная модель, но многие о ней могли вообще ничего не слышать
А всё из-за того, что она используется исключительно для печати. Она расшифровывается как Cyan, Magenta, Yellow, Black (или Key Color), т.е. Голубой, Пурпурный, Желтый и Черный (или ключевой цвет).
Использование этой модели на печати обусловлено тем, что смешивать по три оттенка для каждого нового цвета слишком затратно и грязно, т.к. когда на бумагу сначала наносится один цвет, потом поверх него другой и затем поверх них третий цвет, во-первых, бумага сильно намокает (если струйная печать), во-вторых, совсем не факт, что получится именно тот оттенок, что Вы хотели. Да, физика она такая
Наиболее внимательные могли заметить, что на картинке присутствуют три цвета, а черный получается путем смешивания этих трех. Так, стало быть, зачем его вынесли отдельно? Опять же причина в том, что, во-первых, смешивать три цвета это затратно с точки зрения использования тонера (спец. порошок для картриджа от принтера, который используется вместо чернил в лазерных принтерах), во-вторых, бумага сильно мокнет, что увеличивает время просушки, в-третьих, цвета в действительности могут не смешаться должным образом, а быть более блеклыми, например. Картинка ниже показывает эту модель в реальности
Также уроки которые могут вас заинтересовать
CORELDRAW. Как использовать инструмент ластик
Инструмент Ластик (Eraser) является ярким представителем инструментов растровой графики.
CorelDRAW: «Шашечки» для рекламного модуля службы такси
В этом уроке покажем как быстро и просто нарисовать «шашечки» для такси.
Рисуем снежинку в Корел Дро
Чуть больше месяца остается до Нового года и это значит, что пора создавать новогодние иллюстрации. В этом уроке пробуем нарисовать снежинку в CorelDRAW.
Рисуем спираль в Кореле
Для создания нескольких логотипов мы будем использовать инструмент «Спираль» и пару интерактивных эффектов – контур и тень.
Пять способов нарисовать трапецию в CorelDRAW
В этом уроке вы узнаете пять различных способов, как быстро нарисовать трапецию, используя инструменты «Основные фигуры», «Форма», «Прямоугольник».
Рисуем дискобол в Кореле
С помощью простых инструментов рисуем дискобол в Кореле.
Создание светящихся цветов в CorelDRAW
Создадим эффект свечения цвета.
Как нарисовать логотип в Кореле
Основой для нашего логотипа будет служить инструмент Перетекание.
Создаем логотип в CorelDRAW
Основой для нашего логотипа будет служить инструмент Перетекание.
Объекты вдоль пути в Кореле
Объекты вдоль пути – интересная функция программы CorelDRAW, которая позволяет расположить объект (или набор объектов) вдоль пути (траектории).
Как создать многоугольник в CorelDRAW
Инструмент Многоугольник на первый взгляд не создает впечатление инструмента с широкими возможностями. Но этот урок убедит вас в обратном.
Фонтанная заливка в CorelDRAW
В этом уроке демонстрируем процесс создания прозрачного 3D контейнера с помощью фонтанной заливки и заливки сетки в CorelDRAW X7.
Рисуем тыкву в Кореле
От прямоугольника до тыквы: изучаем основы работы со стандартными формами в CorelDRAW.
Как создать интересный плакат в CorelDRAW
В этом уроке остановимся на создании плаката
В процессе, помимо работы с эффектом полутона, научимся использовать тень, градиент, PowerClip и др.
Работа с инструментом «Перетекание»
Инструмент «Перетекание» является одним из основополагающих и самых практичных инструментов в CorelDRAW.
Делаем визитку с помощью Корела
Делаем самые простые визитки с помощью CorelDraw.
Как создать узор в CorelDRAW
В этом уроке для создания узора используются инструменты Свободная форма и Фигура, а также различные элементы управления.
Как создать эффект объема в Кореле
Перетекание — один из самых универсальных инструментов в CorelDRAW, поэтому важно понять принцип его работы. Давайте создадим простой 3D-эффект.
Работа с контурами в CorelDRAW
В этом уроке мы рассмотрим настройки, с помощью которых можно создавать различные типы контуров, также поговорим о способах применения этих контуров.
Как создать абстрактные линейные формы в CorelDRAW
Мощные интерактивные инструменты CorelDRAW составляют одну из сильных сторон этой программы для разработки дизайна и создания векторных иллюстраций.
Печать дополнительными красками

В связи с тем, что для воспроизведения очень ярких, «ядовитых» цветов цветового охвата CMYK недостаточно, в отдельных случаях используется печать CMYK + дополнительные (SPOT) краски. Дополнительные краски обычно называют Pantone, хотя это не совсем верно (каталог Pantone описывает все цвета, как входящие в CMYK, так и не содержащиеся в нем) — правильно называть такие цвета SPOT (плашечные), в отличие от смесевых, то есть CMYK.
Физически это означает, что вместо четырех печатных секций со стандартными CMYK-цветами используется большее их количество. Если печатных секций всего четыре, организовывается дополнительный прогон, при котором в уже готовое изделие впечатываются дополнительные цвета.
Существуют печатные машины с пятью печатными секциями, поэтому печать всех цветов происходит за один прогон, что, несомненно, улучшает качество приводки цвета в готовом изделии. В случае печати в 4 CMYK-секциях и дополнительным прогоном через печатную машину с плашечными красками цветосовпадение может страдать. Особенно это будет заметно на машинах с менее чем 4 печатными секциями — наверняка не раз вы видели рекламные листовки, где за края, к примеру, красивых ярко-красных букв может немного выступать желтая рамочка, которая есть ни что иное, как желтая краска из раскладки данного красивого красного цвета.
Модель LAB
В отличие от первых двух моделей, тут буквы не обозначают основные цвета. L — это lightness (светлота), a и b — абстрактные координаты.
Модель LAB
У LAB нет ограничений в цветовом охвате. Она описывает даже такие цвета, которые не воспроизводит ни печатная машина, ни принтер, ни монитор.
Зачем тогда она вообще нужна спросите вы?
А нужна она для измерений и сравнивания двух цветов. Как например сравнить цвет в файле и на оттиске, если их модели имеют разные координаты? Вот тут то и пригождается lab. С помощью этой модели можно любой цвет представить в виде трёх координат.
Например:
Измерить цвет, отображаемый монитором и напечатанный цвет можно с помощью специального прибора — спектрофотометра. Имея lab данные о двух цветах мы можем посчитать их разницу. Обычно разницу цветов называют deltaE. С помощью этого показателя можно контролировать качество цветопередачи во время печати.
На сколько напечатанные цвета имеют право отличаться от оттиска к оттиску и от эталонного значения говорит стандарт ISO 12647, но о нём мы поговорим уже в следующей статье.
Артём Габдрахимов
Руководитель проекта Смартпринт.рф.
Web-разработчик и интернет-маркетолог.
- «Как написать рекламный текст». Обзор брошюры от DMService — 20.07.2017
- Новая накопительная система скидок — 15.03.2017
- Мартовские обновления сервиса — 10.03.2017
- Цветовые модели. Что это и зачем про них нужно знать — 09.02.2017
- Web2print. Как это работает? — 16.12.2016
- Опция «Обещанный платёж» — 16.11.2016
- Как заставить листовку продавать — 10.11.2016
- Что делать (и чего делать не стоит) на выставке — 03.11.2016
- Давайте улучшать сервис вместе! — 04.10.2016
- Web2Print. Новый взгляд на процесс заказа полиграфии — 28.09.2016
Эмоциональное воздействие
Цвет очень важен на фотографии, так как он является средством эмоционального воздействия на зрителя. Каждое цветовое сочетание по-разному влияют на человека, поэтому от него во многом зависит восприятие фотографии. Все цвета делятся на тёплые и холодные. К тёплым тонам относятся красный, оранжевый, желтый, коричневый и все их оттенки. Холодные включают в себя зелёный, синий и фиолетовый. Тёплые тона несут в себе активный положительный заряд
На фотографии они сразу акцентируют на себе внимание зрителя. В естественной природе доминируют холодные тона, поэтому пейзажи, включающие в себя небо море или зелень, действуют успокаивающе
Чаще всего в повседневной жизни приходится сталкиваться со следующими цветами: красный, оранжевый, жёлтый, зелёный, синий и фиолетовый. Каждый из них имеет свою эмоциональную окраску.
Красный
Красный один из самых активных в эмоциональном плане, хотя в природе он встречается достаточно редко. Он символизирует борьбу, силу и страсть. Оттенки красного можно встретить, снимая восход или закат солнца. Если фотографу удаётся снять в дикой природе снегиря или дятла с яркими красными пятнышками это можно считать большой удачей
При съёмке портрета красный элемент одежды или соответствующий макияж сразу привлечёт внимание к фотографии
Оранжевый
 Оранжевый, а также все его оттенки, включая охристый и коричневый, в природе встречается почти повсеместно. Кора деревьев, песок, глина, некоторые растения и овощи окрашены именно в эти оттенки. Оранжевый хорошо передаёт ощущение тепла, но в несколько меньшей степени, чем красный. Снимая сочетание оранжевого с любым из холодных тонов, можно рассчитывать, что фотография будет удачной.
Оранжевый, а также все его оттенки, включая охристый и коричневый, в природе встречается почти повсеместно. Кора деревьев, песок, глина, некоторые растения и овощи окрашены именно в эти оттенки. Оранжевый хорошо передаёт ощущение тепла, но в несколько меньшей степени, чем красный. Снимая сочетание оранжевого с любым из холодных тонов, можно рассчитывать, что фотография будет удачной.
Жёлтый
 Жёлтый самый яркий, поэтому на фотографии он сразу заметен. Все его оттенки считаются эталоном удачи и оптимизма. При пейзажной съёмке желательно найти возможность включить в кадр хоть немного жёлтого. Снимая портрет в помещении снимок можно оживить, используя в интерьере вазу с букетом жёлтых цветов.
Жёлтый самый яркий, поэтому на фотографии он сразу заметен. Все его оттенки считаются эталоном удачи и оптимизма. При пейзажной съёмке желательно найти возможность включить в кадр хоть немного жёлтого. Снимая портрет в помещении снимок можно оживить, используя в интерьере вазу с букетом жёлтых цветов.
Зелёный
 Зелёный относится к очень распространённым. Его очень много в живой природе. Среди всех цветов человеческое зрение различает больше всего оттенков именно зелёного, включая глубокий зелёный, ядовито-зелёный, ярко-зелёный и множество их сочетаний и вариаций. Из холодных тонов зелёный является самым тёплым, так как он символизирует жизнь и создаёт ощущение спокойствия.
Зелёный относится к очень распространённым. Его очень много в живой природе. Среди всех цветов человеческое зрение различает больше всего оттенков именно зелёного, включая глубокий зелёный, ядовито-зелёный, ярко-зелёный и множество их сочетаний и вариаций. Из холодных тонов зелёный является самым тёплым, так как он символизирует жизнь и создаёт ощущение спокойствия.
Синий
 Этот цвет самый распространённый в природе, так как он в него окрашено небо, моря, океаны и другие водоёмы. Синий достаточно спокойный и неактивный. Он олицетворяет собой даль и пространство. Оттенки синего на фотографии могут вызвать противоречивые эмоции. Так тёмно-синий или ультрамариновый вызывает лёгкое состояние тревоги, как предчувствие грозы, шторма или бури. Чистое светло-голубое небо это уже позитив и покой. Если снимать объект в синей гамме, на фотографии он будет выглядеть чересчур холодным, поэтому снимая синеву её нужно «разбавлять» тёплыми тонами.
Этот цвет самый распространённый в природе, так как он в него окрашено небо, моря, океаны и другие водоёмы. Синий достаточно спокойный и неактивный. Он олицетворяет собой даль и пространство. Оттенки синего на фотографии могут вызвать противоречивые эмоции. Так тёмно-синий или ультрамариновый вызывает лёгкое состояние тревоги, как предчувствие грозы, шторма или бури. Чистое светло-голубое небо это уже позитив и покой. Если снимать объект в синей гамме, на фотографии он будет выглядеть чересчур холодным, поэтому снимая синеву её нужно «разбавлять» тёплыми тонами.
Фиолетовый
 Фиолетовый нечасто можно встретить в природе. В виде оттенков он может присутствовать в восходах и закатах и в окраске некоторых растений. Многие фотографы при съёмке портретов избегают снимать модели в фиолетовой одежде, хотя считается, что фиолетовый – это признак власти и богатства. Этого оттенка на фотографиях не должно быть слишком много, поэтому его нужно вуалировать тёплыми контрастными тонами.
Фиолетовый нечасто можно встретить в природе. В виде оттенков он может присутствовать в восходах и закатах и в окраске некоторых растений. Многие фотографы при съёмке портретов избегают снимать модели в фиолетовой одежде, хотя считается, что фиолетовый – это признак власти и богатства. Этого оттенка на фотографиях не должно быть слишком много, поэтому его нужно вуалировать тёплыми контрастными тонами.
Характеристики хроматических цветов
Любой хроматический цвет обладает следующими характеристиками:
Цветовой тон. Различия в цвете, обозначаемые словами желтый, красный, зеленый и т.д. Оттенки одного и того же цвета, отличающиеся, к примеру, насыщенностью и яркостью, все равно принадлежат к одному и тому же тону. К примеру, бирюзовый, васильковый, лазурный, небесный и перванш – это все оттенки голубого цвета, относятся к голубому тону.
Насыщенность. Два оттенка одного и того же тона могут отличаться степенью блеклости. Например, при уменьшении насыщенности синий цвет, впрочем, как и любой другой, приближается к серому. Иными словами, насыщенность – это степень отличия хроматического цвета от равного по светлоте ахроматического (серого) цвета. Насыщенность говорит нам, как цвет выглядит в различных условиях освещенности. Например, комната окрашенная в один цвет ночью будет выглядеть иначе, чем днем. В течение дня, несмотря на то, что цвет будет неизменен, его насыщенность будет меняться. Это свойство цвета также называют интенсивностью. Применительно к одежде, насыщенность зависит от способности конкретной ткани отражать или поглощать цвет. Так, к примеру, сатин отражает цвет, а шерсть — поглощает.
Яркость. Одинаковые насыщенные оттенки одного и того же тона могут отличаться степенью яркости. При максимальном снижении яркости любой цвет становится черным. Следует отметить субъективность восприятия степени яркости цвета человеком. Среди цветов равной яркости самым ярким человеческому глазу будет казаться желто-зеленый цвет.
Светлота. Степень близости цвета к белому. Любой оттенок при максимальном увеличении светлоты становится белым.
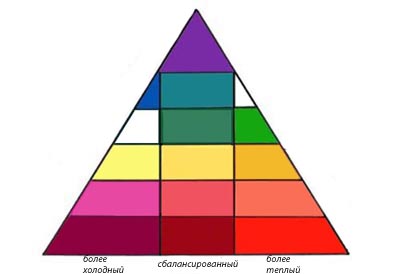
Теплые и холодные тона. Восприятие «теплоты» цвета зависит как от субъективных психических и физиологических факторов (индивидуальные предпочтения, эмоциональное состояние и т.д.), так и от объективных (наличие цветового фона и т.п.). На цветовом круге красные, оранжевые и желтые оттенки чаще всего называют теплыми тонами, а голубые, синие и фиолетовые – холодными. Бурые и зеленоватые тона называют нейтральными. Но если рассматривать отдельные цветовые семьи (красная цветовая семья, синяя цветовая семья и т.д.), то можно увидеть, что любой цвет в рамках одной семьи может быть более холодным, сбалансированным или теплым, если добавить к нему синей, красной или желтой краски. К примеру, желтый – теплый цвет в целом. Но вот оттенок сливочного масла более холодный по сравнению с золотистым желтым оттенком, а оттенок зерна – сбалансированный (нейтральный). Зеленый цвет является более холодным по сравнению с желтым, красным или оранжевым. Но на самом деле не существует холодных оттенков зеленого. Добавляя синюю краску, можно добиться только нейтрального зеленого. Тогда как самый холодный в цветовом кругу синий цвет никогда не будет иметь теплых оттенков. Добавляя в синий желтую краску можно лишь добиться сине-зеленого цвета, который также является нейтральным. Фиолетовый цвет получается путем сочетания желтого, красного и синего, что делает его всегда сбалансированным. Именно поэтому одежда фиолетового цвета подходит большинству людей.
Сочетание цветов. Грамотно и гармонично сочетать цвета – это целая наука. Существует несколько приемов для получения хороших сочетаний. Отдельно они будут рассмотрены в соответствующей статье. Здесь хотелось бы лишь отметить, что при составлении гардероба исходите из золотого правила ношения не более 3-х оттенков одновременно. Берите не количеством, а умением!