Html цвета по категориям
Содержание:
- Как получить бирюзовый цвет
- Особенности CMYK
- «Чистые» цвета по CMYK | artlab.club
- Фиолетовый цвет — значение, применение, сочетание
- RGB, CMYK: в чем отличие
- Калибровка монитора
- CMYK черный
- Также уроки которые могут вас заинтересовать
- Яркость красок в CMYK
- Палитра CMYK
- Растрирование
- Числовые представления
- LAB
- Подбор цветов в CMYK
- Особенности печати
- Фиолетовый цвет — это… Что такое Фиолетовый цвет?
- Виды насыщенного чёрного
- Воспроизведение текста и изображений на физических носителях с точки зрения человеческого восприятия
Как получить бирюзовый цвет
Чтобы понять, как смешать краску для получения бирюзовых оттенков, необходимо сначала разобраться, что такое микстон. Если говорить кратко, это интенсивный краситель второго плана, который при добавлении в основную краску дает нужный оттенок или нейтрализует ненужные.

Как же получить бирюзовый цвет? Для этого необходимо сначала осветлить волосы. Они должны стать очень светлыми. Затем нужно сделать подходящий микстон. Бирюзовый — это синий и зеленый цвета в равных частях. Стоит заметить, что осветление волос в данной процессе имеет очень большое значение. Чем более высокий уровень осветления вы выполните, тем бледнее будет оттенок бирюзового цвета в итоге. Если волосы не будут заранее обесцвечены, синий оттенок может внезапно превратиться в зеленый.
Особенности CMYK
Современный монитор может воспроизвести любой цвет, так как он является источником света. Печатная машина, заправленная четырьмя красками модели CMYK, не способна воспроизвести на бумаге аналог изображения на мониторе.
С CMYK работа ведется только с теми цветами, которые можно получить в реальности. И даже если макет создается в любой другой модели цвета, перед печатью изображение в любом случае необходимо конвертировать в CMYK. Иначе получить нужный результат невозможно, большая часть оттенков будет утеряна.
При печати изображения в типографии применяется метод накладывания специальных листов четырех цветов автотипии друг на друга. Благодаря процессу цветоделения удается получить изображение высокого качества, которого нельзя достигнуть при домашней печати. Без метода наложения невозможно получить большое количество оттенков при изготовлении типографской продукции малых размеров. В качестве примера можно привести фотографии или иллюстрации для книг.
Однако у изображений, созданных в CMYK, есть одна особенность: расхождение цветов. При этом расхождение может наблюдаться в рамках как разных тиражей, так и нескольких страниц одного и того же издания. Различие в оттенках считается допустимым в том случае, если оно укладывается в общепринятые нормы.
«Чистые» цвета по CMYK | artlab.club

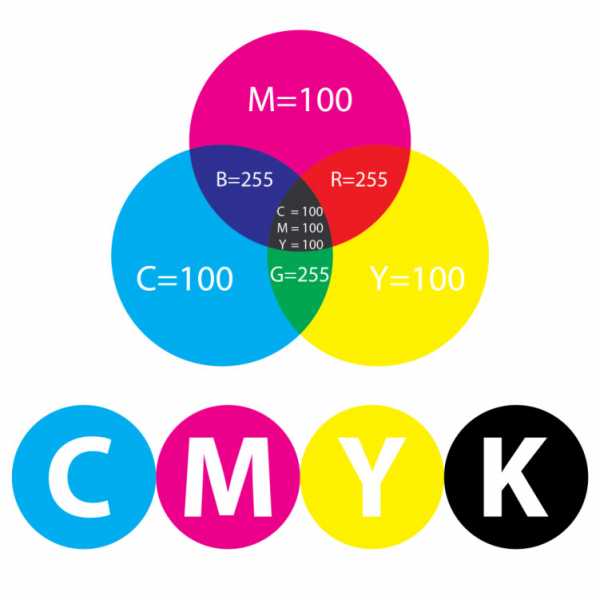
Как мы можем видеть в триадной системе, из трех 100%-х красок — Cyan, Magenta, Yellow — голубой, малиновой и желтой, мы получаем цвета RGB со значениями 255 — Red, Green, Blue — красный, зеленый и синий. На пересечении всех трех цветов получается некоторый грязноватый сизый цвет, именно поэтому, чтобы не допустить «грязи» при печати, желательно составлять цвет из двух красок.
Как мы видим в схеме, смесь голубого и желтого создает зеленый цвет, смесь малинового и желтого — красный, смесь голубого и малинового — синий. При создании цветов происходит такое оперирование краской и ее процентным соотношением, которое задаст необходимый цвет.

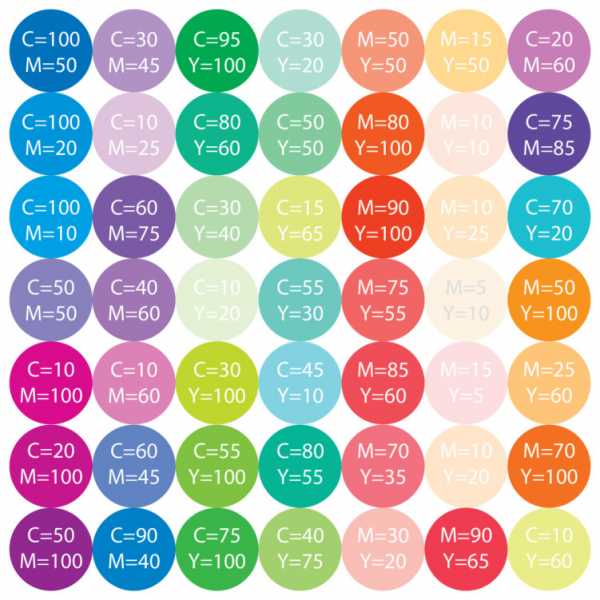
На этом примере можно посмотреть, как я создала цвета, смешав две краски, указав все процентные значения. Таким образом можно составить множество цветов, которые будут выглядеть на печати чисто и красиво.
Иногда приходится пренебрегать этим стандартом подготовки иллюстрации, которая будет печататься, но, желательно подобрать наиболее чистое соотношение красок.

Цвета, составленные из трех красок, как правило, помогают создать более сложные или темные оттенки. Желательно при таком составлении не добавлять много краски K — чёрной или вовсе не использовать ее, но этого не всегда получается избежать. В таком случае, если вы готовите документ в печать, обязательно проводится тестовая печать, но эта методика неактуальна для стоковой иллюстрации.




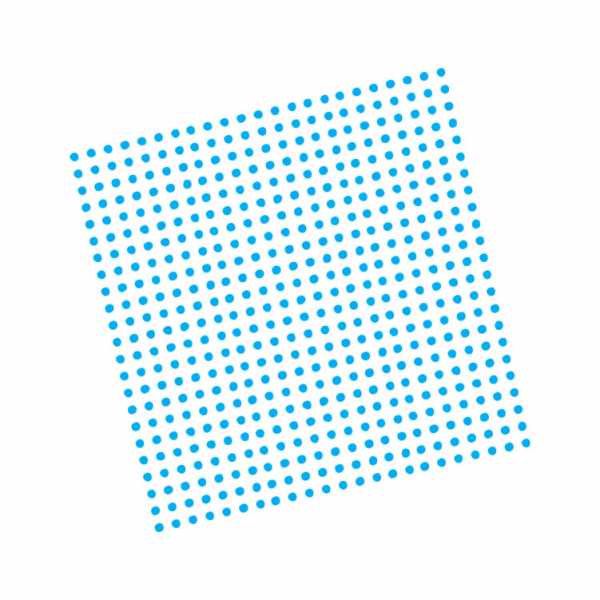
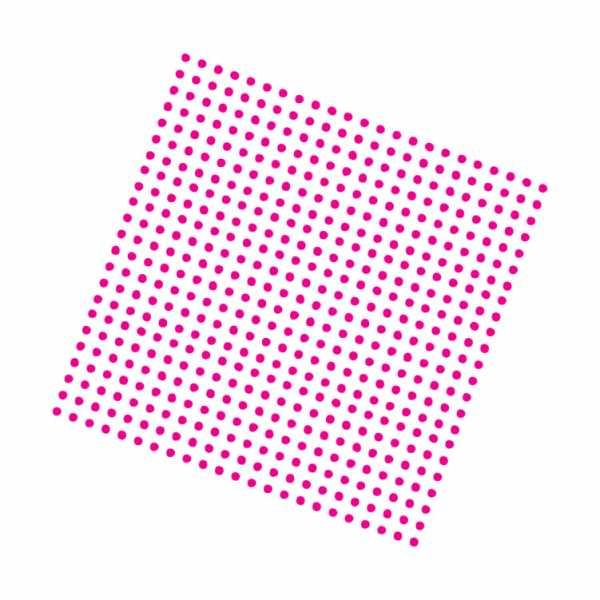
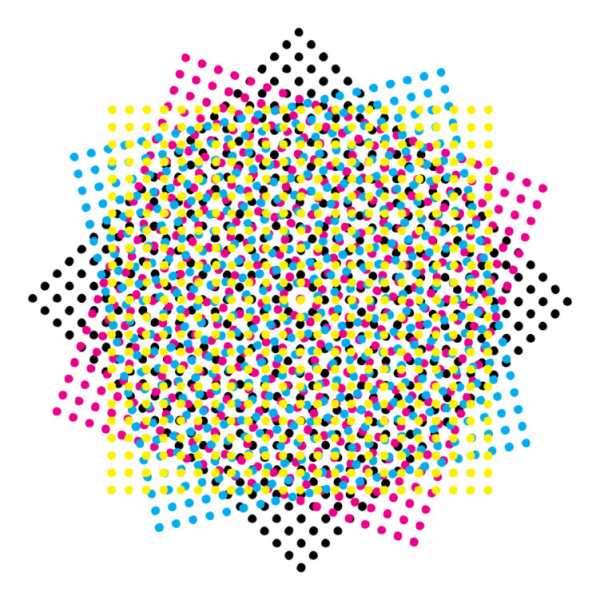
Приблизительно таким образом печатаются цвета на печатных машинах, точки каждого цвета располагаются так, чтобы получить какой-либо цвет при «наслоении» цветов друг на друга.

Так происходит печать всех четырех цветов.
На этом пока завершу свой сегодняшний рассказ о цветах, но есть еще темы, вынесу их в опрос.
Фиолетовый цвет — значение, применение, сочетание
Фиолетовый цвет неземного, непознанного, цвет космоса, тоски, умеренности, замкнутости. Он отрешен от мирской действительности, выходит за рамки обыденного. Это связано с его небесным происхождением. А что вы чувствуете, глядя на звездное небо?..
Из-за оторванности от земного, фиолетовый — тесно связан с религиозностью. Считается, что это символ католичества, он означает истину, пост, покаяние, очищающие муки святых. Отречение от мирского и печаль, а так же глубокую мудрость, смирение.
Фиолетовый – это активный уход в ментальную сферу бытия, им наделяются демоны, как сущности, не имеющие покоя, находящиеся в постоянной борьбе со своими страстями и жизненной мудростью. Этот тон принадлежит «творцам», которые положили свою жизнь на воплощение новых идей.
Около фиолетового наблюдается наибольшее (по отношению к другим цветам) замедление дыхания и сердцебиения, торможение вегетативной нервной системы, что дает возможность к гипнотическому воздействию. Люди, предпочитающие его, склонны попадать под влияние, но при этом жаждут манипулировать чужими и контролировать собственные чувства.
Свойство фиолетового — направлять взгляд внутрь, говорит о тесной связи с подсознанием. И это подсознание мужского рода. Поэтому он активно пользуются психотерапевтами для определения устойчивости психики (занятно, то что, желтый цвет, как женское подсознание, является дополнительным по отношению к фиолетовому, это значит, что при смешения светового луча фиолетового с лучом желтого, получится серый свет). Особое предпочтение фиолетового есть признак высокой нестабильности вегетативной нервной системы.
RGB, CMYK: в чем отличие
Если схема CMYK используется в типографском деле, то красно-зелено-синяя модель применяется при отображении на телевизорах, мониторах и других дисплеях. Как известно? они состоят из пикселей, представляющих собой маленькие точки, каждая из которых имеет 3 подсветки и, в зависимости от яркости каждой, светится нужным оттенком данного цвета.
Когда производится распечатка изображения с компьютера, то принтер или офсетная машина делают это, используя краски CMYK (cyan, magenta, yellow, key color). В связи с этим просмотр изображения в схеме RGB может значительно отличаться от того, что вы получите на бумаге или на другом физическом носителе.
Причина заключается в методе перевода изображения из одной цветовой схемы в другую, которая просто не может обеспечить стопроцентное попадание. Ведь многие оттенки RGB просто не существуют и не могут быть реализованы в палитре CMYK (какие цвета основные в этой системе, вам уже известно). Они заменяются наиболее близкими оттенками, однако различия все же оказываются достаточно заметными даже для невооруженного глаза.

Калибровка монитора
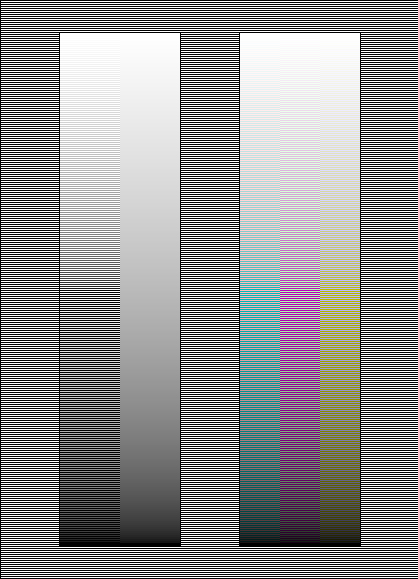
Начнем с начала. Одна из проблем с цветокоррекцией в CMYK и тусклыми образцами света может быть неправильно откалиброванный монитор. Или вернее сказать, не откалиброванный совсем. Сегодня на рынке царство дешевых TN матриц, калибровать которые можно поворотом вашей головы. Тем не менее даже в таких матрицах можно добиться минимально приемлемой цветопередачи. На изображении ниже вы не должны видеть цветные оттенки. Чем отчетливее вы их видите, тем сильнее вашему монитору требуется калибровка.

Калибровка монитора — тема большая и требует отдельного рассмотрения. Я лишь постараюсь дать общие рекомендации. У монитора должна быть правильно отображена гамма 2,2. Неправильно настроенная гамма дает вам неверное представление о полутонах. Например вам кажется, что вы выбрали белый цвет, а в реальности вы работаете с достаточно темными оттенками серого. Причина этого — пережженные яркостью оттенки и неправильно настроенная гамма.
В некоторых случаях монитор может иметь искаженный оттенок. К примеру белый цвет оттеняется легкой синевой. В других ситуациях белый цвет может превратиться в желтый. В таких ситуациях нужно настроить RGB кривые монитора. Значительно больше информации по калибровке монитора вы найдете в статье Калибровка монитора для фотографии. По моему опыту лишь в 5% ситуаций ошибка в цветокоррекции CMYK находится на уровне не откалиброванного монитора.
Профессиональные цветокорректоры, надо сказать, не считают допустимым термин «Калибровка монитора» в отношении дешевых TN матриц на бюджетных мониторах вообще. Если вы не разбираетесь в калибровке, у вас нет нужных программ, нет специального прибора для калибровки, лучшее что вы можете сделать это вернуться Дефолтным настройкам монитора.
CMYK черный
Что же представляет из себя формула: С – 100%; М – 100%; Y – 100%; K – 100%?
В специфике печати, 100% хотя бы одной из основных красок дает наиболее яркий тон в палитре. Однако, в общей процентовки красителя более 300% (в среднем) — в печати не допускается. Цвет, состоящий из 100% краски всех тонов (то есть 400%) – глубокий черный, который с большой вероятностью нарушит четкие контуры объекта на любой печатной поверхности.
Часто при печати очень важен глубокий черный цвет, но чистая черная краска (С – 0%; М – 0%; Y –0%; K – 100%) – не отвечает этим требованиям. Поэтому при подготовке изображения к печати чистый черный заменяют на составной, который должен отвечать требованиям типографии (их вы всегда имеете право запросить)
В среднем (цифра будет варьироваться от настроек машины) это С – 40%; М – 40%; Y – 40%; K – 100%, максимально С – 70%; М – 60%; Y – 60%; K – 100%.
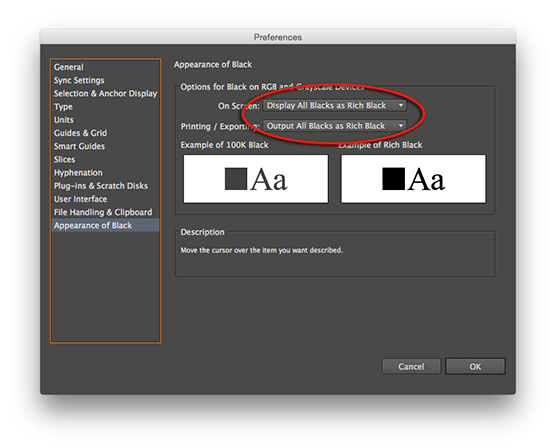
ВАЖНО! Значение K в черном должно быть 100%
Часто при переводе из RGB модели в CMYK черный цвет приобретает хаотичное значение, например: С – 75%; М – 68%; Y – 67%; K – 90%. В сумме это дает 300%, однако на печати оттенок может повести себя не предсказуема: например, выдать темно-серый цвет с синим отливом (в зависимости от настроек машины).
Также уроки которые могут вас заинтересовать
CORELDRAW. Как использовать инструмент ластик
Инструмент Ластик (Eraser) является ярким представителем инструментов растровой графики.
CorelDRAW: «Шашечки» для рекламного модуля службы такси
В этом уроке покажем как быстро и просто нарисовать «шашечки» для такси.
Рисуем снежинку в Корел Дро
Чуть больше месяца остается до Нового года и это значит, что пора создавать новогодние иллюстрации. В этом уроке пробуем нарисовать снежинку в CorelDRAW.
Рисуем спираль в Кореле
Для создания нескольких логотипов мы будем использовать инструмент «Спираль» и пару интерактивных эффектов – контур и тень.
Пять способов нарисовать трапецию в CorelDRAW
В этом уроке вы узнаете пять различных способов, как быстро нарисовать трапецию, используя инструменты «Основные фигуры», «Форма», «Прямоугольник».
Рисуем дискобол в Кореле
С помощью простых инструментов рисуем дискобол в Кореле.
Создание светящихся цветов в CorelDRAW
Создадим эффект свечения цвета.
Как нарисовать логотип в Кореле
Основой для нашего логотипа будет служить инструмент Перетекание.
Создаем логотип в CorelDRAW
Основой для нашего логотипа будет служить инструмент Перетекание.
Объекты вдоль пути в Кореле
Объекты вдоль пути – интересная функция программы CorelDRAW, которая позволяет расположить объект (или набор объектов) вдоль пути (траектории).
Как создать многоугольник в CorelDRAW
Инструмент Многоугольник на первый взгляд не создает впечатление инструмента с широкими возможностями. Но этот урок убедит вас в обратном.
Фонтанная заливка в CorelDRAW
В этом уроке демонстрируем процесс создания прозрачного 3D контейнера с помощью фонтанной заливки и заливки сетки в CorelDRAW X7.
Рисуем тыкву в Кореле
От прямоугольника до тыквы: изучаем основы работы со стандартными формами в CorelDRAW.
Как создать интересный плакат в CorelDRAW
В этом уроке остановимся на создании плаката
В процессе, помимо работы с эффектом полутона, научимся использовать тень, градиент, PowerClip и др.
Работа с инструментом «Перетекание»
Инструмент «Перетекание» является одним из основополагающих и самых практичных инструментов в CorelDRAW.
Делаем визитку с помощью Корела
Делаем самые простые визитки с помощью CorelDraw.
Как создать узор в CorelDRAW
В этом уроке для создания узора используются инструменты Свободная форма и Фигура, а также различные элементы управления.
Как создать эффект объема в Кореле
Перетекание — один из самых универсальных инструментов в CorelDRAW, поэтому важно понять принцип его работы. Давайте создадим простой 3D-эффект.
Работа с контурами в CorelDRAW
В этом уроке мы рассмотрим настройки, с помощью которых можно создавать различные типы контуров, также поговорим о способах применения этих контуров.
Как создать абстрактные линейные формы в CorelDRAW
Мощные интерактивные инструменты CorelDRAW составляют одну из сильных сторон этой программы для разработки дизайна и создания векторных иллюстраций.
Яркость красок в CMYK
Чтобы вы не видели на своем мониторе, вариант на печати будет неизменно серее и темнее. Это неизбежный процесс, связанный с различием отображения цвета на мониторе и на бумаге. Цвета на экране светятся, а краски на бумаге отображаются через отражение света. Яркость краски зависит от степени освещения. Всем понятно, что чем светлее в комнате, тем и бумажную печать видно лучше. Если говорить об упаковках, то чаще всего печатную продукцию заворачивают пластик. Пластиковые обертки глянцевые и при попадании света дают блики. И, конечно, снижают видимость печати еще на 10-20%
Зная заранее о таком свойстве отображения цвета, вам стоит сделать дизайн намеренно ярче, учитывая то, что в реальности он будет выглядеть темнее. Если у вас полутемная комната, в дизайне полутона, едва проглядывающие сквозь мрак элементы, будьте готовы к тому, что на печати вы получите ровный черный цвет. А все детали, видимые на мониторе, на печати просто пропадут. Кроме того цвет на печати неизменно потеряет в насыщенности и яркости. В настройках цвета в Фотошопе вы можете заранее эти огрехи учесть, выставив 10-20% потери насыщенности.
Чтобы углубиться в изучение различий цвета прочитайте статьи Каналы RGB и Режим CMYK.
Палитра CMYK
Основной задачей печатной промышленности – давать сочные, яркие изображения. И если художник может потратить много времени на подбор нужного тона, то печать не имеет права на ошибку, так как речь идет не о штучном изделии, а о массовом продукте. Поэтому в системе CMYK есть набор самых выгодных цветов, которые не подведут при печати.
Опираться стоит на правила:
1) Самый сочный цвет получается в том случае, если какого либо основного цвета 100%.
2) Составные цвета имеют преимущество перед одной краской.
3) Синий цвет как правило интенсивней других красителей.
Серый CMYK
Серый необходимо сделать составным. В его создании учувствуют все цвета:
С(20%); М(20%); Y (20%); K (20%) = светло-серый
С(40%); М(40%); Y (40%); K (40%) = средне-серый
С(60%); М(60%); Y (60%); K (60%) = темно-серый
Красный CMYK
Красный – один из основных цветов полиграфии. Его яркость очень важна. В классическом варианте самый яркий оттенок является результатом смешивания 100% розового и 100% желтого. Любые затемнения его можно добиться с добавлением синего и черного.
С(0%); М(100%); Y (100%); K (0%) = красный
С(0%); М(90%); Y (100%); K (0%) = алый
С(30%); М(100%); Y (100%); K (30%) = бордовый
Оранжевый CMYK
Оранжевый так же относится к часто используемым цветам. Следите, чтобы у него всегда желтый был в 100%. Коралловый оттенок – не оправдает надежд: он будет не выразительно бледным.
С(0%); М(60%); Y (100%); K (0%) = оранжевый
С(0%); М(40%); Y (100%); K (0%) = желто-оранжевый
С(0%); М(40%); Y (30%); K (0%) = коралловый
Розовый CMYK
Вообще весь этот сыр бор с основными цветами для печати результат отсутствия метода получения яркой розовой краски. Учитывая тот нюанс, что у нас нет белого красителя, но есть белая поверхность.
Конечно самым ярким будет маждента и фуксия, более «разведенные» варианты не будут столь эффектны.
С(0%); М(60%); Y (0%); K (0%) = розовый
С(0%); М (100%); Y (0%); K (0%) = маджента
С(20%); М (100%); Y (20%); K (0%) = фуксия
С(0%); М(50%); Y (40%); K (0%) = лососевый
Зеленый CMYK
Зеленых оттенков огромное множество, но самый яркий состоит из 100% синего и 100% желтого. Все производные с сохранением одного из этих тонов в полном виде – будут достаточно яркими.
С(100%); М(0%); Y (100%); K (0%) = зеленый
С(50%); М(0%); Y (100%); K (0%) = салатовый
С(60%); М(50%); Y (100%); K (0%) = оливковый
С(100%); М(0%); Y (50%); K (0%) = сине-зеленый
С(50%); М(0%); Y (50%); K (0%) = светло-зеленый
С(100%); М(30%); Y (100%); K (30%) = темно-зеленый
Синий CMYK
Хоть в основных тонах есть синий цвет – в таком виде его мало кто использует. Популярностью пользуется классический оттенок синего и темные его проявления. Ниже, самые эффективные процентовки оттенков.
C (100%); M (50%); Y (0%); K (0%) = синий
C (100%); M (60%); Y (0%); K (30%) = темно-синий
C ( 100%); M (80%); Y (0%); K (0%) = фиолетово-синий
C (100%); M (60%); Y (40%); K (0%) = сине-зеленый
C (70%); M ( 0%); Y (25%); K (0%) = бирюзовый
Фиолетовый CMYK
Насыщенный фиолетовый тон так же часто используется в рекламе и печатном дизайне, как и остальные простые и яркие тона. Как и его оттенки с хотя бы одним 100% -ным компонентом.
C ( 100%); M (100%); Y (0%); K (0%) = фиолетовый
C ( 50%); M ( 100%); Y ( 0%); K (0%) = пурпурный
C ( 80%); M (100%); Y ( 0%); K ( 0%) = красно-фиолетовый
C ( 50%); M ( 50%); Y (0%); K (0%) = сиреневый
Коричневый, бежевый, золотой, телесный CMYK
Сложные цвета, такие как золотой, коричневый, бежевый так же весьма востребованы, но составление удачного баланса компонентов требует времени и опыта, поэтому мы подобрали для вас уже готовые варианты.
C (30%); M ( 30%); Y ( 100%); K ( 5%) = золотой
C (50%); M ( 70%); Y ( 100%); K ( 30%) = коричневый
C (6%); M ( 30%); Y ( 50%); K ( 0%) = телесный
C (20%); M ( 35%); Y ( 44%); K ( 0%) = бежевый
Растрирование
Получить четкое изображение позволяет процесс растрирования рисунка. Перед печатью готовую иллюстрацию дробят на маленькие ячейки, каждая из них заполняется точками определенного цвета под разным углом. При просмотре изображения глаз человека не может определить расстояние между точками и складывается ощущение непрерывности цвета.
Технология растрирования позволяет:
- наносить единое количество точек в каждой ячейке, варьируя их размер;
- изменять количество точек, не меняя их размера в рамках одной плашки;
- выполнять хаотичное расположение точек.
При печати способ растрирования будет зависеть от результата, который необходимо получить.
Числовые представления
Типичный селектор цвета RGB в графическом ПО. Каждый ползунок находится в диапазоне от 0 до 255.
Шестнадцатеричные 8-битные RGB-представления 125 основных цветов
Цвет в цветовой модели RGB описывается указанием количества включенного красного, зеленого и синего цветов. Цвет выражается как триплет RGB ( r , g , b ), каждый компонент которого может варьироваться от нуля до определенного максимального значения. Если все компоненты равны нулю, результат будет черным; если все они на максимуме, результатом будет самый яркий представимый белый цвет.
Эти диапазоны можно количественно оценить несколькими способами:
- От 0 до 1 с любым промежуточным дробным значением. Это представление используется в теоретическом анализе и в системах, использующих представления с плавающей запятой .
- Значение каждого цветового компонента также можно записать в процентах от 0% до 100%.
- В компьютерах значения компонентов часто хранятся как целые числа в диапазоне от 0 до 255, диапазоне, который может предложить один 8-битный байт . Они часто представлены как десятичные или шестнадцатеричные числа.
- Высококачественное оборудование для обработки цифровых изображений часто может работать с большими целочисленными диапазонами для каждого основного цвета, такими как 0..1023 (10 бит), 0..65535 (16 бит) или даже больше, за счет расширения 24-битного ( три 8-битных значения) в 32-битные , 48-битные или 64-битные блоки (более или менее независимо от размера слова конкретного компьютера ).
Например, самый яркий насыщенный красный цвет записывается в различных обозначениях RGB как:
-
-
Обозначение RGB триплет Арифметика (1,0, 0,0, 0,0) Процент (100%, 0%, 0%) Цифровой 8 бит на канал (255, 0, 0) или иногда # FF0000 (шестнадцатеричный) Цифровой 12 бит на канал (4095, 0, 0) Цифровой 16 бит на канал (65535, 0, 0) Цифровой 24 бита на канал (16777215, 0, 0) Цифровой 32-битный на канал (4294967295, 0, 0)
-
Во многих средах значения компонентов в пределах диапазонов не управляются как линейные (то есть числа нелинейно связаны с интенсивностями, которые они представляют), как, например, в цифровых камерах и телевещании и приеме из-за гамма-коррекции . Линейные и нелинейные преобразования часто выполняются с помощью цифровой обработки изображений . Представления только с 8 битами на компонент считаются достаточными, если используется гамма-кодирование .
Ниже приводится математическая зависимость между пространством RGB и пространством HSI (оттенок, насыщенность и интенсивность: цветовое пространство HSI ):
язнак равнор+грамм+B3Sзнак равно1-3(р+грамм+B)мин(р,грамм,B)ЧАСзнак равнопотому что-1((р-грамм)+(р-B)2(р-грамм)2+(р-B)(грамм-B))предполагая грамм>B{\ displaystyle {\ begin {align} I & = {\ frac {R + G + B} {3}} \\ S & = 1 \, — \, {\ frac {3} {(R + G + B)} } \, \ min (R, G, B) \\ H & = \ cos ^ {- 1} \ left ({\ frac {(RG) + (RB)} {2 {\ sqrt {(RG) ^ {2 } + (RB) (GB)}}}} \ right) \ qquad {\ text {при условии}} G> B \ end {align}}}
Если , то .
B>грамм{\ displaystyle B> G}ЧАСзнак равно360-ЧАС{\ displaystyle H = 360-H}
Глубина цвета
Цветовая модель RGB является одним из наиболее распространенных способов кодирования цвета в вычислениях, и используется несколько различных двоичных цифровых представлений. Основной характеристикой всех из них является квантование возможных значений для каждого компонента (технически выборки ) с использованием только целых чисел в некотором диапазоне, обычно от 0 до некоторой степени двух минус один (2 n — 1), чтобы подогнать их под некоторые битовые группировки. Обычно встречаются кодировки 1, 2, 4, 5, 8 и 16 бит на цвет; общее количество битов, используемых для цвета RGB, обычно называется глубиной цвета .
LAB
Цветовая модель LAB (CIELAB, «CIE 1976 L*a*b*») вычисляется из пространства CIE XYZ. При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета.
HEX в RGB
HEX в RGBA
HEX в RGB(%)
HEX в RGBA(%)
HEX в HSL
HEX в HSLA
HEX в CMYK
HEX в HSB/HSV
HEX в XYZ
HEX в LAB
RGB в HEX
RGB в RGBA
RGB в RGB(%)
RGB в RGBA(%)
RGB в HSL
RGB в HSLA
RGB в CMYK
RGB в HSB/HSV
RGB в XYZ
RGB в LAB
RGBA в HEX
RGBA в RGB
RGBA в RGB(%)
RGBA в RGBA(%)
RGBA в HSL
RGBA в HSLA
RGBA в CMYK
RGBA в HSB/HSV
RGBA в XYZ
RGBA в LAB
RGB(%) в HEX
RGB(%) в RGB
RGB(%) в RGBA
RGB(%) в RGBA(%)
RGB(%) в HSL
RGB(%) в HSLA
RGB(%) в CMYK
RGB(%) в HSB/HSV
RGB(%) в XYZ
RGB(%) в LAB
RGBA(%) в HEX
RGBA(%) в RGB
RGBA(%) в RGBA
RGBA(%) в RGB(%)
RGBA(%) в HSL
RGBA(%) в HSLA
RGBA(%) в CMYK
RGBA(%) в HSB/HSV
RGBA(%) в XYZ
RGBA(%) в LAB
HSL в HEX
HSL в RGB
HSL в RGBA
HSL в RGB(%)
HSL в RGBA(%)
HSL в HSLA
HSL в CMYK
HSL в HSB/HSV
HSL в XYZ
HSL в LAB
HSLA в HEX
HSLA в RGB
HSLA в RGBA
HSLA в RGB(%)
HSLA в RGBA(%)
HSLA в HSL
HSLA в CMYK
HSLA в HSB/HSV
HSLA в XYZ
HSLA в LAB
CMYK в HEX
CMYK в RGB
CMYK в RGBA
CMYK в RGB(%)
CMYK в RGBA(%)
CMYK в HSL
CMYK в HSLA
CMYK в HSB/HSV
CMYK в XYZ
CMYK в LAB
HSB/HSV в HEX
HSB/HSV в RGB
HSB/HSV в RGBA
HSB/HSV в RGB(%)
HSB/HSV в RGBA(%)
HSB/HSV в HSL
HSB/HSV в HSLA
HSB/HSV в CMYK
HSB/HSV в XYZ
HSB/HSV в LAB
XYZ в HEX
XYZ в RGB
XYZ в RGBA
XYZ в RGB(%)
XYZ в RGBA(%)
XYZ в HSL
XYZ в HSLA
XYZ в CMYK
XYZ в HSB/HSV
XYZ в LAB
LAB в HEX
LAB в RGB
LAB в RGBA
LAB в RGB(%)
LAB в RGBA(%)
LAB в HSL
LAB в HSLA
LAB в CMYK
LAB в HSB/HSV
LAB в XYZ
Подбор цветов в CMYK
Наилучший способ подбора цветов в системе CMYK — панель Color. Если в режиме RBG данное окно представляет из себя загадку, то с CMYK все понятно и просто. Сложно логически понять, каким образом из соединения Синего и Красного получается ядовито Голубой. Такую логику понять очень сложно.
Напротив, намного легче понять, что при соединении желтого и пурпурного получается красный. При смешивании Синего и желтого получается зеленый. Потому что каждый из нас рисовал в детстве красками или даже фломастерами, смешивая различные оттенки. При работе в CMYK я настоятельно рекомендовал бы использовать панель Color вместо диалогового окна Color Picker.
Особенности печати
При осуществлении печати машины используют 4 картриджа, в каждом из которых свой цвет – голубой, розовый, желтый и черный. На лист последовательно поступают краски, наслаиваясь друг на друга, благодаря чему и создаются новые оттенки, которые должны быть отображены на печатном материале. Этот процесс выполняется по параметрам, которые заранее заданы макетом.
Чтобы он происходил корректно, макет будущей продукции подготавливается к цветоделению на каналы. При этом черный шрифт при печати должен быть одноканальным с назначенным на него оверпринтом – наложением одного цвета на другой без формирования выворотки. Выполняются такие настройки в рамках допечатной подготовки макета. Чтобы правильно использовать рабочее пространство CMYK, нужно установить европейский цветовой профиль.
Пример печати с оверпринтом по черному и без, без оверпринта приводит к браку, при печати выходит белый цвет из под плашки.
Для этого в фотошопе в пункте «Редактирование» нужно выбрать опцию «Настройка цветов», а в ней – «Europe Prepress 3», а затем в меню «Изображения» — «Режим CMYK». Выбирать эту схему нужно независимо от используемого редактора – есть CMYK в кореле, CMYK в программе Illustrator. Это делается перед тем, как осуществляется вывод форм на печать. Выполнение этой процедуры может производиться и в случае, если осуществляется обработка фото в цветовом пространстве CMYK.
Фиолетовый цвет — это… Что такое Фиолетовый цвет?
Фиолетовый (#7F00FF)
| Фиолетовый | ||
|---|---|---|
| — Цветовые координаты — | ||
| HEX | #8000FF | |
| RGB¹ | (r, g, b) | (128, 0, 255) |
| CMYK² | (c, m, y, k) | (93, 94, 0, 0) |
| HSV | (h, s, v) | (270°, 100%, 100%) |
|
¹: Нормализовано к ²: Нормализовано к |
| Фиолетовый (2) | ||
|---|---|---|
| — Цветовые координаты — | ||
| HEX | #8B00FF | |
| RGB¹ | (r, g, b) | (139, 0, 255) |
| CMYK² | (c, m, y, k) | (45, 100, 0, 0) |
| HSV | (h, s, v) | (273°, 100%, 100%) |
|
¹: Нормализовано к ²: Нормализовано к |
Фиоле́товый — цвет, соответствующий монохроматическому излучению с минимальной длиной волны, которую способен воспринимать человеческий глаз (диапазон длин волн 380—440 нм).
Фиолетовому соответствует оттенок 180 в цветовой системе MS Windows (hex-код 8000FF[источник не указан 15 дней]). В системе красный-зелёный-синий фиолетовый — цвет 3-го порядка (между синим и пурпурным), его можно охарактеризовать, как сине-красно-синий.
Благодаря метамерии, близким к фиолетовому, хотя менее насыщенным воспринимаются смесь красного и синего цветов в системе RGB.
Природные эталоны и образцы оттенков фиолетового цвета
В цветках растений синий и фиолетовый цвета часто обусловлены наличием специфических веществ — антоцианов.
- Лиловый (от французского слова сирень)
- Фиалка (слово фиолетовый — калька с французского)
- Сиреневый
- Лавандовый (по аналогии с оттенками цветков лаванды)
- Цвет фуксии (по аналогии с оттенками цветков фуксии)
Монохроматический фиолетовый цвет можно наблюдать, например, в дифракционном спектре, в радуге, в спектре от солнечных лучей, пропущенных через призму.
Фиолетовый цвет в цветных интерференционных разводах бензиновых луж на воде или при отражении света на компакт-диске имеет иной спектральный состав, нежели фиолетовый свет, полученный на монохроматоре. На экранах ЭЛТ- и ЖК-мониторов невозможно воспроизвести «настоящий» спектральный фиолетовый цвет. В этом случае воспринимаемый нами фиолетовый свет возникает вследствие воздействия на сетчатку глаза излучения сложного спектрального состава (красного и синего спектров, см. также пурпурный цвет), благодаря эффекту метамерии.
Интересные факты
- 18 июля 2003 года в Аргентинском зоопарке врач дал белому медведю экспериментальное лекарство от дерматита, после чего белый медведь поменял цвет, став фиолетовым. Как выяснилось позже — это была аллергическая реакция.
- В инкской узелковой письменности кипу фиолетовый цвет (называемый также тёмно-лиловый) — обозначал начальника, который бы правил над селением, территорией, людьми; курака; правитель одного или двух селений. Этот цвет упоминается только в письменных источниках.
- Британская рок-группа, считающаяся одной из самых заметных в истории хард-рока, носит название «Deep Purple» (буквально — «Тёмно-фиолетовые»).
Виды насыщенного чёрного

-
Rich Black / насыщенный чёрный
Формируется из чёрного с добавлением одной триадной краски — традиционно 100% чёрного и 60% циана — и чёрный становится «чернее», потому что вторая краска увеличивает его плотность. *На самом деле, это далеко не единственный возможный вариант. Rich black стоит использовать, когда края чёрного объекта четко видны, или когда чёрный объект накладывается на какое-то изображение. Но, поскольку он предполагает использование нескольких печатных форм, он подходит для печати объектов толщиной не менее 5 мм. (То есть именно текст и всякую мелочь мы печатаем обычным чёрным. Например, на лазерном принтере, или струйном — та же история, в принципе. Это зависит от массы факторов помимо размера: от типа бумаги, краски и проч.) -
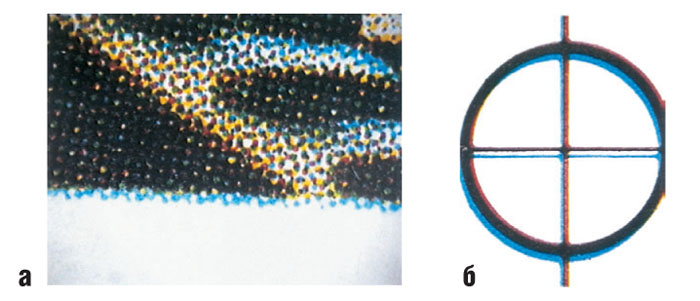
Registration Black / цвет меток приводки
Чёрный цвет меток приводки (registration black) составляется из 100% всех триадных цветов: cyan, magenta, yellow, and black (CMYK).

Отклонения совмещения цветов на метке приводки: а — растровое изображение, б — приводочная метка.
- 100% черныйЧистый черный, или 100% чёрный — только чёрная краска без примесей. Как мы уже выяснили, у нее может быть недостаточно плотности, в зависимости от того, где вы ее используете.
-
Супер-чёрный
Смешивая три краски — 50% циана, 50% мадженты и 50% жёлтого со 100% черного можно добиться на печати наиболее глубокого, наиболее приятного чёрного цвета. Супер-чёрный стоит использовать только тогда, когда все края печатаемого объекта окружены другими цветами, или когда они выходят за границы страницы, под обрез. - Холодный чёрный Холодный чёрный — это смесь, состоящая из всех триадных цветов: 70% циана, 35% мадженты, 40% жёлтого и 100% чёрного — на выходе она даёт чёрный с холодным оттенком.
- Теплый чёрныйТеплый чёрный цвет получается смешиванием всех цветов триадной палитры: 35% циана, 60% мадженты, 60% жёлтого и 100% чёрного — такой чёрный цвет поглощает больше света и имеет тёплый оттенок.
Монитор компьютера, разумеется, неточно отображает цвета в сравнении с тем, как они будут выглядеть на печати, поэтому надо всегда проверять, как реально будет выглядеть цвет перед тем, как запустить проект в тираж.
Надо сказать, что настоящий насыщенный чёрный цвет — это не совсем просто. Например, есть мнение одной конкретной типографии, что не все варианты насыщенного чёрного хороши. Для своего оборудования они выяснили, что вариант чёрного C60, M40, Y40, K100 лучше всего подходит для их машины. А тот цвет, который получается в Adobe Photoshop при конвертации из RGB в CMYK (C75, M68, Y67, K90) — не даёт желаемого результата. По их мнению, на печати он получается грязноватым из-за слишком большого количества краски. (А может всё не совсем так.) Казалось бы, этот вариант противоречит тому, который указан в списке чёрных цветов выше, но это напрямую связано с тем, как печатает их машина, и если вы понимаете логику, заложенную в способ печати триадными красками, то вы вполне сможете при необходимости подобрать свой вариант.
Итак, мы разобрали, какой бывает чёрный цвет на печати, и как его задавать. В конце стоит напомнить, что программы Adobe Illustrator, Photoshop, InDesign могут показывать 100% и насыщенный чёрные цвета на экране по-разному, чтобы вы не запутались. (Ведь на мониторе по умолчанию нет разницы — на нем чёрный это всегда чёрный, отсутствие света.) Стоит включать эту настройку, если вы работаете с разным чёрным цветом.

Ну и, конечно, какой именно чёрный цвет выбрать для печати, зависит от множества факторов: какого эффекта вы хотите добиться, какому объекту вы задаёте этот цвет, и на какой машине и на какой бумаге будет печататься ваш проект. Кстати, есть смысл спросить в типографии, какой вариант чёрного им подходит, не стоит допускать перебора в количестве краски. И самое главное: не забывайте проверять себя перед финальной печатью, делайте пробную печать!
Не забудьте, что у нас есть курс вёрстки в InDesign, где мы разбираем не только как работать с цветом, но и массу других полезных вещей, которые позволят вам работать быстрее и качественнее.
Воспроизведение текста и изображений на физических носителях с точки зрения человеческого восприятия
Бумага, на которой чаще всего производится печать, изначально белая и обладает способностью отражать весь спектр цветов солнечного света, который на нее попадает. Чем лучше ее качество, тем выше отражающие свойства поверхности. В то же время краситель — это вещество, поглощающее определенный цвет. Если он задержит лучи всех длин, кроме тех, что соответствуют красному компоненту спектра, то при солнечном свете человек видит только такой краситель. Если же посмотрим на тот же пигмент в лучах от синей лампы, то покажется нам черным.
Когда на белую бумагу наносятся различные красители, уменьшается количество отражаемых цветов. Например, путем нанесения на бумагу синего пигмента мы создаем ситуацию, когда она не поглощает только его.
Существуют комбинации цветов, при смешивании которых можно получить краску, способную полностью поглотить все лучи, отражаемые бумагой, т. е. сделать ее черной. В частности, для этого достаточно нанести одинаковое количество пурпурного, голубого и желтого пигментов.
Следует отметить, что такая цветовая модель не нуждается в белой краске, так как это окрас самой бумаги. В тех участках изображения, где он необходим, никакие пигменты просто не наносят, оставляя поверхность чистой.









