Как сделать листовку на компьютере
Содержание:
- Создаем фон
- Воссоздаем слоган листовки
- Создание макета листовки
- Создавайте правильные листовки
- Что такое листовка?
- Как освоить программу Photoshop?
- Оверпринт
- Линк или не Линк растровой графики в Иллюстраторе?
- Делаем флаер за 3 шага
- Размеры листовки
- Верстка в Фотошопе или Иллюстраторе?
- Растровая графика
- Добавляем текст внизу
- Линии реза
- Разрешение для печатиили что такое 300dpi и как сделать разрешение для печати?
- Сколько можно зарабатывать на Фотошопе?
- Цветовой режим (CMYK или RGB)или как перевести макет в CMYK?
- Нижняя часть дизайна листовки
Создаем фон
Шаг 1
Жмем Shift+Ctrl+N, чтобы создать новый слой. Заливаем его белым цветом (Alt+Backspace). Убедитесь, что на панелиColor(Цвет) установлены ползунки CMYK.
Шаг 2
Кликаем на кнопкуAdd a Layer Style(Добавить стиль слоя) внизу панели слоев и выбираемGradient Overlay(Перекрытие градиентом). Белый ползунок ставим на 30%. Цвет черного ползунка меняем на бледно-желтый (C=9 M=6 Y=14 K=0).
Шаг 3
С помощьюRectangle Tool(U) (Прямоугольник) создаем прямоугольник. Размер вводим 216 х 56 мм.
Шаг 4
Привязываем прямоугольник к верхнему левому углу документа. Заливаем его темно-коричневым (C=49 M=74 Y=80 K=70).
Шаг 5
С помощьюPen Tool(P) (Перо) добавляем узелок на нижней части прямоугольника.
Шаг 6
С помощьюDirect Selection Tool(A) (Частичное выделение) начинаем редактировать направляющие узелка, чтобы создать кривую Безье.
Шаг 7
Продолжаем редактировать прямоугольник, как показано ниже.
Шаг 8
ПереходимFile — Place Embedded(Файл — Поместить встроенные), затем выбираем изображение people-1.jpg из набора, который вы должны были скачать в начале урока.
Шаг 9
ИспользуемMove Tool(V) (Перемещение), чтобы разместить фото в верхнем левом углу, как показано ниже.
Шаг 10
С помощьюRectangle Tool(U) (Прямоугольник) создаем прямоугольник в режимеPath(Контур). Размер вводим 216 х 100 мм.
Шаг 11
С помощьюDirect Selection Tool(A) (Частичное выделение) перемещаем прямоугольник прямо на фото в верхнем левом углу.
Шаг 12
АктивируемRectangle Tool(U) (Прямоугольник) и на верхней панели параметров инструмента кликаем по кнопкеMask(Маска). В результате на слое с фотографией появится векторная маска.
Шаг 13
С помощьюPen Tool(P) (Перо) добавляем новый узелок на маске. Затем, используяDirect Selection Tool(A)(Частичное выделение), создаем кривую Безье.
Шаг 14
Используя те же инструменты (Перо и Частичное выделение), редактируем маску, как показано ниже
Обратите внимание на положение узелков и на простоту формы. Чем меньше узелков, тем более гладким и аккуратным будет результат
Шаг 15
ПереходимFilter — Blur — Gaussian Blur(Фильтр — Размытие — Размытие по Гауссу). Устанавливаем Radius (Радиус) на 6.
Шаг 16
Кликаем по маске смарт-фильтра и заливаем ее черно-белым градиентом от левого края к правому.
Шаг 17
Добавляем к фото новую слой-маску. Мягкойкисточкой(В) аккуратно стираем правый край.
Шаг 18
Создаемкорректирующий слой Brightness/Contrast(Яркость/Контрастность). Для этого кликаем на иконкуCreate new fill or adjustment layer(Создать новую заливку или корректирующий слой). Устанавливаем Brightness (Яркость) на 40 и Contrast (Контрастность) на 10.
Шаг 19
Кликаем правой кнопкой по корректирующему слою и выбираемCreate Clipping Mask(Создать обтравочную маску). Благодаря этому, коррекция будет действовать только на фото ниже.
Шаг 20
Кликаем на кнопкуCreate new fill or adjustment layer(Создать новую заливку или корректирующий слой) внизу панели слоев и выбираемSolid Color(Цвет). Цвет заливки устанавливаем на коричневый (C=30 M=80 Y=100 K=30).
Шаг 21
Жмем по векторной маске фотографии. Зажимаем клавишу Alt и перетаскиваем маску на слой с цветовой заливкой. В результате маска скопируется.
Шаг 22
С помощьюDirect Selection Tool(A) (Частичное выделение) перетаскиваем правый верхний узелок в угол.
Шаг 23
Беремкисть(В) и редактируем маску, чтобы убрать часть заливки. Непрозрачность коричневого слоя установите на 75%.
Шаг 24
БеремRectangle Tool(U) (Прямоугольник) и рисуем новый прямоугольник.
Шаг 25
Заливаем прямоугольник светло-коричневым цветом (C=10 M=65 Y=100 K=0).
Шаг 26
Размещаем слой со светлым прямоугольником под темным.
Шаг 27
С помощьюPen Tool(P) (Пера) иDirect Selection Tool(A) (Частичное выделение) редактируем прямоугольник, как показано ниже.
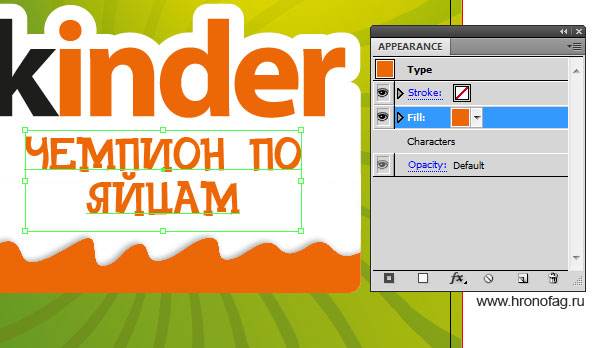
Воссоздаем слоган листовки
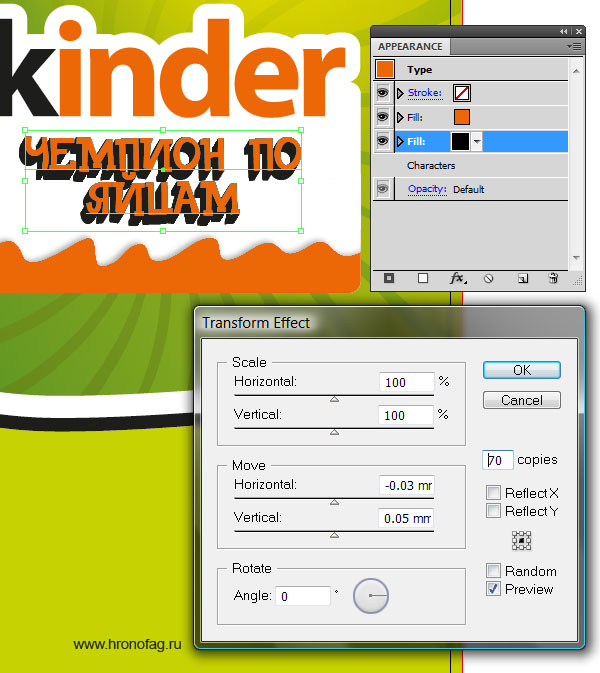
У логотипа есть соответствующий слоган. Опустим его дизайнерские достоинства. На мой взгляд и шрифт не тот, и стилями переиграли. Просто воссоздадим его. Для этого нам понадобится панель Appearance. Я написал текст похожим шрифтом. Теперь выделите текст и откройте панель Appearance. На панели у вас пустая область и вкладка Characters.
Characters — это содержание объекта. То есть сами буквы. По умолчанию они черные. Содержание необходимо так как каждую букву можно залить разным цветом. Нам это как раз не нужно. Нам нужно применять цвет к надписи в целом, как к объекту. Поэтому можете сразу кликнуть по Characters, зайти внутрь, обнулить цвет, и вернуться назад, кликнув по надписи Type в этом же окне.
Теперь начинайте создавать заливки. Создайте первую оранжевую.

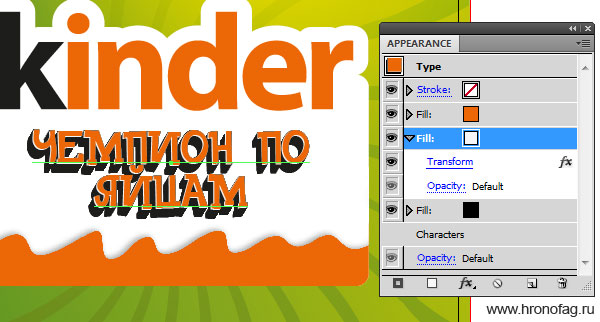
Затем создайте черную заливку и поместите её под оранжевую. Чтобы она выступала мы применим к неё эффект Effect > Distort & Transform > Transform. В диалоговом окне устанавливаем параметры сдвига в низ и в левую область. Однако это не все. Если вы заметили, то заливка не просто смещена вниз, но и связана с углами надписи, она как бы трехмерна. Чтобы добиться такого же эффекта, установите количество копий, от 50 до 200. Чем больше копий, тем меньшее значение в расстоянии между копиями вам придется поставить.

Создайте новую заливку белого цвета. На нашей листовке примените к неё тот же эффект, но уже без копий. Сдвиньте её в ту же сторону на небольшое расстояние.

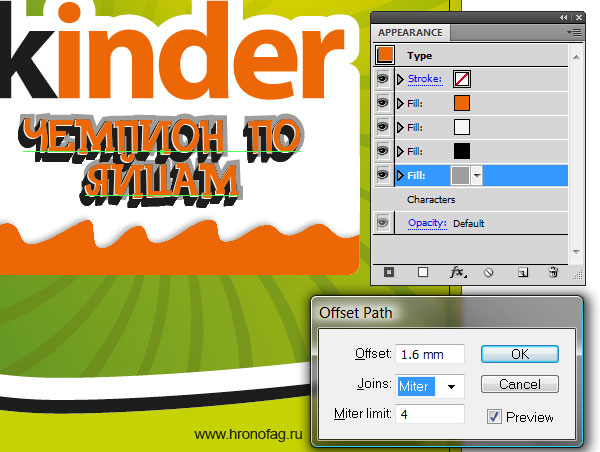
Наконец, создайте последнюю область заливки серого цвета. Примените к ней живой эффект Effect > Path > Offset Path. Этот эффект сдвигает контур фигуры по типу окантовки внутрь или наружу. Увеличивайте фигуру. Затем примените Effect > Distort & Transform > Transform и немного сдвиньте в нижний левый бок. Понятно, чтобы применить эффект к конкретной заливке вам нужно выделить и надпись, и эту заливку на панели Appearance. В итоге получается структура, похожая на слои в Фотошопе, где к каждому слою, а в нашем случае к заливке, прикреплен какой то эффект.

Осталось только написать ещё пару надписей. К ним мы применим другой эффект Effect > Stylize > Drop Shadow

Создание макета листовки
Онлайн-конструктор. Самый простой и дешевый способ сделать макет (не требует дополнительных расходов, кроме стоимости печати листовок), вам не понадобятся графические программы и специальные знания. Нужно просто выбрать подходящий шаблон и отредактировать его.
Создание макета в среднем занимает 10-20 минут.
Создание макета в графических редакторах. Этот способ уже требует знаний основных инструментов графических программ и занимает больше времени, чем работа с онлайн-конструктором.
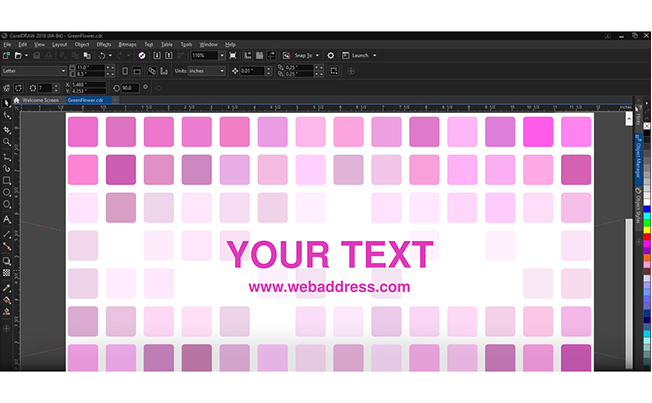
Создание листовки в Corel Draw
Создаем файл (Файл — Создать). Указываем название документа, выбираем формат, указываем цветовую модель CMYK и разрешение 300 dpi.
*** Именно в цветовой модели CMYK работают печатные машины, если создать макет в другой цветовой модели, например, RGB, то цвета в макете и цвета на бумаге могут отличаться.
Делаем вылеты (продолжение фона макета за край обрезного формата на 2-3 мм). Они нужны, чтобы избежать брака при резке тиража.
Кликаем в Corel Draw по вкладке Макет, выбираем Параметры страницы.
В пункте Растекание (это и есть название вылетов под обрез в русифицированной версии Corel Draw), указываем наличие вылетов под обрез, например, 3 мм и также ставим галочку в пункте Показывать область входа за обрез.
Пунктирная линия показывает границу вылетов за обрез
Добавляем текст, изображения, фон.
Какие инструменты могут потребоваться:
Команда Файл — Импорт для добавления изображений в макет.
Кадрирование, чтобы обрезать исходное изображение до нужного размера.
Инструмент для работы с текстом.
Команда Ctrl+Q (чтобы перевести шрифт в кривые).
Чтобы текст был удобен для чтения, не стоит использовать слишком маленький размер шрифта или писать основной текст рукописным, декоративным начертанием. Не перегружайте листовку большим объемом текста.
Рекламные материалы читают не сверху вниз, а от более крупных элементов к более мелким. Если же элементы примерно равны по размеру, то по диагонали (от верхнего левого угла к нижнему правому углу).
Текст должен быть простым и информативным, честным и четким, выделяйте главное (чтобы человек сразу понял о чем речь) и особые условия (скидки, спец. предложения, бонусы и т.д.).
Листовка должна не только донести рекламный посыл, но и иметь ценность (чтобы человек ее сохранил, а не выбросил в первую же урну), например, гарантировать предъявителю скидку, подарок, содержать полезную информацию.
Создание листовки в Adobe Photoshop
Создаем файл нужного формата с учетом вылетов (2-3 мм с каждой стороны). Выбираем цветовую модель CMYK и разрешение на 300 пикселей/дюйм.
Для удобства можно добавить направляющие, чтобы визуально отделить обрезной формат от вылетов.
Создаем с помощью команды Shift+Ctrl+N новый слой. Заливаем его, например, белым цветом (Alt+Backspace). Убедитесь, что на панели Color (Цвет) установлены ползунки CMYK.
Добавляем изображение или несколько. Для этого создаем прямоугольник с помощью Rectangle Tool (U) (Прямоугольник).
С помощью Direct Selection Tool (А) (Частичное выделение) выделяем прямоугольник и на верхней панели в меню выравнивания выбираем Horizontal Centers (Центры по горизонтали). Переходим File — Place Embedded (Файл — Поместить встроенные) и добавляем к документу изображение. Уменьшаем размер изображения и размещаем на прямоугольнике.
Активируем Rectangle Tool (U) (Прямоугольник) и на панели параметров инструмента жмем на кнопку Mask (Маска). Это функция сделает из прямоугольника векторную маску и применит ее к фото.
Добавляем текст с помощью инструмента Type Tool (T), выбираем шрифт, размер шрифта.
Требования к печати
Независимо от того, в каком графическом редакторе вы делаете макет, стоит помнить о правилах подготовки файла в печать:
- элементы макета должны быть в цветовой модели CMYK;
- сделаны вылеты (2-3 мм с каждой стороны);
- шрифты переведены в кривые;
- изображения должны иметь разрешение 250-300 dpi;
- формат макета должен соответствовать формату готового изделия.
Елизавета Листер
Маркетолог онлайн-типографии Смартпринт.рф
- Печатная реклама для театров — 22.11.2020
- Онлайн-типография: как я узнаю о готовности заказа? — 17.11.2020
- Тенденции дизайна: корпоративные открытки — 16.11.2020
- Бренд начинается с полиграфии — 01.11.2020
- Чем отличается мелованная бумага от ВХИ? — 19.10.2020
- Идеи для календаря на 2021 год — 02.10.2020
- Инструкция: создание контура реза наклеек, стикеров, этикеток с помощью InDesign — 30.09.2020
- Виды рекламных листовок — 29.09.2020
- Разница между Corel Draw, Adobe Illustrator, Adobe Photoshop, InDesign — 23.09.2020
- Как сделать листовки эффективнее — 16.09.2020
Создавайте правильные листовки
Листовка – это печатное издание с рекламой. Ее используют для продвижения товара, события или услуги. Внешний вид флаера – главный продающий фактор
Поэтому важно разработать дизайн, который вызовет интерес у покупателя.
Как сделать, чтобы листовки не выкидывали сразу же, как только они попадут в руки? Многое зависит от того, какой программой воспользоваться. Мастер Визиток обладает всем необходимым для создания привлекательных листовок. В нем можно работать с графикой и текстом, создать индивидуальный дизайн.
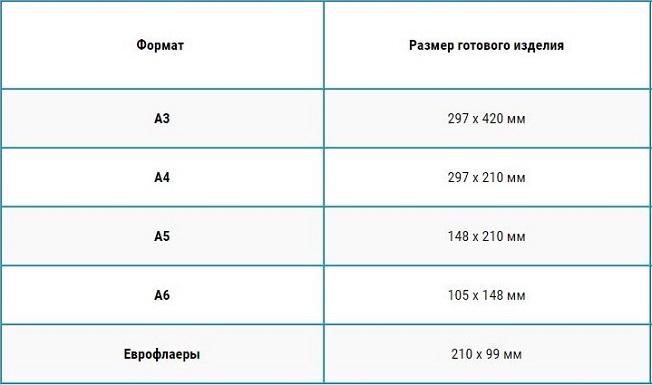
Размер
Начать надо с подбора правильного формата. Существует несколько стандартных размеров этого печатного изделия.

Обычно при печати листовок используются размеры А5 или А6.
Контент
При создании флаера важно избегать нагромождений слов. Рекламный текст должен «бить» в цель
Лучше всего ограничиться тремя элементами:
- Создайте одно сообщение. Отразите в нем суть рекламной акции или услуги.
- Напечатайте броский заголовок. Обыграйте его с помощью шрифта или цвета.
- Не забудьте про призыв к действию. Например, «позвоните сейчас».
Этого достаточно, чтобы человек, в чьи руки попал флаер, быстро понял суть.
Дизайн
Контент, несомненно, важен, но самое главное в листовке – это графика
Яркое оформление привлекает внимание прежде текста
При создании продающего флаера важно соблюдать основные принципы:
- Лаконичность. Не перегружайте макет элементами. Ограничьтесь двумя шрифтами и следите за тем, чтобы они сочетались друг с другом.
- Соблюдайте цветовую гармонию. Цвет текста и общего фона должен сочетаться. Избегайте бьющих в глаза контрастов. Но помните, что слишком бледные цвета тоже не подходят для рекламы.
- Не гонитесь за оригинальностью и не злоупотребляйте слишком замысловатыми шрифтами. Текст в первую очередь должен хорошо читаться.
Что такое листовка?
Грубо говоря листовка это стандартный A4 лист, целью которого является донести до вас какую то информацию. Чаще всего речь шла об политическо-военной агитке, именно под это использовались листовки на заре 20го века. В последние годы листовки носят рекламный уклон, соперничая с флаерами и буклетами. От флаера листовка отличается тем, что флаер имеет массу размеров и форматов (чаще всего вытянутых). Листовка же в основном предоставлена в формате А4 или в А5 (А4 поделенный на 2).
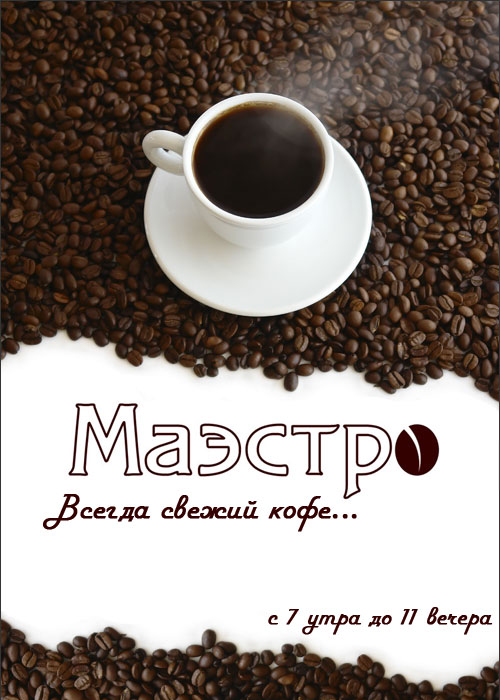
Идея этого урока мне пришла в одном из местных супермаркетов. Мы закупали продукты и я наткнулся на следующую рекламную листовку.
Посыл этого урока простой. Вот она реальная графика, которую можно встретить на улице. Рекламные листовки, которые дизайнеры делают за деньги. А самое главное, ничего сложного в этом нет. Делается все это очень просто.
В этом уроке мы повторим именно этот дизайн, возможно с небольшими отличиями.
Как освоить программу Photoshop?
В интернете можно найти много уроков по Фотошопу, в том числе – обучающих видеороликов. Возможности и функции Photoshop, кажется, безграничны, поэтому не старайтесь изучить все сразу.
Посмотрите, какие функции потребуются для выбранной вами задачи – например, оформления групп в соцсетях. Эти функции стоит изучить в первую очередь, а уже затем двигаться дальше. Чтобы заработать первые деньги на Фотошопе, вам будет достаточно базового знания программы.
Найти бесплатные курсы по Фотошопу можно в статье со списком образовательных каналов на YouTube. Также много полезных уроков по графической программе можно посмотреть в видеозаписях Клуба фрилансеров.
Начните с оказания простых услуг и постепенно повышайте свой уровень знаний и доходов.
Рекомендуем
Фриланс и копирайтер — как начать работать?
Когда человек начинает работать в интернет, он сталкивается с массой мошеннических предложений, призванных лишь выманить у него деньги. Поэтому, …
Работа на дому для мам в декрете: 12 вариантов подработки
В нашем обзоре мы расскажем про реальные способы заработка для мам в декрете, которые имеются в Интернете. От самых простых вариантов подработки, …
Оверпринт
Как вы уже поняли офсетная печать печатается 4мя красками. Пурпурной, желтой, синей и дополнительной черной. В печати нередки следующие ситуации. К примеру мы хотим создать розовый фон, а на нем черный текст. Как ведет себя в такой ситуации принтер? 4 цвета печатают на разных листах. Далее эти листы соединяют вместе. То есть на одном листе будет напечатан розовый фон пурпурной краской. На другом листе будет напечатан черный текст. При соединении разных каналов могут получиться погрешности. Черный текст неровно ляжет в пустые области между розовой краской и образуются белые зазоры. Наибольшее значение это имеет в случаях шрифтов малого размера. В этом случае на помощь приходит Overprint. Эта настройка не оставляет пустот, а печатает поверх всех каналов с краской. Фактически черный шрифт ляжет поверх розовой краски. С одной стороны, в результате наложения 2х красок друг на друга сам черный станет сочнее, а с другой стороны будут убиты зазоры и погрешности на краях шрифта.
Overprint используют не только для черной краски, но и для получения интересных эффектов. Фактически тот же самый эффект имитирует режим наложения Multiply.
Линк или не Линк растровой графики в Иллюстраторе?
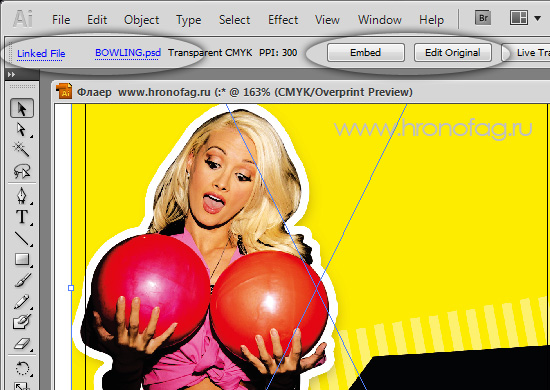
Импортируя графику в иллюстратор мы связываем её ссылкой. Графика фактически не находится в самом файле. Вместо этого в нем находится ссылка на неё. Это крайне удобно, если вам необходимо постоянно править графический файл. Посудите сами. Вы сохраняете TIFF. Импортируете. А далее вам говорят что здесь и здесь надо подправить. Вы возвращаетесь в исходник, исправляете, сохраняете TIFF, встраиваете его, подгоняете. А если исправления постоянно? А если таких файлов 10? А если подобное каждый день. В свое время это была основная причина по которой я пересел с Corel Draw на Illustrator. Корел связан со своим растровым редактором — Photo-Paint PRO. А Иллюстратор с Фотошопом. Но смысл ссылки прежде всего в том, что размер графического файла не находится в файле Иллюстратора. Таким образом у вас получается комплексный проект из нескольких файлов, которые прикреплены друг к другу.

Конечно же графику можно и прикрепить к Иллюстратору. В этом случае она потеряет связь с Фотошопом, как и возможность быстрого редактирования. Так как же лучше? Оставлять ссылку или встраивать всю графику внутрь? Я бы сказал так: серьезную графику с множеством слоев и размером под 100 мг импортировать ссылкой. А всякую мелочь, вроде небольших картиночек прикреплять.
Делаем флаер за 3 шага
Существует несколько вариантов создания флаеров на компьютере. Некоторые делают их в фотошопе или в ворде. Вы также можете создать флаер через онлайн-сервисы. Но лучше воспользоваться приложениями, которые специально разработаны для подобных целей. В этой пошаговой инструкции мы рассмотрим, как сделать флаер в программе Мастер Визиток.
Шаг 1. Настройте проект
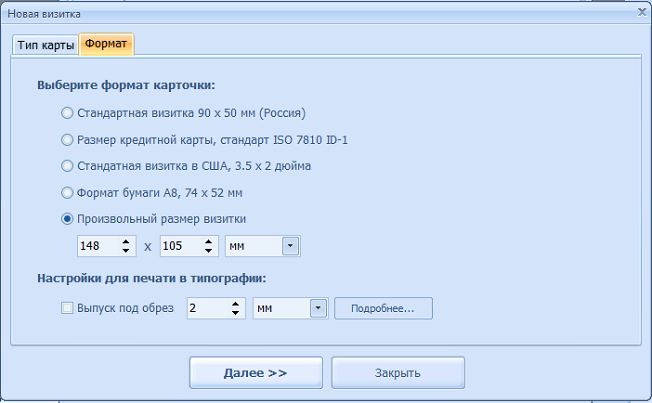
Установите формат. Откройте программу и выберите пункт «Новая визитка». В окне «Тип карты» оставьте пункт по умолчанию «Визитка». Далее во вкладке «Формат» установите размер, необходимый для листовки. Для этого введите нужные данные в поле «Произвольный размер визитки».

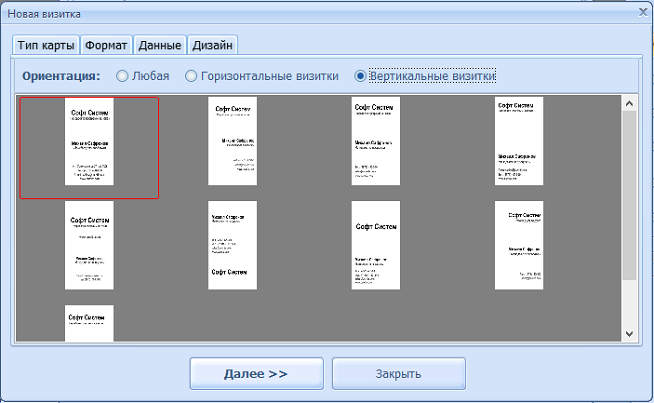
Выберите образец. В программе есть около 500 встроенных шаблонов. Каждый из них можно стилизовать под флаер. Для этого щелкните «Визитка с нуля».
Укажите ориентацию. Обычно листовки печатаются в вертикальном положении. Поэтому отмечаем пункт «Вертикальные визитки».

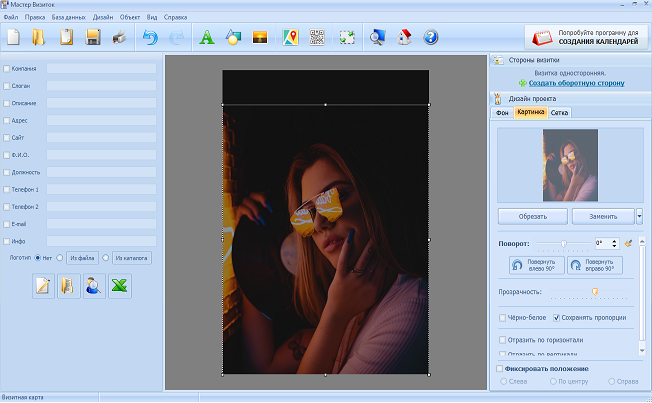
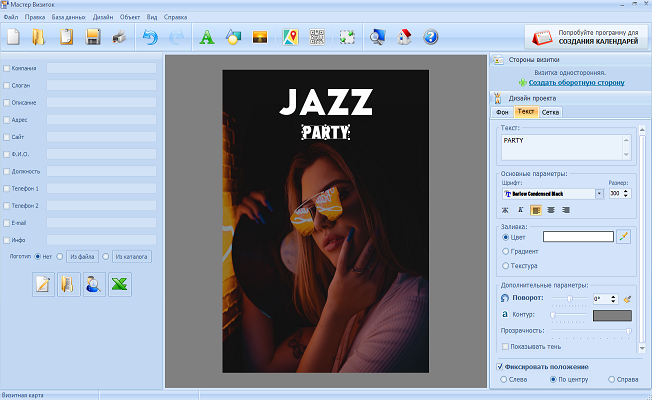
Шаг 2. Создайте дизайн
Измените информацию. Измените информацию. В левой колонке снимите галочку с пунктов, которые вам не нужны.
Установите фон. Он изменяется в правой боковой панели во вкладке «Фон». Вы можете залить подложку единым цветом или выбрать два оттенка, использовать изображение из встроенной библиотеки или загрузить файл самостоятельно.
Добавьте графику. Нажмите кнопку «Добавить картинку» на панели меню. Программа позволяет загрузить файл с компьютера или воспользоваться встроенной коллекцией. Загруженный элемент можно обрезать, повернуть.

Создайте заголовок. Нажмите кнопку «Добавить текст» в виде буквы А на панели инструментов. Введите надпись в окошке справа и настройте шрифт, цвет.

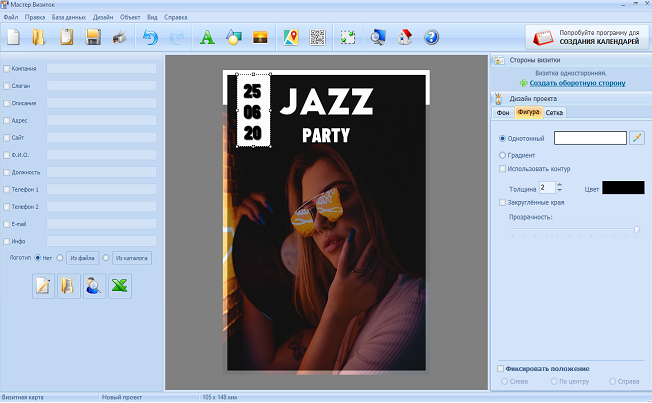
Дополнительные элементы. Вы можете добавлять простые фигуры: прямоугольник, пунктир, стрелка, линия, овал. Чтобы переместить элемент на задний план, щелкните по нему и выберите «На один уровень вниз».

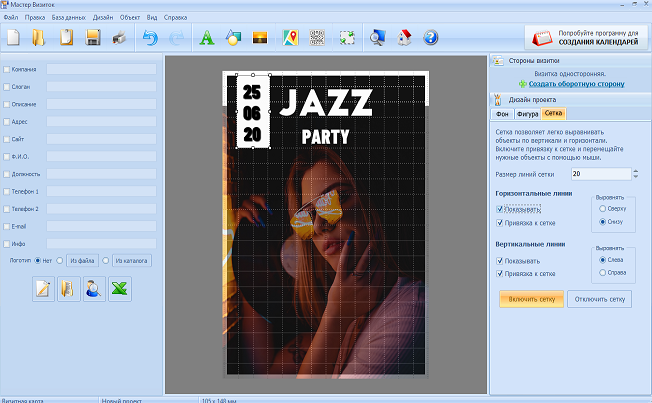
Если вы не уверены, что правильно располагаете элементы, в программе есть функция расположения объектов по сетке. Включить ее можно во вкладке справа.

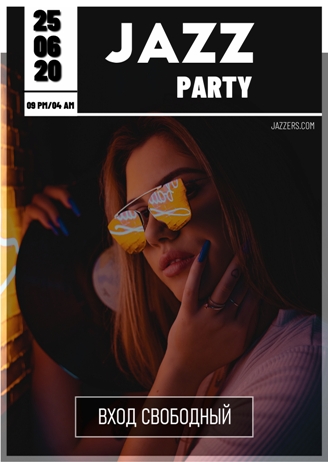
Шаг 3. Сохраните результат
Для экспорта проекта нажмите на кнопку «Сохранить». Программа позволяет преобразовать файл в формат JPG, PNG, PSD, PDF и TIFF. Можно сохранить результат в качестве шаблона, чтобы потом создавать проекты по образцу.

Подводим итоги
Итак, мы разобрались, как правильно создать флаер и сохранить его для печати
Чтобы ваша реклама привлекала внимание, нужно следовать нескольким базовым правилам дизайна. И конечно, необходим правильный софт
Скачайте бесплатно программу Мастер Визиток и легко создавайте листовки и флаеры.
Размеры листовки
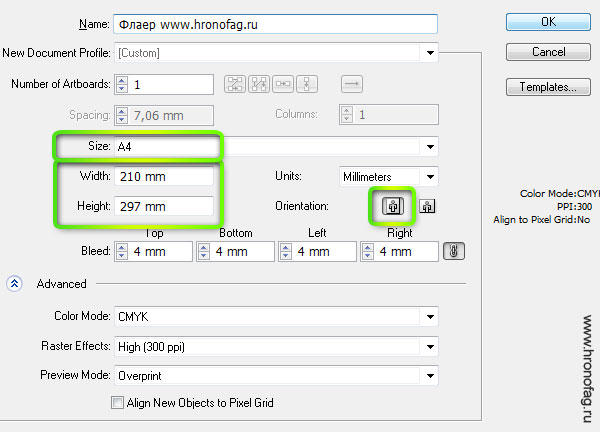
О размерах листовки я уже говорил. Это обычный A4 лист, поэтому вы можете даже не утруждать себя поиском размеров а просто выбрать A4 из преднастроек Иллюстратора. Так же поставьте CMYK — это цветовая модель, которая имитирует цвета, которые будут отпечатаны на принтере. В растровых эффектах ставьте 300ppi. В режимах можно сразу поставить Overprint (не знаете что это? Читайте статью Что такое Overprint). В блидах ставим 3-4мм. Это будут наши края под резку.
И опять же повторюсь, если вы хотите не просто проставить эти настройки, но и понять их смыл, читайте Подготовка к печати за 10 минут.

Верстка в Фотошопе или Иллюстраторе?
Ниже я подготовил несколько пояснительных примеров.
 Мы видим 2 отдельных кофейных куска. Не трудно заметить что они оба дублируют друг друга. Очевидно это одно и тоже изображение. Как именно оно было сверстано сказать сложно. Возможно дизайнер создал цельный файл под флаер в Фотошопе, как это сделали мы с нашим флаером. А может он просто закинул картинку с кофе в Иллюстратор, дублировал её и поместил в маску.
Мы видим 2 отдельных кофейных куска. Не трудно заметить что они оба дублируют друг друга. Очевидно это одно и тоже изображение. Как именно оно было сверстано сказать сложно. Возможно дизайнер создал цельный файл под флаер в Фотошопе, как это сделали мы с нашим флаером. А может он просто закинул картинку с кофе в Иллюстратор, дублировал её и поместил в маску.

В этом флаере лишь перчатки намекают на растровость. Хотя, конечно, флаер полностью мог быть выполнен и в Фотошопе. Лично я склоняюсь к мнению, что и перчатки, и надпись «Двойной удар», капли, брызги и задний фон были полностью сделаны именно в нем, хотя бы потому что кисти с гранжевыми кистями значительно проще найти для Фотошопа, как и все остальное. А вот серые полосы с информацией были наложены уже в векторной программе. Тем не менее, этот флаер мог с таким же успехом быть полностью выполнен в Иллюстраторе. При таком раскладе перчатки были бы импортированы в него как отдельный растровый элемент.

В этом примере растровое покрытие занимает всю поверхность листовки. На вектор намекают лишь изображения йог и надписи. Все это к тому, что если вы плохо владеете Фотошопом, вам не обязательно подготавливать в нем всю графику для флаера. Рисуйте флаер в Иллюстраторе и импортируйте лишь необходимые картинки. Если вы плохо владеете Иллюстратором, не городите в нем дизайн. Воспользуйтесь Фотошопом, а в Иллюстраторе расставьте лишь небольшие логотипы и маленькие надписи. Верстать текст в Фотошопе не критично, если этот текст достаточно большой, но только большой, заголовочный. Не увлекайтесь. Если хотите, чтобы получилось действительно качественно и хорошо, верстайте весь небольшой текст и не крупные элементы вроде логотипов в Иллюстраторе.
Растровая графика
Как видите, графика ниже логотипа выполнена с элементами растра. Белая область стекает на оранжевую как будто молоко. Для подчеркивания объема дизайнер выбрал легкую тень. На мой взгляд эту часть значительно проще выполнить в Фотошопе. Но я нарисую основу стекающего молока чтобы не подбирать размеры.
Выберите инструмент Pencil Tool и нарисуйте волнистую линию. Если у вас получилось слишком грубо, уменьшите количество точек через Object > Path < Simplify. Это сгладит линию. Так же можно поработать инструментом Smooth Tool. Он тоже сгладит кривую. Теперь выберите инструмент Pen Tool, и кликните по последней точке кривой. Продолжите рисовать фигуру, пока не нарисуете небольшой прямоугольник.
Скопируйте получившуюся фигуру. Перейдите в Фотошоп. Нажмите File > New и сделайте CTRL+V в новую рабочую область. В появившемся окне выберите Smart Layer. Если все правильно, то рабочая область должна получиться таких же размеров как объект, который вы скопировали, с разрешением в 300dpi. Если этого не случилось исправьте размеры сами 72 на 300dpi. Фигура должна сесть один в один в рабочую область. Так же поставьте CMYK как цветовой режим.
Для лучшей видимости под слоем объекта можно поместить какой-нибудь слой заливки, другого цвета.
Теперь я сделаю двойной клик по векторному Smart слою, и в диалоговом окне стилей слоя применю внутреннюю тень. Сделайте её помягче, направьте внутрь, поставьте слабую прозрачность.
Нормально, но теперь тень вылезает и с правого края. Вы можете просто скрыть это обычной белой кистью. Сделайте выделение фигуры, нажмите CTRL и кликните по иконке слоя. Появится выделение. Теперь создавайте обычный пустой слой и белой кистью Brush Tool просто закрасьте ненужную область.
Теперь отключаем нижний темный слой. Он нам не нужен. Если у вас сохранился Background layer, слой заднего фона, его тоже нужно удалить. Для этого сделайте по нему двойной клик. Это превратит его в обычный слой. Теперь можете удалять.
Сохраняйте графику. Открывайте Иллюстратор, File > Place и выбирайте фаил. Сохранять фаил нужно конечно в формате Фотошопа со всеми слоями и настройками PSD.
Первоначальную фигуру, из которой мы сделали тень я удалил. Ну а теперь осталось только продублировать самый первый овальный прямоугольник. Для этого кликните по нему на панели слоев и начните перемещать. Во время перемещения нажмите CTRL, это продублирует фигуру. Продублированную фигуру окрасьте в оранжевый, а инструментом Direct Selection Tool сдвиньте верхние точки кривой ниже.
Добавляем текст внизу
Шаг 1
ИспользуяType Tool(T)(Текст) снова пишем текст. Размер — 11 pt, цвет — светло-коричневый (C=10 M=65 Y=100 K=0).
Шаг 2
Добавляем больше текста. Размер — 9 pt, Leading (Интерлиньяж) — 13 pt, цвет — серый (K=90).
Шаг 3
Добавляем еще два блока текста. Размещаем их под фото с девушкой и картой.
Шаг 4
ПереходимFile — Place Embedded(Файл — Поместить встроенные) и выбираем файл icons.ai. Появится диалоговое окно, в котором мы должны выбрать иконку календаря и нажать ОК.
Шаг 5
Уменьшаем иконку и размещаем ее у текста с картой.
Шаг 6
Импортируем остальные иконки и добавляем их к другим строкам текста.
Шаг 7
С помощьюType Tool(T) (Текст) пишем еще текст. Размещаем его над картой. Устанавливаем размер на 13 pt, Leading (Интерлиньяж) на 11 pt и цвет на светло-коричневый (C=10 M=65 Y=100 K=0).
Шаг 8
Пишем адрес. Размер — 9 pt, цвет — серый (K=90).
Шаг 9
ПереходимFile — Place Embedded(Файл — Поместить встроенные) и снова выбираем файл icons.ai. Импортируем иконку глобуса.
Шаг 10
Уменьшаем иконку и размещаем возле веб-адреса.
Шаг 11
АктивируемPen Tool(Р) (Перо) и создаем линию, чтобы показать направление движения на карте.
Шаг 12
На панели параметров устанавливаем Stroke (Обводка) на Dashed (Пунктир) и цвет на светло-коричневый (C=10 M=65 Y=100 K=0). Ширину обводки устанавливаем на 1.5 pt.
Шаг 13
Переходим в параметры обводки и жмем на кнопку More Options (Дополнительные параметры). Устанавливаем Caps (Концы) на Round (Закругленные), Dash (Штрих) и Gap (Интервал) на 3.
Шаг 14
Создаем новую окружность с помощьюEllipse Tool(U) (Эллипс). Устанавливаем цвет фигуры на коричневый (C=30 M=80 Y=100 K=30).
Шаг 15
АктивируемPen Tool(P) (Перо). Зажимаем клавишу Alt и кликаем по нижнему узелку. В результате этот узелок из плавного станет острым.
Шаг 16
С помощьюDirect Selection Tool(A) (Частичное выделение) тянем узелок вниз.
Шаг 17
Применяем к маркеру стиль слояDrop Shadow(Тень).
Шаг 18
В центре маркера рисуем еще одну окружность белого цвета.
Помните, что все работы, которые предназначены для печати, должны быть в цветовом режиме CMYK. Также не забывайте добавлять отступы по краям (минимум 3 мм с каждого края).
Переводчик: Daewon
Ссылки по теме
-
Каталог программ Adobe
Линии реза
Логично что после распечатки флаеров, визиток, календарей и других материалов их необходимо вырезать из бумаги. Речь ведь идет не о стандартной документации размером на A4, а о печати с произвольными размерами. Делается это обычным печатным ножом. Пачку бумаги с полиграфией кладут под лезвие и жах! В подобном деле погрешности недопустимы. Если отрезать неправильно, обложки для дисков не войдут в коробки, открытки не поместятся в буклеты и так далее. Необходимы точные метки, по которым печатник сможет порезать полиграфию. Эти метки и являются линиями реза. Как вы их проставите дело десятое. Для печати это не имеет никакого значения. Вручную или автоматически через сохранение PDF фаила, или с помощью эффектов вроде Effect > Crop Marks в Иллюстраторе.
При резке бумаги, пачка полиграфии немного идет под скос. Имеет место естественная погрешность, а значит необходимы зазоры для её компенсации, иначе по краям печати образуются тонкие белые края чистой бумаги. При создании макета дизайна эту погрешность необходимо учитывать. Важные элементы графики нельзя размещать близко к краям. Они могут быть просто отрезаны. Исключены тоненькие рамки вокруг линий реза, они могут быть просто срезаны при резке. Недавно я рискнул и нарисовал себе визитки с достаточно толстой пунктирной рамкой по краям. Те визитки, которые при резке располагались сверху получились неплохо, нижняя часть визиток пошла под скос и рамка получилась через чур неровной.
Любая типография с радостью предоставит там свои технические требования по величине зазоров, но если у вас нет возможности связаться с ней оставляйте 4 мм зазора с каждой стороны. Например, если вы печатаете графику величиной 100мм х 100мм, создавайте фаил 108мм х 108мм или проставляйте 4 мм в блидах Bleed фаила при создании и сохраняйте PDF с линиями реза отталкиваясь от блидов. Конечно, размер вашей графики в любом случае должен превышать 100мм на 4мм с каждой стороны.
Разрешение для печатиили что такое 300dpi и как сделать разрешение для печати?
Стандартная распечатанная фотография имеет конкретный физический размер 10 х 15 дюймов. Но сколько это пикселей? Сколько пикселей в одном дюйме? 10, 20 или сто пятьсот? За этот участок ответственно «разрешение» картинки. Разрешение, оно же резолюция, измеряется в dpi или ppi. Расшифровывается как dots per inch (точек в дюйме) DPI или pixel per inch (пикселей на дюйм) PPI. Чаще всего одна точка краски и равняется одному пикселю, но речь не о том. Чем больше пикселей в одном дюйме, тем больше в нем графической информации и детализации. Если бы разрешение стандартной фотографии имело всего 1 dpi, то 1 пиксель равнялся бы одному дюйму, а фотография состояла всего из 10 на 15 пикселей по ширине и высоте.
Просто запомните магические цифры и все будет хорошо.
Для высококачественной офсетной печати необходимо 300 dpi. То есть в одном дюйме изображения должно быть ровно 300 пикселей. Если бы мы печатали произвольный флаер величиной скажем 10 х 5 дюймов, то в пиксельном выражении такая картинка должна была бы быть 3000 х 1500 пикселей.
Для печати фотографий на дигитальном принтере сгодится 150-250 dpi.
Для печати уличных баннеров хватит 90-120 dpi, что логично, на такие баннеры смотря с расстояния не менее 10 метров. Баннерам не нужна детализация требуемая печати, на которую мы смотрим с расстояния вытянутой руки.
Сколько можно зарабатывать на Фотошопе?
Возьмем для примера создание баннеров – услугу, которую может быстро освоить новичок. Допустим, несложный статический баннер вы делаете 1 час. Еще 1 час нужен на переговоры с клиентом. Возьмем скромную цену баннера в 200 рублей, прибавим 100 рублей за предоставление исходников и получим гонорар 300 рублей.
За стандартный 8-часовой рабочий день вы сможете сделать примерно 4 баннера – с учетом времени на общение с клиентом. Итого за день даже при скромных расценках реально получить 1200 рублей, или 24 000 рублей при 5-дневной рабочей неделе. Но это уровень новичка. Сколько можно заработать на Фотошопе профессионалу? Как минимум в несколько раз больше.
Цветовой режим (CMYK или RGB)или как перевести макет в CMYK?
Режим RGB — экранный, а CMYK — «бумажный» режим. По сути цветовой режим CMYK на экране монитора лишь имитация того, что можно получить на бумаге, что логично. Ведь краска на бумаге не может быть настолько яркой как солнце, чтобы от неё слепло глаза. Солнце излучает свет, а бумага (как и любой материал) отражает. В этом разница световоспроизведения двух цветовых моделей. Поэтому особенно яркие RGB изображения при переводе в CMYK блекнут. RGB имеет более широкий цветовой спектр чем CMYK. Путем смешения невозможно получить ядовито салатовые цвета, а в RGB они вполне реальны. Если вы собираетесь печатать в офсете, работайте в CMYK. Офсетная печать заточена под CMYK. Изображение изначально печатают на 4х полотнах, которые накладывают друг на друга. Использование RGB, трех канального изображения для печати в 4х красках приведет к плачевному результату. Мягко говоря, тираж будет испорчен, так как цвета на выходе получатся совершенно другие.
Если вы печатаете на домашнем принтере или готовите изображение для дигитальной печати, оставляйте его в RGB. Дигитальная печать работает иначе. В основном дигитальные принтеры заточены под конвертацию из RGB на лету. При этом дигитальные принтеры имеют специфический набор красок, похожий на расширенный CMYK. Но вам, как дизайнеру над этим голову ломать не нужно. Просто усвойте — дигитальная печать RGB, офсетная CMYK. И все будет хорошо.
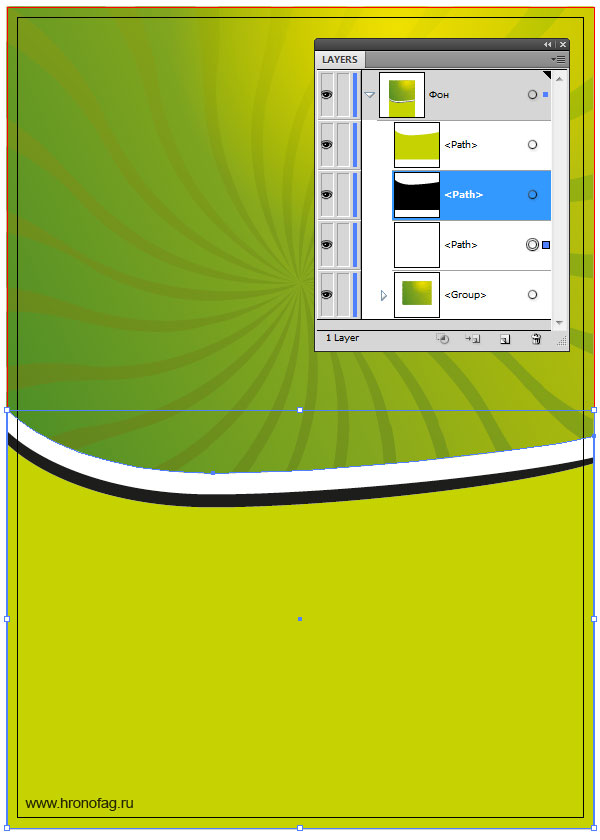
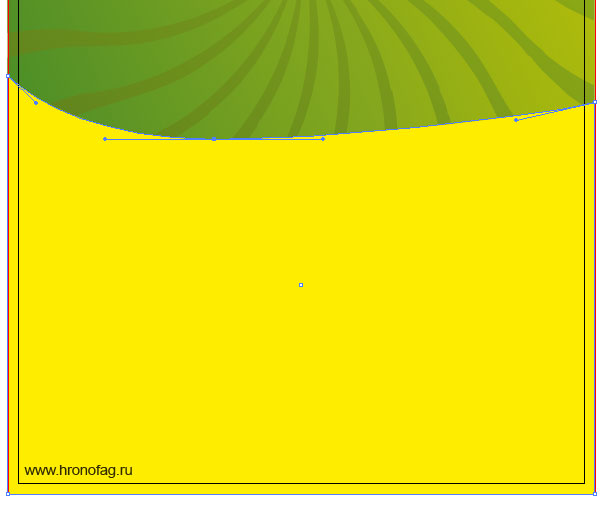
Нижняя часть дизайна листовки
Теперь перейдем к нижней части заднего фона. Нарисуйте новый прямоугольник. Пусть он немного накладывается на верхнюю часть. Выберите инструмент Pen Tool, наведите на контур фигуры и поставьте дополнительную точку.
Выберите инструмент Convent Anchor Point Tool и перенастройте вектора точек. Для центральной точки создайте широкие вектора. Это обеспечит плавность изгиба. А для угловой точки угловые направляющие вектора. Далее инструментом Direct Selection Tool поднимите угловую точку выше.

Теперь продублируйте фигуру. Выберите Selection Tool, нажмите ALT, кликните по фигуре и немного протащите её вниз удерживая ALT. Так вы продублируйте фигуру. Её залейте черным цветом.
Снова продублируйте фигуру и протащите её вниз. Залете на этот раз зеленым цветом. Поиграйте немного с точками изгиба инструментом Direct Selection Tool. Для красоты нижние точки можно тоже сдвинуть к границе блидов. Дизайн заднего фона нашей листовки официально закончен.